Pega Web Mashup delivers your application across channels
In a multichannel environment where users can interact with your application on a desktop computer or on a mobile device, Pega® Web Mashup allows you to embed Pega Platform directly in your existing website or mobile app. You can take advantage of the Pega Platform case management, decisioning, data, and integration capabilities along with a responsive user interface without having to recode the application for each channel. Changes made to the application are reflected everywhere.
A mashup is a site or application that is made from multiple content sources. For example, you can use mashups to embed videos, maps, tweets, and advertisements through a host site. In much the same way, Pega Web Mashup delivers your Pega Platform application within your host site. The application user sees the content of the harness, displayed within a frame on the host site with branding consistent with the host site.

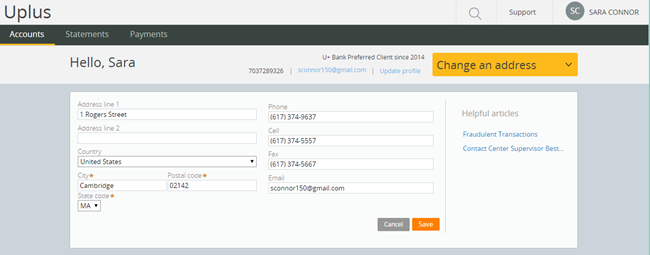
A Pega Web Mashup displays an address change functionality within a bank website.
Traditional service-based or API-based architectures require coding the application into each channel, which means that modifications must be made in each channel, creating redundant work. By embedding the application within the page, when the application is updated, changes made to the Pega Platform application are instantly available to users without your having to recode for the delivery channel.

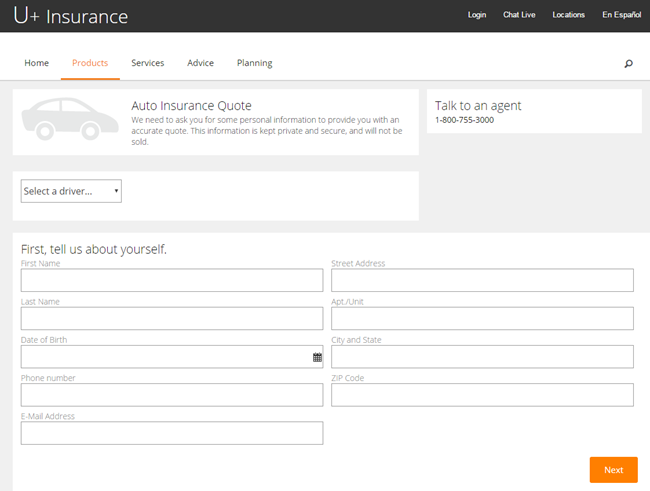
A Pega Web Mashup showing insurance quote functionality.
By using Pega Web Mashup, you achieve the following benefits:
- Deliver the capabilities of your Pega Platform application through the web.
- Deliver across multiple channels, mobile, and the web.
- Change or enhance your application without having to redeploy to your web environment.
- Eliminate the need to duplicate changes across channels.
- Style the application to match your branding by using the skin.
- Create responsive mashups that display appropriately in various form factors.
- Deliver a consistent customer experience.
- Add value quickly with very little effort.
Pega Web Mashup is designed to be simple to implement. You create a Pega Web Mashup in three basic steps in Designer Studio.
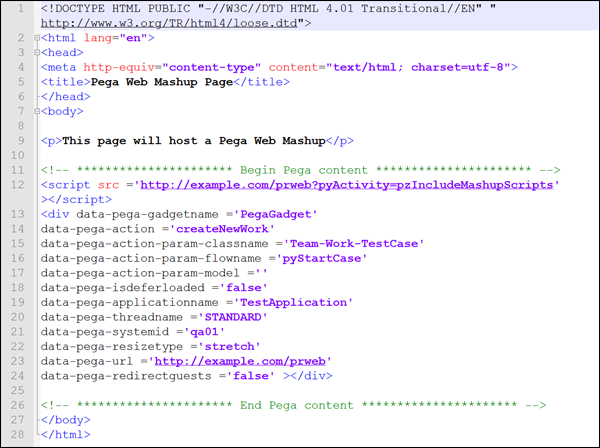
- Create the Pega Web Mashup code.

- Add the code to the host page.

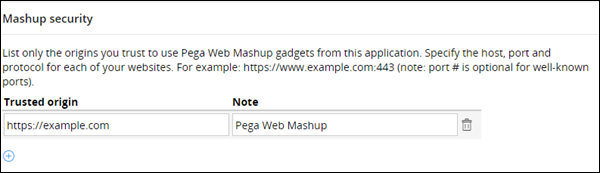
- Allow the application to accept requests from the host site.

Using the skin rule, you can brand the application to match your existing applications and website. Users are presented with a consistent, seamless experience, and they might not even realize that they are using a Pega Platform application.
Pega Web Mashup delivers Pega Platform case management and process automation capabilities through the web. Your customers get a consistent feature-rich application, and you get the ease of maintenance that comes from the Pega Platform.
