![]() Using multiple report
rules and an XML Stream rule, your application can include
sophisticated charts that support two levels of drill-down.
For example, you can drill down from a map
of the United States to statistics for one state, and then list
the items that make up one data point for the selected
state.
Using multiple report
rules and an XML Stream rule, your application can include
sophisticated charts that support two levels of drill-down.
For example, you can drill down from a map
of the United States to statistics for one state, and then list
the items that make up one data point for the selected
state.
Careful configuration is required to create and link the rules that provide this capability.
This facility uses two interactive charts defined by summary view rules and a list view rule for the drill-down details. The left chart provides a second-level summary of data. The right chart provides drill-down detail as columns, for a single element in the left chart. The list view report provides drill-down detail supporting a single column in the right chart.
When appropriate, each chart can contain a slider control that allows users to advance through the range of categories.
Four layouts are available for the left chart:
An XML Stream rule defines interactions and links together the three report rules. A standard activity draws the window and all elements as an Adobe Flash file, which the system sends to the user's browser.
To view an example of two-level drill-down charts, select View > Rules > Summary of Recently Updated by RuleSet.
The left chart summarizes rules updated today, totaled by RuleSet. Click a bar in the left chart to view the right chart. The right chart shows, for a single RuleSet, counts of rules changed today by version, as columns. Click a column in the right chart to list in a bottom panel the rules updated in that RuleSet version.
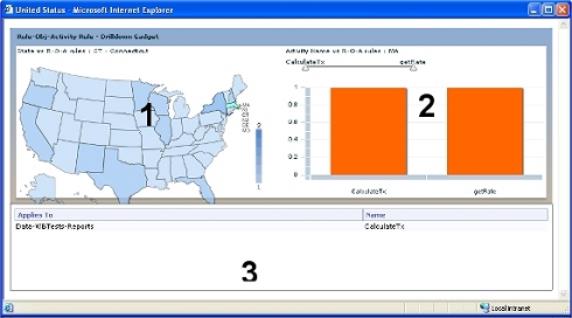
 If you
configure the United States map for the left chart, the color
of each state in the United States map (marked 1) indicates
the second level total; with darker colors indicating a
higher total. Clicking a state shape in the map presents a
column chart at the right (marked 2). The column chart
provides first-level detail for the selected state.
If you
configure the United States map for the left chart, the color
of each state in the United States map (marked 1) indicates
the second level total; with darker colors indicating a
higher total. Clicking a state shape in the map presents a
column chart at the right (marked 2). The column chart
provides first-level detail for the selected state.
Clicking a column in the right chart presents a table with the details that support that column (marked 3). A list view rule produces this table.
![]() Building
an interactive drill-down chart
Building
an interactive drill-down chart
Design the interactive drill-down chart before creating rules:
Create a list view rule for the lowest drill-down detail. Use parameters for two selection criteria. Test the list view rule.
For example, if the list view identifies the towns (of population 5,000 or more) in one county in a state, the selection criteria must accept a state code and a county name as parameters.
Create a summary view rule (without charting) for the
right panel that has one Group By element
and a single aggregate function, such as Sum or
Total. Use a parameter for one selection
criterion. (If the left chart presents the United States map,
the selection criteria must be state codes.)
For example, if the right chart is to show a count of how many towns are found in each county in one state, the selection criteria can correspond to a state code, such as VA for Virginia.
Test the summary view rule.
Create a summary view rule that has one Group
By element and a single aggregate function, such as
Count or Total, and that uses no
selection criteria that depend on parameters.
For example, the left chart can count how many towns are in each state.
Test the summary view rule.
1. Create an XML Stream rule that identifies the two summary view rules and the list view rule.
2. On the XML Source field of the XML form, enter and complete the structure presented in the example below, substituting values for the text that appears in this color. (Major elements are bolded for clarity.)
3. In the <parameters> elements, provide literal values to identify the names and values of parameters for the ShowView activity, which is called three times.
