Interrogating HTML tables with the Universal Web Adapter
Automate HTML tables in Chrome or Edge using the Universal Web Adapter. Follow these steps to interrogate an HTML table for the Universal Web Adapter.
- On the interrogation form, select Select Element from the drop down menu.
- Drag and drop the bullseye over the table and select the table element from the list.
- Click Create Container.
- Drag and drop the bullseye over a row in the table and select the row element from the list.
- Click Create Container.
- Modify the match rules for the table row in the Object Explorer until all the rows show as available targets.
- Enable UseKeys on the row object in the property grid.
- Drag and drop the bullseye over the cell in the table and select the cell element from the list.
- Click Create Container.
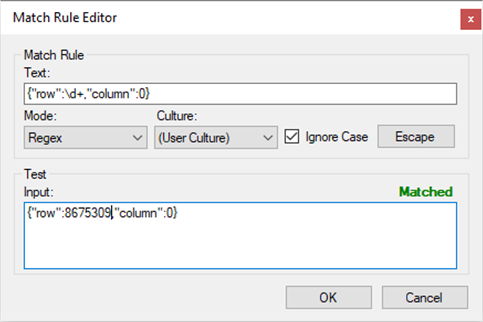
- Modify the match rules for the table cell so that the cell matches each parent row.
The cell is assigned a RowCellColumn match rule by default. Best practice is to change the cell to use Regular Expression (regex) and change the Row part of the string to \d+. This allows the system to match on all rows, but only in that specific column.

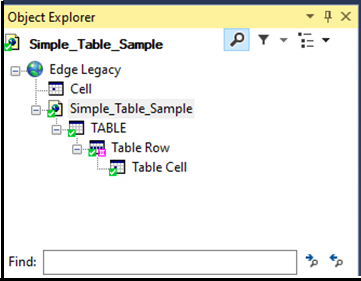
The following is an example table structure:

Previous topic Automating applications that run on Google Chrome Next topic Automating dialogs in Chrome and Edge
