Adding content to mobile apps
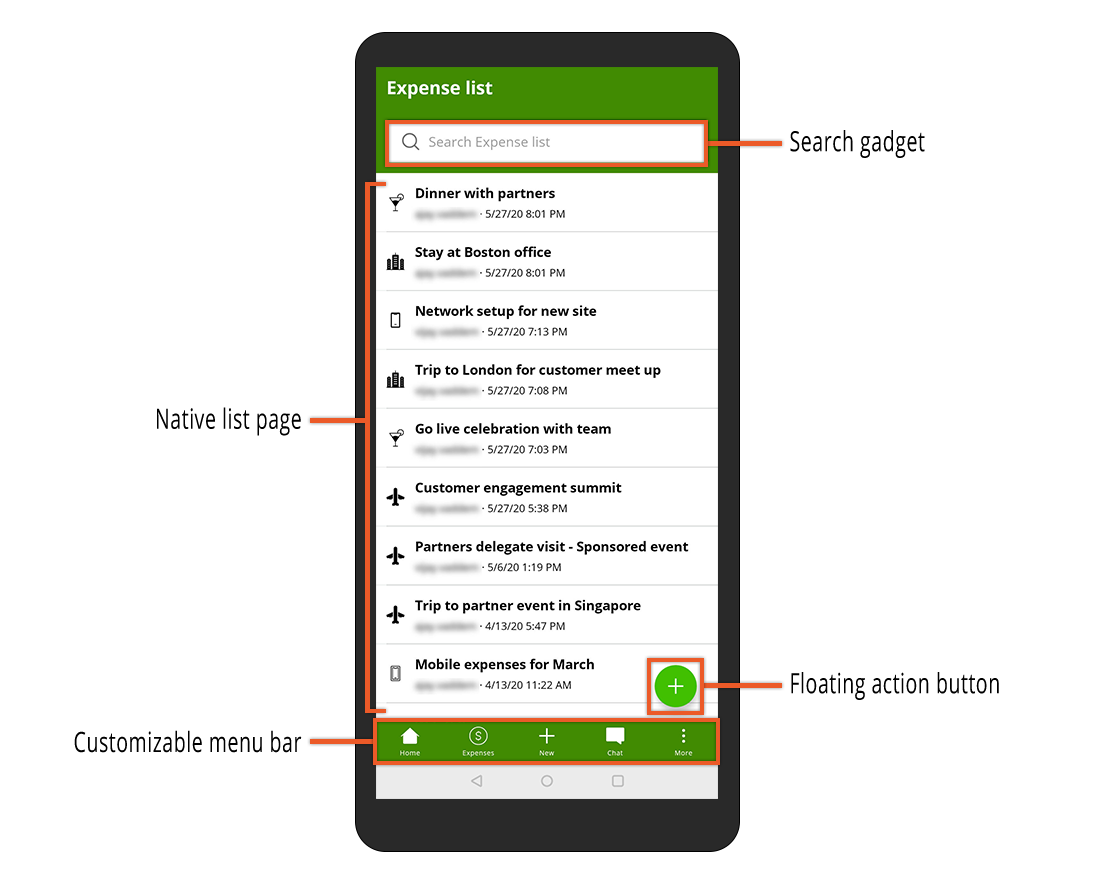
Enhance the content of your mobile app by managing the out-of-the-box user interface pages or adding custom ones. For example, you can create a native page with a list of pending expense reports that managers can process. You can further improve the user experience in your mobile app by implementing native components, such as mobile search or a floating action button.

With the adaptive and responsive design of the user interface, your mobile app displays the content of the pages correctly on all types of mobile devices.
Add content to a mobile app by performing the following tasks:
- Authoring mobile list pages
Improve the responsiveness and load time of the user interface in your mobile app by displaying the content of your app as a mobile list page. This way you enhance your app with a native screen that has fluent transitions and a search bar in the header by default.
- Authoring mobile case pages for Cosmos React apps
Customize case pages in the low-code authoring environment to highlight the most relevant information in one, user-friendly mobile view. This way, you ensure that users can efficiently view and edit cases on their mobile devices.
- Adding a search gadget for Theme Cosmos and UI Kit mobile apps
Improve the usability of your mobile app by configuring and enabling the search functionality. You can guarantee more meaningful search results and increase search speed by limiting the scope of searches to specific case types.
- Adding a floating action button
Promote the most important action on a page by adding a floating action button to your mobile app. For example, you can add a floating action button that starts a case flow for creating a new expense report in your Expenses mobile app.
- Adding items to the menu bar
Create an effective navigation experience in your mobile app by adding pages and actions to the menu bar. For example, you can add a custom profile page to the menu bar of your Expenses app so that users can conveniently access the screen with their basic contact information.
Previous topic Setting up mobile apps Next topic Authoring mobile list pages
