Customization of themes
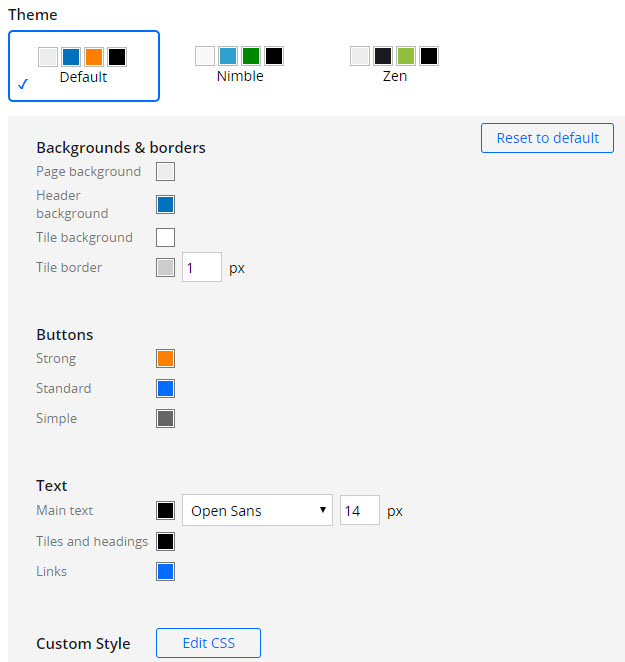
Use themes to change the way your application looks. Themes determine the banner and button colors, and the shape of the buttons in your application. You can customize a theme on the Theme tab of your application settings. You can select the background, border, button and text colors; border width; and text font and size for your application. You can also use cascading style sheets (CSS) to modify the styles that you cannot select on the Theme tab.
For more information, see Changing your theme.

Customizing a theme
