Authoring mobile list pages
Improve the responsiveness and load time of the user interface in your mobile app by displaying the content of your app as a mobile list page. This way, you enhance your mobile app with a native screen that has fluent transitions and a search bar in the header by default.
For example, you can create a native mobile list page that displays all expenses in the Lodging category. A manager who uses your mobile app can search for a specific employee name to get results with all lodging expenses of that employee.
- Open your mobile channel:
- In the navigation pane of App Studio, click Channels.
- In the Current channel interfaces section, click the tile that represents a mobile channel for your app.
- On the mobile channel page, on the Content tab, click the Mobile list pages category.
- Create a new mobile list page by clicking Add.
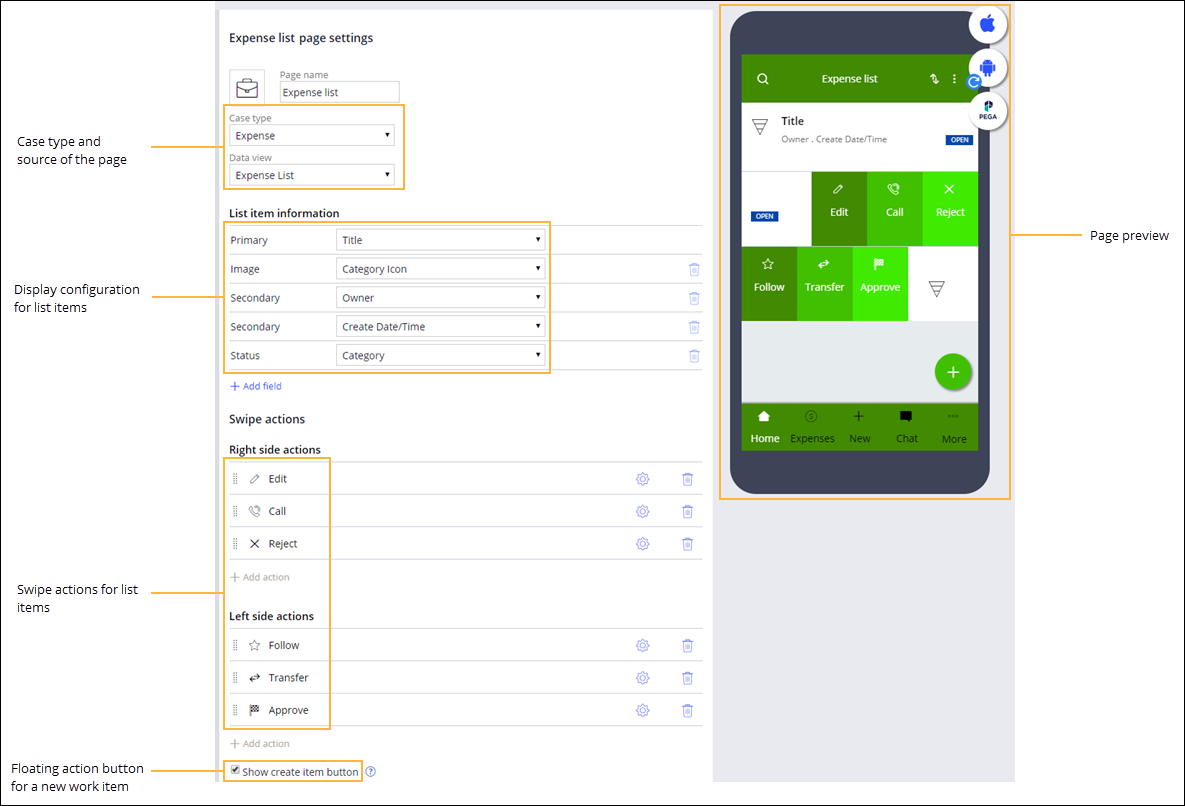
- In the New page settings section, in the Page name field, enter the name of the page.
- Optional: To change the default icon of the mobile list page, select an icon from the
image catalog:
- Next to the Page name field, click the icon.
- In the Icon class picker window, select the icon that you want to use.
- In the Case type field, select the case type that supports your business process.
- In the Data view field, enter the list data source that
you want to use to populate the page screen.
- In the List item information section, configure how the
page displays the work items:
Choices Actions Add a field to the work item - In the List item information section, click Add field.
- In the list next to the field, select the property that you want to use to populate the field at run time.
Remove a field from the work item In the List item information section, next to the field that you want to remove, click the Delete this row icon. - In the Swipe actions section, configure the swipe actions
that users can perform on the work items at run time:
Choices Actions Remove a swipe action Next to the action that you want to remove, click the Delete this row icon. Add a swipe action Click Add action, and then select the action that you want to add. You can use only the following default swipe actions in mobile list pages:
- Follow
- Subscribes for updates that are related to the work item, such as status changes or Pulse messages.
- Edit
- Opens the work item so that users can edit it.
Change the swipe direction - Next to the action for which you want to change the swipe direction, click the Switch to edit mode icon.
- In the Edit settings window, in the Swipe direction section, select the swipe direction that you want to use for the action.
- Click Submit.
Change the icon of a swipe action - Next to the action for which you want to change the icon, click the Switch to edit mode icon.
- Next to the Icon field, click Change.
- In the Icon class picker window, select the icon that you want to use.
- Click Submit.
- Optional: To add a floating action button that creates a new work item when users tap the
button, select the Show create item button check
box.Floating action button is a button that appears at the bottom of the page in the mobile app.
- Click Save.
- Adding a search gadget
Improve the usability of your mobile app by configuring and enabling the search functionality. You can guarantee more meaningful search results and increase the speed of the search by limiting the scope of the search to specific case types.
- Adding a floating action button
Promote the most important action on a page by adding a floating action button to your mobile app. For example, you can add a floating action button that starts a case flow for creating a new expense report in your Expenses mobile app.
- Adding items to the menu bar
Create effective navigation experience in your mobile app by adding pages and actions to the menu bar. For example, you can add a custom profile page to the menu bar of your Expenses app so that users can conveniently access the screen with their basic contact information.
Previous topic Adding content to mobile apps Next topic Adding a search gadget