Data population for large data pages in offline-enabled mobile apps
Sourcing large data pages from a connector, activity, or data transform requires you to write a populator JavaScript function. The function populates large data pages with data that the corresponding UI elements later request.
Purpose and usage of populator functions
Offline-enabled mobile apps use two types of data storage: permanent (the client store) and temporary (the client cache). The UI elements in the app fetch data from the data pages in the client cache (the target data page). The data pages in the client cache then use the populator function to fetch only the needed data from the data pages in the client store (the source data pages). The app provides an automated synchronization process that ensures that the data in the app is up-to-date with the data page source on the Pega Platform server.
For large data pages that are sourced from report definitions, Pega Platform automatically generates a populator function that is based on the logic of the report definition. Large data pages that are sourced from connectors, activities, or data transforms require you to write and add the populator function. The populator function performs operations on large data pages by using query statements.
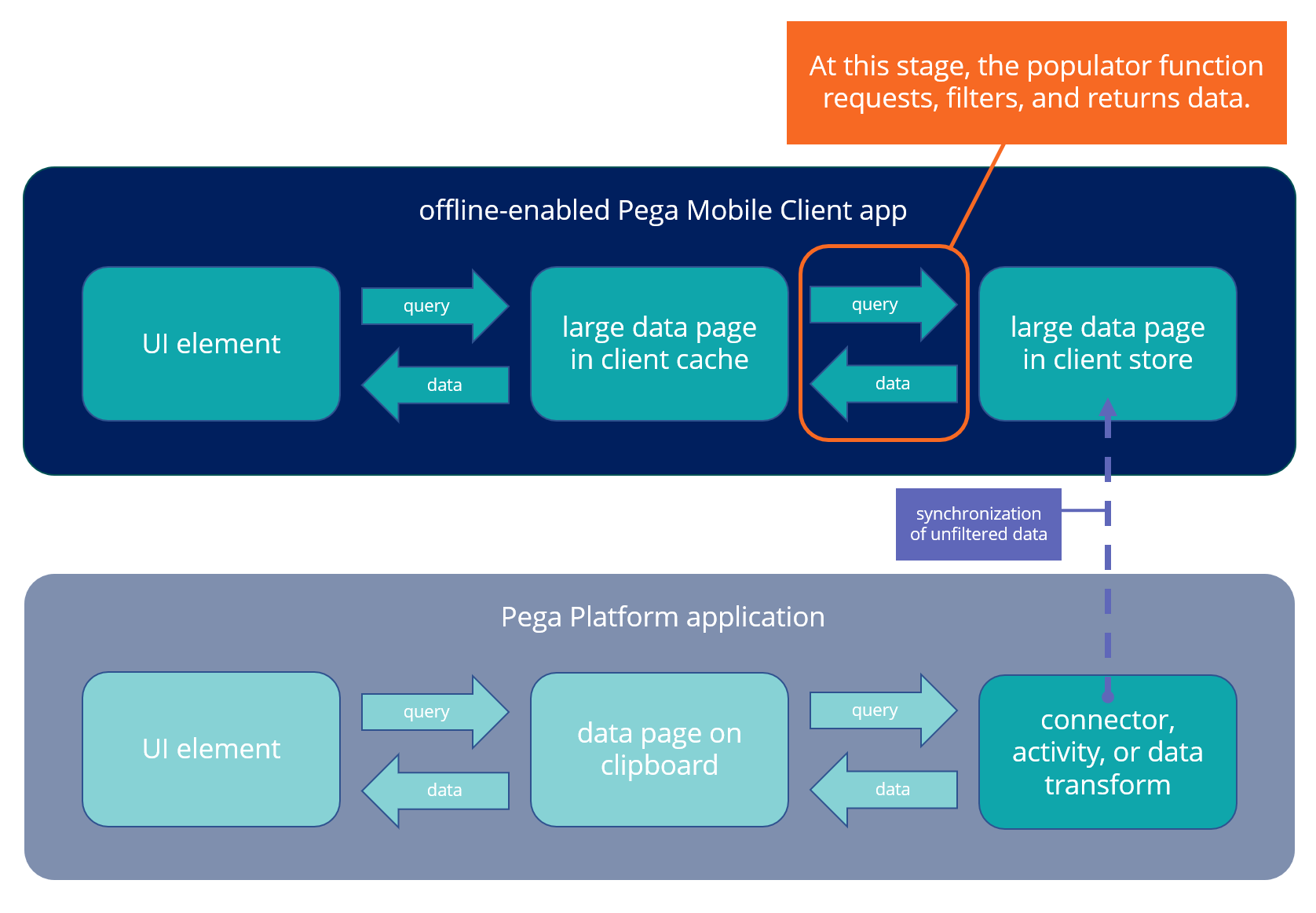
The following diagram illustrates the flow of data in an offline-enabled app that
sources large data pages from connectors, activities, or data transforms:
Structure of populator functions
A populator function for large data pages has the following structure:
var <function-name> = function(parametersMap, clientStore, onSuccess, onFailure)where:
parametersMapdefines the parameters that the UI element requests.clientStoreis a JavaScript object that represents the Client Store API for Pega Mobile Client. TheclientStoreobject is provided with therunQuerymethod that enables access to the data in the client store.onSuccess(results)defines the callback function that you invoke when the results are ready.onFailure(code, message)defines the callback function that you invoke when the populator function fails.
The runQuery() function fetches the requested data from the large
data page in the client store by performing an SQL query on the
clientStore JavaScript object. The runQuery()
function has the following structure:
runQuery(query, queryParameters, targetDatapageName, onSuccess, onFailure)where:
querydefines the SQL operation that the function performs on the large data page.queryParametersdefines an array of SQL parameter values in the order of their appearance in the query.targetDatapageNamedefines the name of the data page in the client cache (the target data page) that receives the request for data from the UI element and then fetches the data from the data pages in the client store (the source data page).onSuccess(results)defines the callback function that is invoked when the query is successful. Theresultsparameter contains an array of rows. Each row contains a set of keys with corresponding values where the key is the column name and the value is the value of the row for the selected column, for example:You can order the rows returned by the function by using theresults = [ { row1Property1 : 'valueforR1P1', row1Property2 : 'valueforR1P2', row1Property3 : 'valueforR1P3', }, { row2Property1 : 'valueforR2P1', row2Property2 : 'valueforR2P2', row2Property3 : 'valueforR2P3', }, ]ORDER BYclause in the query.onFailure(code, message)specifies a callback function that is invoked when the query operation fails. Thecodeandmessageparameters specify the code of the error and the corresponding error message.
Populator function registration
Populating the data page in the client cache with data from the client store requires
a registered populator function. The
pega.ui.ClientCache.registerLargeDatapage() function registers
the populator function so that populating the data page in the client cache works as
expected. The registerLargeDatapage function has the following
structure:
registerLargeDatapage(targetDatapageName, populatorFunction, sourceDatapagesList)where:
targetDatapageNamedefines the name of the data page in the client cache that receives the request for data from the UI element and then fetches the data from the data pages in the client store.populatorFunctiondefines the name of the custom populator function that you want to register.sourceDatapagesListdefines an array of source data pages from which the target data page fetches the results.
Previous topic Further customizing data population for large data pages Next topic Adding JavaScript code to Pega Platform applications when sourcing large data pages from a connector, activity, or data transform
