Show
all
A composite portal is a user portal defined by a set of harness
rules and section rules. Composite portals, introduced in version 5.5, provide improvements in flexibility, appearance, user interactivity, and functional capabilities over traditional ('fixed') portals such as
WorkManager and WorkUser.
Process Commander includes two composite portals as working examples:
- User — For application users. Supports log off,
find work, enter new work, news, show full profile, recent work, and
multiple work object forms, using the Multiple Document Interface
(MDI) form of the Work Area View control.
- Manager — For line managers and supervisors.
Provides all the facilities of the User portal plus
additional facilities: a process dashboard with four charts,
Monitor Activity reports, and access to the worklists and workbaskets
associated with a work group.
For examples and more information about composite portals, consult these  Pega Developer Network articles:
Pega Developer Network articles:
- PRKB-25668 About composite portals
- PRKB-25622 How to create a composite portal
- PRKB-26028 How to use multiple spaces in a composite portal
 Step 1.
Plan
Step 1.
Plan
A composite portal consists of multiple spaces, each defined by a
harness rule with a specific arrangement of panels (forming a panel
set). Panels within a panel set are identified by position as Top,
Bottom, Left, Right, and Center; most panel sets contain a subset of
these five. Each panel set can present a section rule that at runtime
delivers capabilities.
Navigation from space to space is typically provided by a Menu Bar,
buttons, or links.
Plan the purpose and panels of each space. Consider the size of
each panel and how well it can support the intended functions. If you
plan to offer a Menu Bar to allow switching among spaces, identify the
panel that is to contain the menu. See Harness rules
— Adding a Menu Bar control.
 Step 2. Create an
application skin
Step 2. Create an
application skin
Process Commander contains two standard skin rules,
CompositeBrand and MetalBrand, recommended
for composite portals. These rules are final, but you can copy either
(using a new name) to use as a starting point for your
application's skin rule. Use the Style Viewer to review the style
names and style presentation for these or any other skin rules. See
About the Style
Viewer tool.
As a best practice, create at least an initial version of the
application skin rules using the Branding wizard before you
develop other parts of the user interface, such as the portal, work
object forms and flow action forms. You can evolve and refine the skin
later by rerunning the Branding wizard. See About the
Branding wizard.
Then, select Preferences from the Designer Studio profile menu, and access the
General preferences group. Update the
Skin field in the Run Process Group
to identify this skin. This allows you to see a presentation of
composite harness, section, and flow action rules that is close to
the runtime presentation that users will experience. CSS styles in a
skin control colors and fonts, field widths and
heights, margins, and padding. See Designer Studio — Setting your preferences.
 Step 3. Create a
harness rule for each space
Step 3. Create a
harness rule for each space
Create a harness rule for each space.
- In most cases, set the Applies To class to a
work class, such as the class group of the application, or by
convention to the Data-Portal class.
- On the Layout tab, click the
down-arrow (
 ) at the right end of the
Layout control group (
) at the right end of the
Layout control group ( ) and select the Panel Set
control (
) and select the Panel Set
control ( ). Select a panel layout that is appropriate
for the space, in terms of arrangement and sizes of panels. See
Harness
rules — Adding a Panel Set control.
). Select a panel layout that is appropriate
for the space, in terms of arrangement and sizes of panels. See
Harness
rules — Adding a Panel Set control.
- Save the harness rule.
If your portal is to have multiple spaces, ensure that each space
offers a mechanism to switch to the others. Use
OnClick="pega.desktop.showSpace('Sname')"
where Sname is the name of the space to change spaces. Users can
switch spaces using links, buttons, or a MenuBar control.
See Harness rules
— Adding a Menubar control.
 Step 4. Add
sections to the harness rules
Step 4. Add
sections to the harness rules
Add a section to each panel of the harness rules.
You can use any of the standard sections listed below. You can also refine and evolve these sections in an
application RuleSet version.
Certain sections require parameters. See Section form
— Completing the Parameters tab and Pega Developer Network
article  PRKB-25448 How to use parameters in
section rules.
PRKB-25448 How to use parameters in
section rules.
 Step 5. Complete
the portal rule
Step 5. Complete
the portal rule
- Create a portal rule.
- On the Skins tab, set the
Type to
Composite.
- On the Skins tab, identify the
application skin you developed.
- Complete the Spaces tab. Link each
space to a harness rule you have chosen or created. Identify one
space as the default space. Enter a distinct name for each space.
One space must be named Work.
See
About Portal
rules.
 Step 6. Adjust
access groups and application rules as necessary
Step 6. Adjust
access groups and application rules as necessary
Most composite portals use the standard section
@baseclass.NewWork to allow users to enter new work
objects. At runtime, this section allows users to identify the
application — not a work pool within an application
— to which the new work object belongs. To support this
capability:
- In each access group, identify a composite portal in the
Default Portal field on the Settings tab. Leave
the Secondary Portal Layouts array blank or list
alternate composite portals only. Do not mix traditional and
composite portals in one access group.
- Leave the Work Pools array (on the
Layout tab of the Access Group form)
blank.
