How to Use Multiple Spaces in the Composite Portal
Summary
If your application requires a composite portal that provides different page layouts on different work areas, you can specify multiple Spaces on the portal rule that reference different harness rules to achieve this goal.
However, at runtime, the loading of a new space requires the entire portal window to be refreshed, because there is no communication between different spaces.
The standard MenuBar control allows users to switch between two spaces. (See How to add a menu bar to a composite portal.)
Suggested Approach
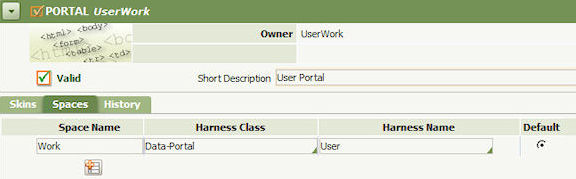
- Open the current Portal and go to the Spaces tab.
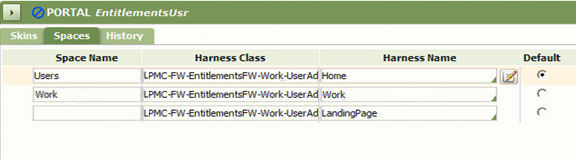
- Specify a Space Name and locate the Harness Class and Harness Name.

- If your portal is to have more than one Space, you can specify is the default space by clicking one Default radio button.

- Save the portal rule. Test.
