Verifying a scenario-based integration
After you create a REST integration and set up your data page source, verify your integration to check whether the integration is running end to end without errors. It is recommended to verify that the data page returns correct values, and then verify that the application UI uses the integrated data.
Pega Customer Service
Implementation Guide
Validate your integration for the
.FirstName property so that later you can clone the mapping for
other properties and expand your integration.
- Review the connector configuration.Similarly to a service rule, a connector has methods. In this example, the connector has a GET method, which is a query string of ContactId that is mapped to .request.query_GET.ContactId. The connector also has a response, which is an XML parse rule with the response_GET.Contact ContactMap to key. The XML parse rule is the opposite of the string rule, in which you can see the Contact parameter with mapping and the underlying .FirstName parameter with mapping.
- On the data page screen, click .Use the Tracer tool to debug flows, activities, services, parse rules, and declarative rules. The Tracer tool provides full debugging facilities, including step-by-step execution, breakpoints, and watch variables. For example, verify whether you provided the same parameters in both request and response. In this example, the system returns a value for the .FirstName property. Only one person can use the Tracer tool on a single service at a time. For more information, see Application debugging using the Tracer tool.
- On the data page screen, click .
- In the Value field, enter the value for your
parameter.In this example scenario, enter the value for the ContactId parameter. Your parameters may vary, but the default parameter is ContactId.
- Click Run.
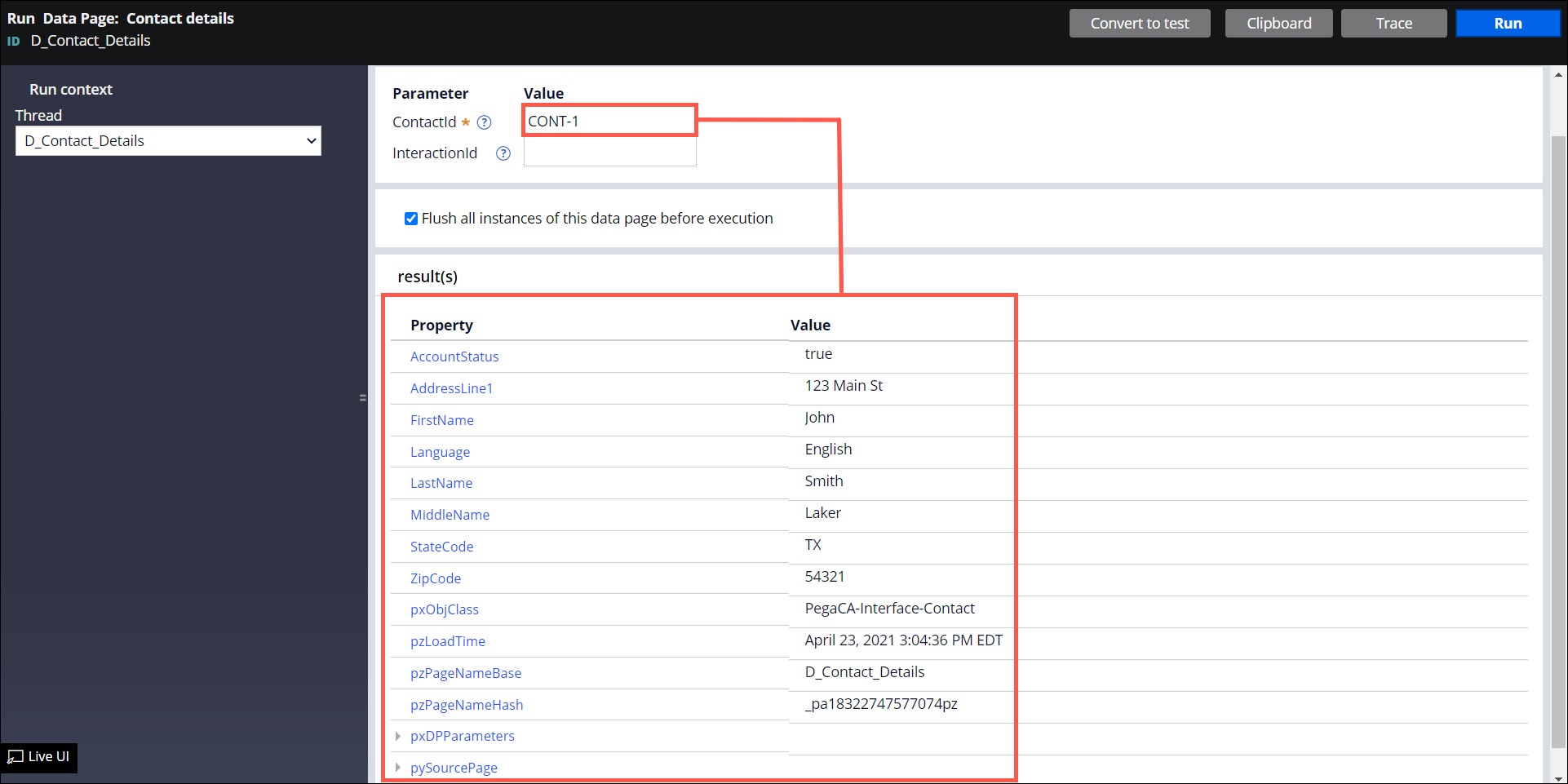
- Review the results.
An example of the data page returning values 
- In the Value field, enter the value for your
parameter.
- In the header of Dev Studio, click .
- In the application header, run a new interaction by clicking and after verifying the contact, run the Update
contact profile service case.
- In the Interaction Portal, in the upper-right corner, click .
- Search for and open your data page.
- Verify that the .FirstName property returns a set value.
Verify that your data page returns correct values
Verify that your application UI uses the integrated .FirstName property
Previous topic Editing data source rules Next topic Integrating data after running the Integration wizard
