Two types of grid controls appear.
Your application can use an interactive grid defined by the standard HTML property rule DataGrid. Controls on this grid can allow users to append rows, sort rows, and edit row values.
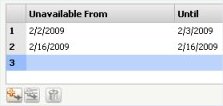
 For example, the DataGrid on the Work Settings tab of the Operator ID form allows entry of "unavailable" intervals, such as vacations. Use these operations, when enabled:
For example, the DataGrid on the Work Settings tab of the Operator ID form allows entry of "unavailable" intervals, such as vacations. Use these operations, when enabled:
Click in a row to enter or edit data values.
The Harness, Section, Flow Action, and Decision Table rule forms include a grid or table. To interact with the rows and columns of the grid, use these grid controls to change the size and structure the table.
Select any cell in the grid to enable the controls.
Icon |
Description |
|
|
Delete the contents of a single cell (not a row or column). |
|
|
Insert a new row before (above) the selected row. |
|
|
Insert a new row after (below) the selected row. |
|
|
Delete the selected row. |
|
|
Insert a new column before (to the left of) the selected column. |
|
|
Insert a new column after (to the right of) the selected column. |
|
|
Delete the selected column. |
|
|
Merge right — Combine the selected cell and the cell to the right. |
|
|
Merge down — Combine the selected cell and the cell below it. |
|
|
Unmerge — Undo the previous merge. |
(Which operations are enabled varies.)
|
|
DataGrid control |
|
|
How to complete rule forms |