

The file chooser API can be called to trigger a native file chooser and return a File API-compatible path to a file. Calling the
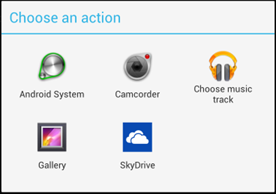
getFile method displays a window that displays various file sources
available on the device, such as the file manager, the camera, the sound recorder, etc. (It
mimicks the "Choose file..." window available in a Web browser). Once acquired, the file can be
uploaded to a selected location using the uploadFile method, which
allows to specify a file path, the target URL and a map of parameters via a JavaScript
interface.

This API is intended for use on Android devices only.
The following example illustrates the use of the API.
function testFileChooser() {
window.launchbox.FileChooser.getFile(
{
'onSuccess' : function(result) {
printText('File chooser success : ' + result.filePath + ' ' + result.fileSize);
window.launchbox.FileChooser.uploadFile(
{
'onSuccess' : function(result) {
printText('File upload success, name ' + result.fileName + ' ' + result.message);
},
'onFailure' : function(message) {
printText('File upload error : ' + message.description);
}
},
{
url : 'http://10.20.65.114/cgi-bin/save_file.py',
fileUri : result.filePath,
name : 'file',
jsonParams : {
KEY1: "value1",
KEY2: "value2"
}
}
);
},
'onFailure' : function(error) {
printText('Error: ' + error.description + '!');
}
}
);
}