|
|
Use a list-to-list field to allow a user to make multiple selections from a drop-down list. For example, a meeting may involve a dozen people from a department that has 100 employees.
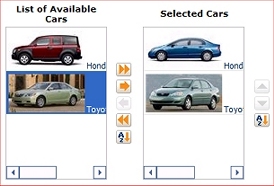
![]() User interactions with a list-to-list
control
User interactions with a list-to-list
control
 In the example, the source
list (on the left) contains car models, and the destination
list (on the right) contains car models the user has
selected.
In the example, the source
list (on the left) contains car models, and the destination
list (on the right) contains car models the user has
selected.
By interacting with the icons or captions at the right of each list, you can add to, remove from, and sort the destination list. List elements added to the destination are removed from the source list.
You can continue to make changes to the list contents until the form is submitted.
For another example, see Pega Developer Network
article![]() PRKB-25065 How to
add a list-to-list control to a flow action rule.
PRKB-25065 How to
add a list-to-list control to a flow action rule.
Five icons and captions control transfers between the two lists:
| Icon | Caption | Description |
|
|
Move all
|
Add all entries in the source list to the destination list. |
|
|
Move
|
Add the selected entry or entries in the source list to the destination list. |
|
|
Remove all
|
Remove all entries from the destination list. |
|
|
Remove
|
Remove the selected entry or entries from the source list. |
|
|
Sort asc
|
Sort the source list. |
| Three icons and captions allow you to reorder the target list: | ||
| Icon | Caption | Description |
|
|
Move up
|
Move up the selected entry in the target list by one position. |
|
|
Move Down
|
Move down the selected entry in the target list by one position |
|
|
Sort the target list. | |
You can use SHIFT+CLICK to make multiple selections in either list. You can also use Windows drag-and-drop operations to move selected items to or from either list. Standard Windows keyboard operations for selection also work.
By default, the target list can contain up to 200 list elements. Through a parameter, a developer can choose a larger or smaller limit.
Buttons and captions are dimmed (gray) when not available. The entire list-to-list control is dimmed when presented in read-only mode.
![]() 1. Create the activity that builds the
source list
1. Create the activity that builds the
source list
Create and test an activity that creates a page
corresponding to a Page List property to hold
the source list.
By convention, the class of the page is
Code-Pega-List and in many cases the page is
named pxResults. The embedded pages in the
Page List can be of any class.
If the pages in the list correspond to persistent instances in a class, the activity can simply consist of a few steps, such as the Obj-Browse method optionally followed by the Obj-Filter method. At least one non-blank embedded text property is required on each page (for example pyLabel). Values for this property need not be unique.
Optionally, the embedded pages of the Page
List properties (for both source and target) can
contain a TrueorFalse property with the reserved
name pySelected. At runtime, the initial display of
the list-to-list control presents any items for which
pySelected has value "true". This property has
no other effect.
Identify the Page List property that is to
hold the selected pages. The embedded pages of this property
must belong to the same class as the embedded pages created
by the activity.
Alter the flow rule or other application processing so that the activity executes before the user interface element that includes the list-to-list control is rendered. (For example, if the list-to-list control is to be part of a flow action form, you can identify the activity in the Before this Action Run Activity field on the Action tab.)
Click the down-arrow (![]() ) at the right end of the
Advanced control group (
) at the right end of the
Advanced control group (![]() ) and select the List to
List control (
) and select the List to
List control (![]() ).
).
Drag the control. When the pointer changes shape to
indicate that you can drop the layout, release the mouse
button. If the cell is not empty, the dropped control
replaces the current contents of the cell. Click the
magnifying glass icon (![]() ) to
display the Cell Properties panel.
) to
display the Cell Properties panel.
Your updates to this panel can update the rule form immediately or upon clicking Apply, depending on the Property Panel settings in your Edit preferences. See Setting preferences. If the panel is pinned(![]() ), the
wireframe on the rule form changes immediately to reflect
your inputs. If the panel is not pinned(
), the
wireframe on the rule form changes immediately to reflect
your inputs. If the panel is not pinned(![]() ), click Apply to apply your inputs.
), click Apply to apply your inputs.
![]() 3. Complete the Cell Properties panel — Top fields
3. Complete the Cell Properties panel — Top fields
Complete the Cell Properties panel that appears.
Enter parameters for the ListtoList HTML property rule, to control these runtime elements:

Field |
Description |
||||||||||||||||||||||||||||
| Property |
Accept the default placeholder value @baseclass. pyTemplateListToList. |
||||||||||||||||||||||||||||
| Display As |
Select ListToList. Click the magnifying glass to enter parameters, based on these runtime elements:
|
||||||||||||||||||||||||||||
| Behavior |
Not used with List-To-List. . The list-to-list control does not support the OnChange event. |
![]() 4. Complete the Cell Properties panel — General tab
4. Complete the Cell Properties panel — General tab
The General tab for a List-to-List control is identical to the General tab for an Input Box control. See Completing the Layout tab — Adding a Input Box — General tab.
![]() 5. Complete the Cell Properties panel —Advanced tab
5. Complete the Cell Properties panel —Advanced tab
The Advanced tab for a List-to-List control is identical to the Advanced tab for an Input Box control. See Completing the Layout tab — Adding a Input Box — Advanced tab.
Although the standard HTML Property rule ListToList exists, it supports the capabilities described in this topic only. Because of its non-standard capabilities, do not specify ListToList as the Display Property on the General tab of a Property form.
The generated HTML code for a list-to-list control is a resizable <TABLE > structure.
This control depends on hidden HTML fields (<INPUT TYPE="HIDDEN" ..>).
For advanced cases, you can bypass the steps described in this topic and create a section rule with hand-crafted HTML code containing the <pega:listtolist > JSP control, which offers many additional options beyond the parameters listed in Step 4 above. See ListToList JSP tag.
You can localize this control by overriding selected standard field value rules named @baseclass.pyMessageLabel.zzzzz and @baseclass.pyButtonLabel.zzzzz, where zzzzz is the default English text.