- Update the Work Types area on the Details tab of the application rule. Identify each
work type with a name and a work object prefix. (The prefix value you
enter here supersedes any prefix set in the model.)
 Step 7. Test and
evolve
Step 7. Test and
evolve
Save all rules.
- Select Access Group from the profile menu.
- On the Settings tab of your own
Access Group form, add the portal rule into the
Secondary Portal Layouts area. Save.
- Select byrnb 2/18/10
 > Open Portal > portal to
open the composite portal.
> Open Portal > portal to
open the composite portal.
- Test and evolve.
 Available standard
sections
Available standard
sections
The following standard sections are designed for composite portals.
All are in @baseclass. GRP-229 Some are
easy to customize and adapt. Review the Parameters tab of each section to tailor the
appearance and behavior of the section to the needs of your application and the expectations of your user community.
Section
|
Description
|
| DashboardReports
|
Contains a two-by-two layout with an interactive chart in
each cell, using the Chart control. See Harness,
Section, and Flow Action rules — Adding a Chart. |
| FindWork
|
 Lets users or
managers search for work objects. Results are always limited to those work
types that belong to the currently selected application. Lets users or
managers search for work objects. Results are always limited to those work
types that belong to the currently selected application.
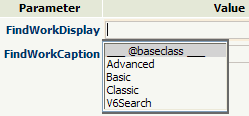
The FindWorkDisplay parameter has four
values:
Advanced — default, includes the
search bar.Basic — search by work object ID
only.Classic — matches the gadget in the
WorkUser portal.- V6Search — and supports Lucene-based full-text search as
well as work "Entered by me", "Resolved by
me" and other choices. the user can refine search results in various ways, and can opt to search for attached text documents that contain the search string.
|
| MyDelegatedRules
|
Presents a list of rules delegated to this
user as links, arranged horizontally or in a vertical list.
When clicked, each link opens the appropriate version of the
associated rule.
|
| Logoff
|
Presents a Log off button or
Log Off link,
depending on the value of the LogOffDisplay
section parameter. BUG-4981
 Use this section
directly only in a panel of a panel set. Do not use this section
in an IAC form. Do not use this section as an included
section within other sections, unless you can provide a
custom JavaScript that targets the top level. BUG-5513
REJECT MARTT 2/18/09 Use this section
directly only in a panel of a panel set. Do not use this section
in an IAC form. Do not use this section as an included
section within other sections, unless you can provide a
custom JavaScript that targets the top level. BUG-5513
REJECT MARTT 2/18/09
|
| News
|
Displays the text of the Data-Broadcast
message (if any) associated with the operator's current
organization unit. Using the Edit
button, the operator can update this message. See About Broadcast data
instances. GRP-462
|
| NewWork
|
Starts entry of a new work object form. Complete the
DisplayOption parameter to control the
presentation of starting flows:
as a select list, menu option, labeled buttons, or links.
Buttons or links can be presented horizontally or in a
vertical list.
If a user has access to two or more applications, work
object entry can occur only for one at a time. The user
selects an application from those listed in the user's
access groups. (Each access group identifies a single
application.)
The set of work objects that a user can enter depends on
the currently selected application, the list of work types on
the Details tab of the associated
application rule, and privileges required (if any) by the
Security area of the Process tab of the starter flow rule.
|
| MonitorActivity
|
Provides links to 20+ standard reports and charts for
managers. |
| Profile
|
A simple section that presents the user's name, portal
layout, current application, access group, and other facts. |
| pyMyProcessActions
|
Supports bulk processing by managers. GRP-2760 See How to process assignments in bulk. |
| RecentWork
|
 Contains an advanced
control that lists work objects recently updated by this
operator. Contains an advanced
control that lists work objects recently updated by this
operator. |
| SearchField
|
Allows users to find work objects using full-text search,
when configured. See Search landing page. |
| Workbaskets
|
 Displays a drop-down list
of the workbaskets available to this user. When a user selects a
workbasket, the assignments in the workbasket appear. Displays a drop-down list
of the workbaskets available to this user. When a user selects a
workbasket, the assignments in the workbasket appear.
 |
| Worklist
|
Contains a ListView control linked to the standard list view
rule Assign-WorkList.ListViewEmbed. See Harness,
Section, and Flow Action forms — Adding a ListView
control and Interacting with ListView displays. |
| WUNavigation
|
Provides the capabilities of RecentWork,
FindWork, NewWork,
Profile, and News in a vertical
presentation. |
 User Interface category
User Interface category

 How to create a composite portal
How to create a composite portal

![]() Pega Developer Network articles:
Pega Developer Network articles:![]() Step 2. Create an
application skin
Step 2. Create an
application skin
![]() Step 3. Create a
harness rule for each space
Step 3. Create a
harness rule for each space
![]() Step 4. Add
sections to the harness rules
Step 4. Add
sections to the harness rules
![]() Step 5. Complete
the portal rule
Step 5. Complete
the portal rule
![]() Step 6. Adjust
access groups and application rules as necessary
Step 6. Adjust
access groups and application rules as necessary

