![]() The labels, layout appearance and
function of links and other controls on a traditional portal workspace
can be customized to match the context of your application and
your organization's vocabulary. You can delete or hide
functions used rarely or that do not apply to your setting.
Such changes can make the users more productive and reduce
training time, by presenting users with images, words, and
phrases they already understand.
The labels, layout appearance and
function of links and other controls on a traditional portal workspace
can be customized to match the context of your application and
your organization's vocabulary. You can delete or hide
functions used rarely or that do not apply to your setting.
Such changes can make the users more productive and reduce
training time, by presenting users with images, words, and
phrases they already understand.
Several Process Commander objects affect the traditional portal layout that a worker or manager experiences:
![]() Although the
Data-Gadget class is the Applies
To key part for workspace gadgets, this class never
contains persistent instances.
Although the
Data-Gadget class is the Applies
To key part for workspace gadgets, this class never
contains persistent instances.

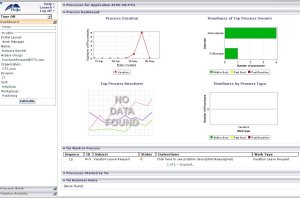
The Process Work, Dashboard, and Monitor Activity workspaces are used heavily by application workers and managers, and so offer the best opportunity for tailoring.
The example at right presents the default Dashboard workspace for a manager, based on the standard portal rule named WorkManager. This contains three workspaces (Dashboard, Monitor Activity, and Process Work) that together reference 19 gadgets. Each gadget defines the appearance and behavior of a rectangular portion of the navigation panel (on the left) or workspace (on the right).
 Log off and log in
again. On the Dashboard workspace, the Portal
Layouts area becomes a selection list (as in the
example to the right), allowing you to quickly switch without
logging out.
Log off and log in
again. On the Dashboard workspace, the Portal
Layouts area becomes a selection list (as in the
example to the right), allowing you to quickly switch without
logging out.So far you have deleted, relabeled, and rearranged standard gadgets; you have not introduced your gadgets:
Set the Applies To key part for HTML rules and activities to Data-Gadget.
You can copy and modify a standard gadget HTML rule to simplify development. (As with portal rules, choose a different Stream Name when copying; it is preferable not to override a standard rule in this situation.) The following may be helpful starting points:
Your HTML code may use facts about the current user and
context, available as properties on the
pxRequestor page. If so, add this page name (and
its class, Code-Pega-Requestor) on the
Pages & Classes tab of the HTML
form.
To replace the Pega logo, create a new binary file that is the same size as the standard binary file rule webwb.logo_metal.gif, and reference it in the Options tab of the portal rule.
To replace the Pega watermark image, override the standard binary file rule webwb.logowatermark.gif, or override the BODY style in the text file rule webwb.desktop_metal.css.
|
|
access group, portal, requestor page |
|
|
About Portal
rules
Evolving the Monitor Activity workspace |
|
|
Atlas — Standard portal rules |