Show all
Your application uses hundreds of CSS styles to define the fonts, colors, borders, margins, and behavior of work object forms, reports, and the user portal. Understanding how and where the styles are defined, how to learn which styles are in force, and which tools can help you find and change styles is important.
 Even if you have substantial CSS expertise, use the Application Skin wizard for both initial development of your application skin and CSS rules, but for ongoing maintenance. You can find, change, and preview almost every significant attribute of every style using the wizard. Use the other tools to identify and try out the changes you want to make later with the Application Skin wizard.
Even if you have substantial CSS expertise, use the Application Skin wizard for both initial development of your application skin and CSS rules, but for ongoing maintenance. You can find, change, and preview almost every significant attribute of every style using the wizard. Use the other tools to identify and try out the changes you want to make later with the Application Skin wizard.
 Introduction
Introduction
Cascading Style Sheets operate as an inheritance hierarchy,
so the order that they are applied to HTML markup is
significant. For example, if an earlier style sheet defines a
H1 HTML element as with the style font-size:12pt;
but a later style sheet overrides this with font-size:18pt; the H1 element appears with 18
point type.
At runtime, Process Commander extracts static style sheet files (CSS
files) from text file rules and saves them in directories below the relative directory /webwb. As with other rules the subdirectory reflects a hash code for a RuleSet list.
 Some standard text file rules
containing standard styles are marked as final rules —
and so your application cannot override them. However, your
application's style sheets (following the naming
conventions described here) can override one or more style
definitions contained in the final rules.
Some standard text file rules
containing standard styles are marked as final rules —
and so your application cannot override them. However, your
application's style sheets (following the naming
conventions described here) can override one or more style
definitions contained in the final rules.
The specific standard sheet style sheets applied at runtime
depend on the Type field in the Skins tab on the portal rule.
- When this field is set to
User, the system
sends a smaller set to the user's browser, reducing
memory and processor demand on the workstation.
- When this field is set to
Developer, a
larger set of style sheets is sent, to support rule forms and
additional portal facilities.
 Style for reports
Style for reports
Styles for reports in an
application are defined in the CSS identified in the Report field of the Styles tab of the Skin rule.
By convention, the middle key part of this text file rule is named
reports_zzzz, where zzzz is
arbitrary. Styles that are auto-generated by the Application Skin wizard follow this naming convention.
At runtime, Process Commander applies report styles in this
order:
Type:
|
User
|
Developer
|
| Styles |
desktopbaseuser.css
desktop_zzzz.css from Desktop field
reports.css
reports_zzzz.css
List View or Summary View form Format tab |
desktopbase.css
desktop_zzzz.css from Desktop field
reports.css
reports_zzzz.css
List View or Summary View form Format tab
|
The presentation of a list view report reflects the combined
result of CSS styles determined in up to four locations:
- A baseline CSS file for the portal, a final rule in the
Pega-WB RuleSet. For example, the text file rule
named webwb.desktopdeveloper.css is included in
all HTML output for the Developer portal.
- A secondary CSS file referenced in the Reports field the skin rule
(Rule-PortalSkin rule type) in force. The skin
rule in turn is referenced in the portal rule
(Rule-Portal rule type), referenced in your
access group.
- Optionally, another CSS file identified in the Style Name field on the Format tab.
- Optionally, styles for a report row identified
dynamically through conditions in the Row Format array on the Format tab.
You can supplement or override standard styles for a single
list view display, or — through a skin rule referenced in
a portal rule — supplement or override standard styles
for all list view and summary view rules executed by users
associated with a portal rule. The Application Skin wizard
provides a guided approach to creating and maintaining such
application- wide styles.
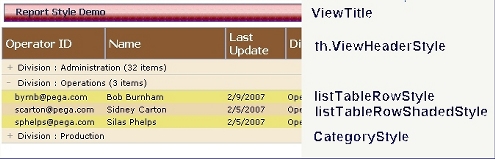
The standard text file rules named webwb.reports.css and webwb.reportsbaseuser.css contain style
definitions used in most reports, including:
ViewHeaderStyle — For table
headersViewRowSelectedStyle and ViewRowUnselectedStyle — For rowsCategoryStyle — For groupingslistTableRowStyle, listTableRowShadedStyle — For rows
This example reflects the effect of changing those six
styles:

 Styles for work object forms
Styles for work object forms
The work object forms in your
application can use the standard styles, styles from a skin
(such as produced by the Application Skin wizard), and in-line
styles.
To override default styles for all the work object forms in
an application, identify a custom style sheet in the Work field of the Styles tab of the Skin rule. By convention, choose
workform_zzzz as the middle key part of the text file
rule containing your application styles, where zzzz is
arbitrary. (Styles that are auto-generated by the Application Skin wizard always follow this naming convention.)
At runtime, Process Commander applies work object form
styles in this order:
Type:
|
User
|
Developer
|
Styles
|
workformbaseuser.css
workform_zzzz.css
Harness form Scripts and Styles tab
field-level inline styles |
workformbaseuser.css.css
workform_zzzz.css
Harness form Scripts and Styles tab
field-level inline styles |
Each work processing form contains multiple functional
areas, with different styles. To apply the right style to the
HTML display element you want, review the structure of the
form and terms used. Use the wireframe format of the Layout tab of the harness rule to
see the structure.
Most forms consist of five to fifteen sections and a flow
action area. Sections are referenced in the harness rule and
defined by section rules. Section rules may reference other
section rules.
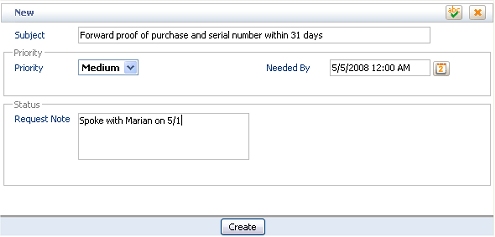
For example, this entry form uses a New harness containing
three sections, copied from Work-.NewHeaderSample, Work-.BodySample, and Work-.StatusSample. (Review the Layout tab of a harness rule in wireframe
mode ( visible)
or enable the Rules Inspector tool to identify the section
names and other components.)
visible)
or enable the Rules Inspector tool to identify the section
names and other components.)

