Creating email correspondence by using a template
Correspondence rules, when configured as an email, allow the use of email templates. Email templates ensure the consistent presentation of email content and give designers flexibility in styling emails. Email templates are available in the correspondence rule form by selecting Templated email from the menu.
You can include a section or rule in email correspondence rules by clicking Insert property or Insert rule in the text editor.
Creating an email from a template
Pega® Platform includes a comprehensive set of preconfigured email templates. Email templates include a header, footer, hero banner, and column sections in which you can place your content.
To select an email template from within a correspondence rule:
- Create or open a correspondence rule. The correspondence rule must be of the email type.
- On the Corr tab, click and click Templated email.
- Click to open the template menu, and select a template.
- Click each section of the template to edit the content in the text editor on the right side of the form. The preview on the left side of the form is updated while you type.
You can also add your own template by clicking the Load template from file to open the file browser. Using the file browser, select and upload an HTML file of the email template that you want to use.
Creating an email template from HTML
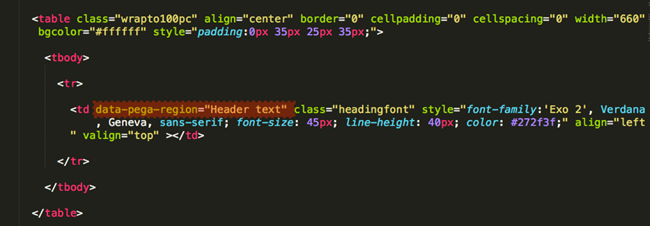
You can create an email template from an HTML email by adding the data-pega-region attribute to the elements that you want to expose in the correspondence rule. In the correspondence rule, regions with this attribute can be edited. For example, by adding the attribute data-pega-region=”Header text” to a template, when imported as an email template, that region becomes available for editing when clicked. Any element can be defined with the region attribute. As a best practice, define the regions that hold text or images such as, td, p, li, div, etc.
 The data-pega-region code in HTML
The data-pega-region code in HTML
To mark up an email template:
- Open the email template in a text editor or use the HTML tab in the section rule for a section marked as an email template
- Add the
data-pega-regionattribute with the region name inside the tags of the desired regions. Give each region a unique region name. - Save the text file or section
Once the email template is created, in the correspondence rule you can use by either selecting from the template picker modal or load from the file system depending on the action selected.
Switching edit mode
The email correspondence rule has three edit modes: simple rich text editor, source only, and templated email. You can switch between these modes by using the menu. When you switch to the templated email edit mode from one of the other modes, content will be reapplied.
Preview your email
You can preview the email's appearance in two form factors. Click Desktop or Mobile to view how the email will be displayed in each form factor.
Using sections as email templates
You can configure sections as email templates on the Settings tab of the section. When configured as an email template, the section is available as a section in the email correspondence rule.
