Authoring mobile case pages for Cosmos React apps
Customize case pages in the low-code authoring environment to highlight the most relevant information in one, user-friendly mobile view. This way, you ensure that users can efficiently view and edit cases on their mobile devices.
After you create a mobile channel for a Cosmos React application, Pega Platform automatically generates case pages that ensure a smooth and modern experience for your mobile users. You can then customize the case pages by adding views and organizing views into tabs, to best address user needs specific to your business.
Pega Platform provides several predefined views and widgets that you can add to your case page, for example, a To do view that displays a list of tasks associated with the case, or the Pulse widget that provides users with a space for exchanging case-related information. You can also add your own custom views to the case page.
- Open your mobile channel:
- In the navigation pane of App Studio, click Channels.
- In the Current channel interfaces section, click the tile that represents a mobile channel for your app.
- On the mobile channel page, on the Content tab, click the Case pages category.
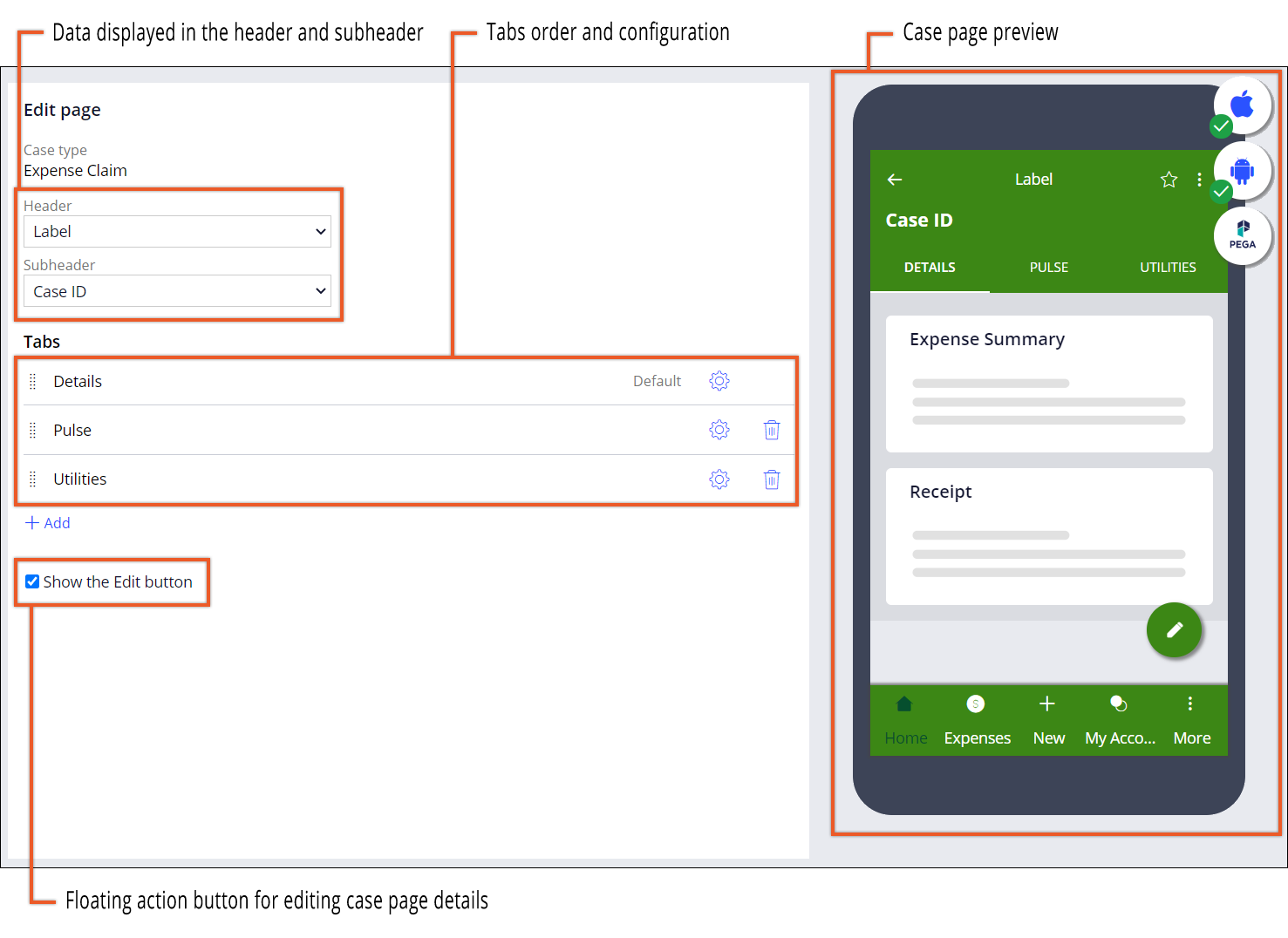
- Optional: To change the default case page header and subheader, in the Edit page section, select the corresponding values.
- In the Tabs section, configure the case page:
Choices Actions Configure an existing tab - In the row that corresponds to the tab, click the Edit configuration icon.
- In the Edit tab dialog box, configure the tab by changing the tab name or by adding or removing content.
- Click Submit.
Add a new tab - Click Add.
- In the Add tab dialog box, enter a name for the tab.
- In the Content section, click Add, and then select the view or widget that you want to add to the tab.
- Click Submit.
Remove a tab In the row that corresponds to the tab, click the Remove icon. Change the order of tabs Drag the row that corresponds to the tab up or down the tab list. - Optional: To display the Edit floating action button in the case page view, select the
Show the Edit button check box.If you select the check box, at run time, users can edit case details from the case page view by selecting the Edit floating action button.
- In the upper-right corner of the page, confirm your settings by clicking Save.
- Authoring mobile list pages
Improve the responsiveness and load time of the user interface in your mobile app by displaying the content of your app as a mobile list page. This way you enhance your app with a native screen that has fluent transitions and a search bar in the header by default.
- Adding a search gadget for Theme Cosmos and UI Kit mobile apps
Improve the usability of your mobile app by configuring and enabling the search functionality. You can guarantee more meaningful search results and increase search speed by limiting the scope of searches to specific case types.
- Adding a floating action button
Promote the most important action on a page by adding a floating action button to your mobile app. For example, you can add a floating action button that starts a case flow for creating a new expense report in your Expenses mobile app.
- Adding items to the menu bar
Create an effective navigation experience in your mobile app by adding pages and actions to the menu bar. For example, you can add a custom profile page to the menu bar of your Expenses app so that users can conveniently access the screen with their basic contact information.
Previous topic Authoring mobile list pages Next topic Adding a search gadget for Theme Cosmos and UI Kit mobile apps