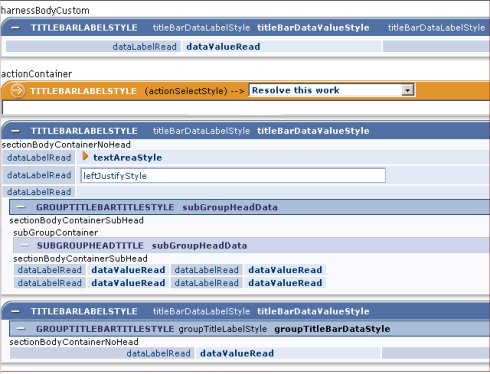
The image below identifies styles that apply to areas of
the form produced by the harness rule and section rules.
These include the title bar, data areas, groups, and
subgroups. (The style names in this Classic example are the
same as in the newer Standard CSS.)

 Styles for flow actions
Styles for flow actions
 The appearance of property values on flow action forms, whether input fields or output
fields, is typically controlled by the HTML Property rule
referenced in the property rule or identified in the Cell Properties panel, rather than by style-sheet styles.
The appearance of property values on flow action forms, whether input fields or output
fields, is typically controlled by the HTML Property rule
referenced in the property rule or identified in the Cell Properties panel, rather than by style-sheet styles.
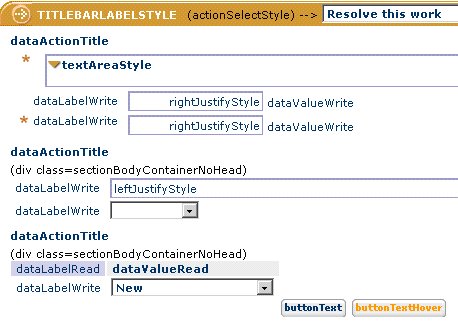
The example below identifies common styles referenced in a
flow action:

 Styles for User portals
Styles for User portals
To override default styles for the entire portal window,
identify a style sheet in the Desktop field of the Styles tab of a Skin rule. By
convention, choose desktop_zzzz as the middle key part
of the text file rule containing your application styles, where zzzz is arbitrary. (Styles that are auto-generated by the Application Skin wizard always follow this naming convention.)
At runtime, Process Commander applies portal styles in this
order:
Type:
|
User
|
Developer
|
Styles
|
desktopbaseuser.css
desktop_zzzz.css |
desktopbasedeveloper.css
desktop_zzzz.css |
 Tools for working with styles
Tools for working with styles
These tools are available to identify and modify styles:
- Application Skin wizard — Allows you to create and maintain a family of CSS styles for your application. Changes you make are automatically applied to text file rules. See About the Application Skin wizard.
- Previewing preference — Select a skin in the Run Process In area of the General preference group. This lets you experience the styles and behaviors defined by the skin rules as you develop harness, section, and flow action rules. See Developer portal basics — Setting preferences.
- Image Catalog — Allows you to search through the JPG, GIF, and PNG images stored as binary file rules. See About the Image Catalog tool.
- Style Discovery tool — Part of the Rules Inspector tool, this tool lets you identify styles in use, see the style definitions, and experiment with changes to styles, for work object forms. See About the Rules Inspector tool.
- Style Viewer — Helps you relate the name of a style to the resulting appearance, for portal styles and report styles as well as work object styles. See Using the Style Viewer.
- Inline Style Editor — Allows very local changes to the styles for the contents of a single cell. See below.
 About the Inline Style Editor
About the Inline Style Editor

To apply a
unique style to a single field or label or to accomplish
special effects, you can type a style definition in the Inline Style field of the Label or Field
panel.
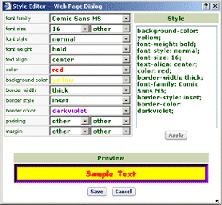
For guided assistance in composing a style definition,
click the magnifying glass icon ( ) to open the Inline Style Editor. You can
select from predefined lists or type a style definition
directly, and preview the results.
) to open the Inline Style Editor. You can
select from predefined lists or type a style definition
directly, and preview the results.
Click Save to
close the Inline Style Editor and record the style in the Inline Style field.
 Styles and web browser caches
Styles and web browser caches
By default, the HTTP headers produced by Web servers
supporting Process Commander indicate that static content
such as CSS files are cached for 24 hours.
If you have updated or overridden an existing CSS file,
the effect of the change may not be visible to other users unless
they clear temporary files from their
browser, or wait 24 hours. See More about Text
File rules.
 Concepts
Concepts
![]() Even if you have substantial CSS expertise, use the Application Skin wizard for both initial development of your application skin and CSS rules, but for ongoing maintenance. You can find, change, and preview almost every significant attribute of every style using the wizard. Use the other tools to identify and try out the changes you want to make later with the Application Skin wizard.
Even if you have substantial CSS expertise, use the Application Skin wizard for both initial development of your application skin and CSS rules, but for ongoing maintenance. You can find, change, and preview almost every significant attribute of every style using the wizard. Use the other tools to identify and try out the changes you want to make later with the Application Skin wizard.