Adding browser plug-ins to accessible applications
You can add browser plug-ins, such as Adobe Reader, for users of accessible applications.
To add a custom plug-in:
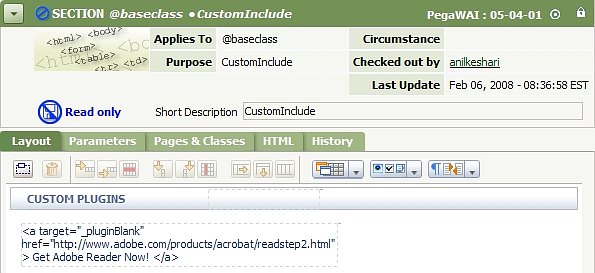
- Open the CustomInclude section rule and save it to your RuleSet.

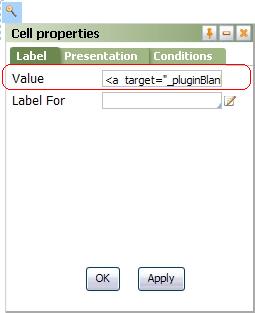
- On the Layout tab, select the custom plug-ins HTML fragment and click on magnifying lens icon. The Cell properties pop-up window displays.

- In the Value field, enter the URL for the plug-in and the text that you want to appear in the history/attachment window under the Custom Plugins section.
- Once you have edited the HTML fragment, click OK and Save the rule.
Related Topics
Previous topic Accessibility - Supported features Next topic Building Accessible Applications
