listToList JavaServer Page tag

listToList JavaServer Page tag |

|
Use the listToList JSP tag to define the appearance and behavior of a list-to-list control on a section, flow action, harness, or other HTML form. At runtime, the list-to-list control allows a user to interactively select multiple items from a source list and add them to a target list. After the form is submitted, the items on the target list become pages in a Page List property on the clipboard.
For example, a meeting may involve a dozen people from a department that has 100 employees.
In many situations, you can use the simpler list-to-list control ( ) to reference the standard ListToList control rather than hand-coding a non-autogenerated section that contains this JSP tag. However, the JSP tag offers many additional parameters and capabilities not available in the control.
) to reference the standard ListToList control rather than hand-coding a non-autogenerated section that contains this JSP tag. However, the JSP tag offers many additional parameters and capabilities not available in the control.
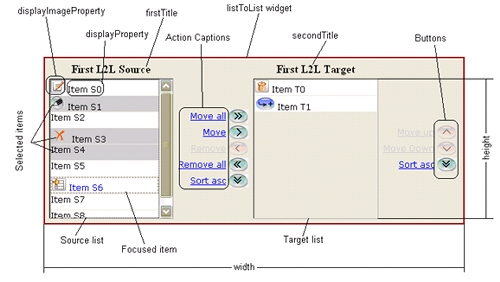
This diagram identifies the runtime elements of the listToList tag:

The <pega:include..> tag, which incorporates the HTML fragment named ListtoList_Variables, is required.
<pega:listToList
[firstTitle="Source"]
[secondTitle="Target"]
[showMoveallAction = "none"|button"|caption"|"both"]
[showMoveAction = "none"|button"|caption"|"both"]
[showRemoveAction = "none"|button"|caption"|"both"]
[showRemoveallAction = "none"|button"|caption"|"both"]
[showMoveupdownAction = "none"|button"|caption"|"both"]
[showSortingAction = "none"|button"|caption"|"both"]
[style="styles"]
[visible="true"|false"]
[readOnly="true"|"false"]
sourceProperty="page.property"
targetProperty="page.property"
[maximumItemsInTarget=”nnn”]
[copyAllItems="true"|"false"]
[displayProperty="property"]
[displayImageProperty="property"]>
[<pega:properties-mapping>
<pega:property-mapping from="label" to="pyLabel"/>
....
</pega:properties-mapping>]
</pega:listToList>
<pega:include name="ListToList_Variables" type="Rule-HTML-Fragment" />
The sourceProperty and targetProperty attributes are required. You can use literal constants, references to parameter values (param.name) and the special notation $SAVE(save variable) for values.
Attribute | Value |
firstTitle | Optional. Caption to appear above the source list. |
secondTitle | Optional. Caption to appear above the target list. |
showMoveallAction | Optional. Select none, button, caption, or both to control whether the Move All function is available. If omitted, default is button. |
showMoveAction | Optional. Select none, button, caption, or both to control whether the Move function is available. If omitted, default is button. |
showRemoveAction | Optional. Select none, button, caption, or both to control whether the Remove function is available. If omitted, default is button. |
showRemoveallAction | Optional. Select none, button, caption, or both to control whether the Remove All function is available. If omitted, default is button. |
showMoveupdownAction | Optional. Select none, button, caption, or both to control whether the Move up and Move down functions is available. If omitted, default is button. |
showSortingAction | Optional. Select none, button, caption, or both to control whether the sorting function is available. If omitted, default is button. |
width | Optional. Width in pixels of the <TABLE...> element that contains the control. If omitted, the default is 600 px. |
height | Optional. Height of the source list and target lists. If omitted, the default is 200px. |
style | Optional.CSS style applied to the entire table, overriding other CSS styles. May contain border, margin, padding and background-color tags. Default is "". |
visible | Optional. Entire control is hidden if "false". Default is "true". |
readOnly | Optional. All control elements disabled if "true". Default is "false". |
sourceProperty | Identify the page and property name of the source Page List property. If you omit the page name, the current primary page is assumed. |
targetProperty | Identify the page and property name of the target Page List property. If you omit the page name, the current primary page is assumed. |
maximumItemsInTarget | Optional. Enter a positive integer to limit the maximum number of items in the target list. If omitted, the default maximum is 200. |
copyAllItems | If "true", all properties on the embedded pages of the selected source items are copied into the embedded pages of the target property. If "false", only those properties defined through the <pega:properties-mapping> tag are copied, possibly under different names. See properties-mapping JSP tag. |
This example JSP tag includes styles and a property mapping:
<pega:save name="ReadOnly" value="false" />
<pega:save name="FirstName" value="Source" />
<pega:save name="SecondName" value="Target" />
<pega:save name="ShowMoveallAction" value="none" />
<pega:listToList
firstTitle="$save(FirstName)"
secondTitle="$save(SecondName)"
showMoveallAction = "$save(ShowMoveallAction)"
showMoveAction = "button"
showRemoveAction = "caption"
showRemoveallAction = "both"
style="background-color:#EEEECC;border:2px solid #AA0000;"
visible="true"
readOnly="$save(ReadOnly)"
maximumItemsInTarget="40"
sourceProperty="pyWorkPage.SourcePage.pyLines" targetProperty="pyWorkPage.TargetPage.pyLines"
copyAllItems="false"
displayProperty=".label"
displayImageProperty=".image">
<pega:properties-mapping>
<pega:property-mapping from=".label" to=".pyLabel"/>
<pega:property-mapping from=".image" to="img"/>
<pega:property-mapping from="value" to=".price"/>
<pega:property-mapping from="elegancy" to=".awkward"/>
</pega:properties-mapping>
</pega:listToList>
<p:include name="ListToList_Variables" type="Rule-HTML-Fragment" />
A listToList JSP tag must appear within an HTML <FORM element> and must be registered by a call to the standard JavaScript function registerOnBeforeSubmit(), which ensures a callback when the form is submitted. This registration happens automatically when the control at runtime is within a harness-generated user form.
To test a listToList tag in a standalone HTML rule (rather than in the runtime context of a harness), follow this example:
<html>
<script>
var callBack, listToListObj;
function registerOnBeforeSubmit(aCallBack, obj)
{
callBack = aCallBack;
listToListObj = obj;
}
function do_submit()
{
var success = callBack(listToListObj);
if (success == false)
return false; //don't submit the data.
}
</script>
<h3>ListToList widget</h3>
<pega:include name="DesktopWrapperInclude" />
<pega:include name="WorkformStyles" />
<pega:include name="ListToList_Variables" type="Rule-HTML-Fragment" />
<body>
<form onSubmit="do_submit()" method="post"
action="<p:url value="[email protected]" >
<p:option name="primary" /></p:url>" >
<pega:listToList sourceProperty="operpage.pxResults" targetProperty="testpage.pageList"/>
<input type='submit' value='Go' >
</form>
</body>
</html>
 | Harness and Section forms — Adding a List-to-List control |