screen layout
Screen layouts help you determine the overall presentation of your portal.
While harnesses function as containers for various sections in your portal, screen layouts define the general appearance of the portal. For example, you can insert a screen layout that defines the width, alignment, and background of your screen into your portal harness.
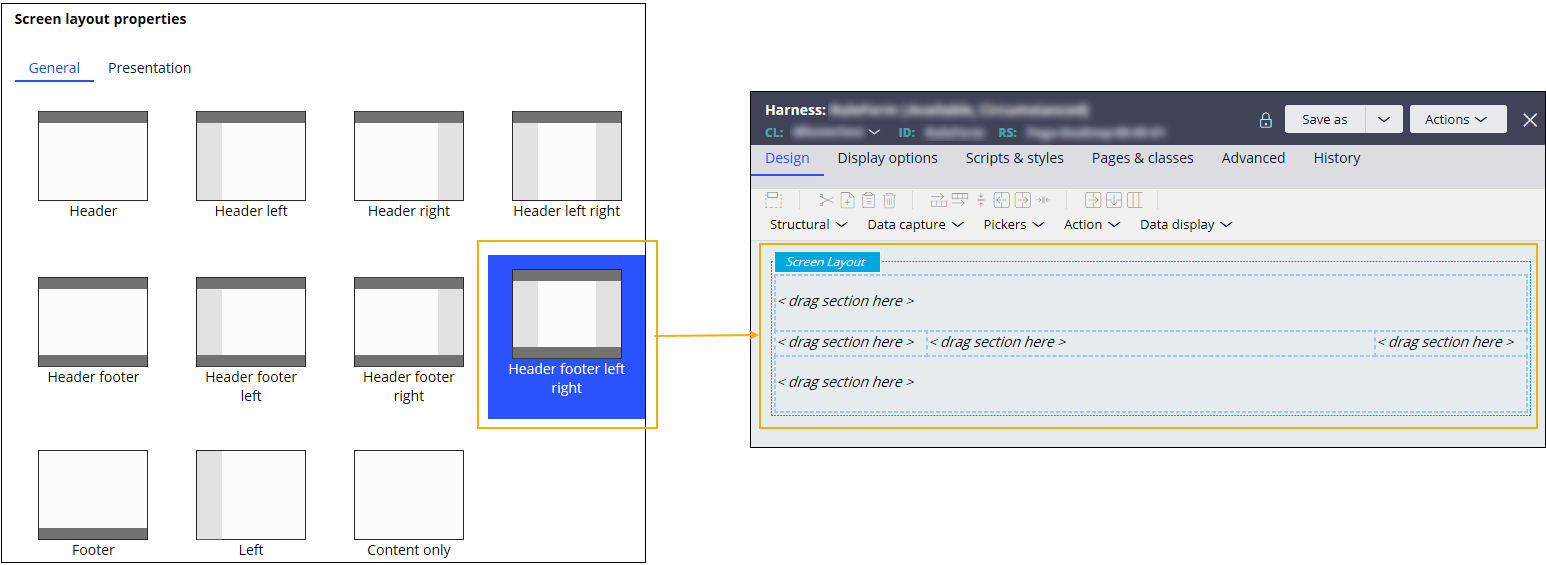
The following example shows a sample screen layout that is applied to a harness:

Screen layouts support responsive display and you can configure them to automatically adjust your interface to scale its width and height to various screens, for example, on a mobile device. Screen layouts also include Accessible Rich Internet Applications (ARIA) roles by default, which help assistive technology users to navigate the main areas of the application such as the primary menu and the search.