Editing with Live UI
Make instant adjustments to your user interface in the Live UI tool. The Live UI tool gives you detailed insight into the structure of your application's UI, and helps you add, move, and delete components, such as layouts and controls, directly at run time.
- Launch the application that you want to edit, and then navigate to the target page.
- In the footer of your application, click the Live UI icon.
- Hover over and click the UI element that you want to adjust.
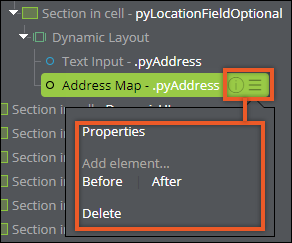
- Next to the highlighted record, click the See available actions
icon, and then, in the dialog box, edit the selected area:
See available actions menu 
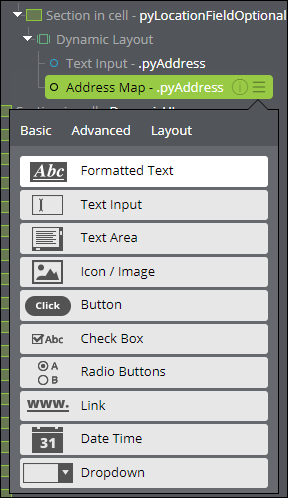
Choices Actions Change the configuration of a control Click Properties, and then configure the control. Insert an element next to a control - Depending on where you want to place the UI element, click Before or After.
- On the tabs of the selection menu, click the control or layout that you want to add.
- Configure the UI element.
Insert an element inside a layout - Click Inside.
- On the tabs of the selection menu, find the control or layout that you want to use, and then click it.
- Configure the UI element.
Delete a component Click Delete. - Optional: To move a component, on the Live UI pane, drag the highlighted component into place on the UI tree.
- On the Live UI pane, save changes by clicking Publish all.
- Close the Live UI tool by clicking the Live UI icon.
Previous topic Enabling run-time branching and editing Next topic Localizing your application