
A smart layout-based form provides attractive, consistent spacing of horizontal elements such as field labels and Text Input controls, even when sections are embedded within sections. Smart layouts contribute to a professional-looking application and may improve user productivity and quality.
In many cases, you can convert non-smart layout forms to use only smart layouts, realizing some of the benefits. In other cases, conversion is inadvisable or impractical.
For the harnesses and sections, identify each included section, sections included within those sections, and so on.
Work in a new ruleset version. Start by saving each rule to be converted into the higher ruleset version.
Upgrade or rebuild the harness first. Then upgrade or rebuild the harness or flow action .
Follow these tips to "upgrade" an older layout into a quasi-SmartLayout layout.
Single, Double, or Triple smart layout format.Hidden or Hidden (Sub), change it to No Format.Custom to Single, Double, or Triple.Label for the leftmost column and click Apply. Make the second column have a Column Type of Field and the third column have a Column Type of Spacer. Repeat to mimic the Single, Double or Triple pattern of columns. Save the rule form.The upgrade process in Approach 1 preserves your previous settings within individual cells (except for width, height, and styles), and preserves many previous settings for the layout itself. However, the result of this "upgrade" is not a true Smart Layout. To achieve a true SmartLayout, you must reproduce the cells in a smart layout.
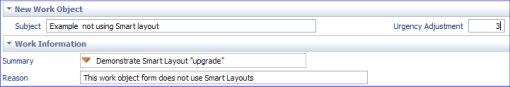
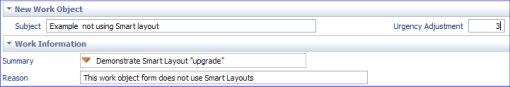
Single, Double, or Triple smart layout format.Single, Double or Triple as appropriate. The smart layout is empty.Hidden or Hidden (Sub), select No Format for the Header of the smart layout panel.Original user form. Labels and fields are not aligned on the left or the right, and have differing widths.

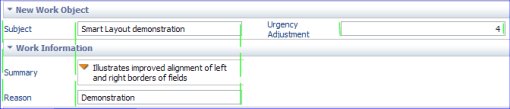
After upgrade. (Added green lines to emphasize uniform widths)

Note: As a best practice, use dynamic layouts for new development. It is recommended that you upgrade existing smart layouts to take advantage of HTML5 capabilities including cross-browser and cross-platform compatibility, access to the latest HTML markup, and improved performance.
When you open a section with a smart layout, you'll see a guardrail warning and a suggestion to upgrade.
Click Update layouts for Designer Studio to update this layout instance to a dynamic layout.
Some smart layout configurations may not have a one-to-one correspondence with dynamic layouts and may require some manual modifications. Note the following: