
Pega 7 Platform provides templates for creating modal dialog boxes. These templates help the designers model business process flow. The following standard modal dialog box templates are available:
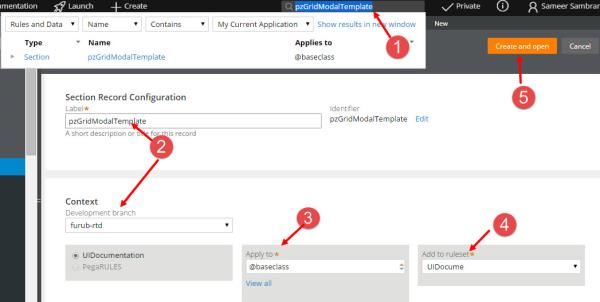
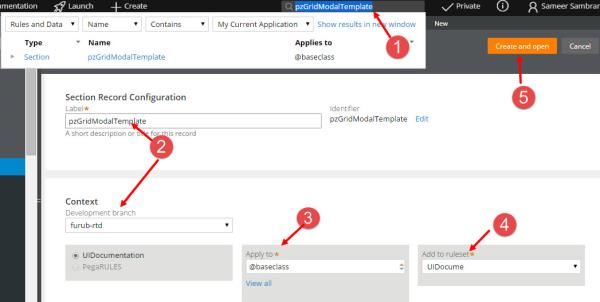
You can create customized modal dialog box templates by overriding the templates.
You can specify the color, corner shapes, and other settings of modal dialogs in the skin. See Skin form — Components tab — General — Modal dialogs. You can also create custom formats for modal dialogs. See PDN article Displaying a modal dialog in a custom format created in the application skin.
Styles that you set in the modal dialog format in the skin are applied to the following modal dialog templates:
You can modify these templates, for example, to replace the OK and Cancel buttons. Buttons in the modal dialog are styled using the settings in the Standard Button format in the skin.
You can modify a template to match the requirements of your application or your user community:

The implementation and CSS classes for modal dialogs differ, depending upon whether the application is rendered in HTML5 document type - standards mode or in quirks mode. For example, in HTML5 document type – standards mode, modal dialogs honor the design time width of the layout, while, in quirks mode, modal dialogs shrink to the minimum width and height possible. Drag and drop is not supported in modal dialogs rendered in standards mode. If your application contains modal dialogs and is rendered in both standards and quirks modes, generate test cases for each.
See How to present a flow action as a modal dialog and Displaying a modal dialog in a custom format created in the application skin on the PDN.

|
flow action, skin rule |

|
About Sections
About Flow Actions |