4. In the <drilldownParm> elements, identify the names of the parameters that link the left interactive chart, the right interactive chart, and the list view. The <SummaryView1> element defines the left chart.
5. Omit the <sliderEnabled> element to suppress presentation of the slider.
<?xml version="1.0"
encoding="utf-8" ?>
<data>
<summaryView1>
<className>Applies
To</className>
<purpose>Purpose</purpose>
<owner>Owner</owner>
<parameters>
<parameter>
<!--Parameters
sent to the showView activity-->
<!--used by the
criteria section-->
<name>ShowViewParameterName1</name>
<value>ShowViewParameterValue1</value>
<name>ShowViewParameterName2</name>
<value>ShowViewParameterValue2</value>
</parameter>
</parameters>
</summaryView1>
<summaryView2>
<className>AppliesTo</className>
<purpose>Purpose/purpose>
<owner>Owner</owner>
<parameters>
<parameter>
<!--Parameters
sent to the showView activity-->
<!--used by the
criteria section-->
<name>ShowViewParameterName1</name>
<value>ShowViewParameterValue1</value>
<name>ShowViewParameterName2</name>
<value>ShowViewParameterValue2</value>
</parameter>
</parameters>
<!--map this parameter to the value
selected from the summaryView above-->
<drilldownParam>ShowViewParam1</drilldownParam>
</summaryView2>
<listView>
<!--Optional. If set, display this
listView.-->
<className>Applies
To</className>
<purpose>Purpose</purpose>
<owner>Owner</owner>
<parameters>
<parameter>
<!--Parameters
sent to the showView activity-->
<!--used by the
criteria section-->
<name>ShowViewParameterName1</name>
<value>ShowViewParameterValue1</value>
<name>ShowViewParameterName2</name>
<value>ShowViewParameterValue2</value>
</parameter>
</parameters>
<!--map these parameters to the values
selected from the summaryViews above-->
<drilldownParam1>SummViewParamName1</drilldownParam1>
<drilldownParam2>SummViewParamName2</drilldownParam2>
</listView>
<chartinfo>
<charttitle>Title of the
chart</charttitle>
<!-- Start and end attributes specify
the colors. You can use Named colors or Hex values
-->
<!-- Example.
start="0x5989c9"
end="0xaa9981"-->
<backgroundgradientcolor
start="" end=""/>
<chartone>
<seriescolor>Color
of series. Example: 0x84A475</seriescolor>
<title>Title of the
left chart</title>
<sliderEnabled>true</sliderEnabled>
</chartone>
<charttwo>
<seriescolor>Color
of series. Example: 0xFF6600</seriescolor>
<title>Title of the
second chart</title>
<sliderEnabled>true</sliderEnabled>
</charttwo>
</chartinfo>
</data>
Call the standard activity Rule-Obj-SummaryView.displayChartsDrillDown. Provide the following input parameters:
XMLName — Middle key part of the XML
ruleOutputType — One of the four values
columntocolumn, bartocolumn,
linetocolumn or maptocolumn,
indicating the format of the left chart.Title — A short text phrase for the
window title.This example produces a United States map as the left chart. A Java expression returns today's date for the SinceDate parameter.
<data>
<summaryview1>
<className>History-Rule</className>
<purpose>RecentChangesByRS</purpose>
<owner>ALL</owner>
<parameters>
<parameter>
<!--Parameters sent to the showView activity-->
<!--used by the criteria section-->
<name>SinceDate</name>
<value><%=strToday%></value>
</parameter>
</parameters>
</summaryview1>
<summaryview2>
<className>History-Rule</className>
<purpose>RecentChangesByRSV</purpose>
<owner>ALL</owner>
<parameters>
<parameter>
<name>SinceDate</name>
<value><%=strToday %></value>
</parameter>
</parameters>
<!--map this parameter the value selected from the
summaryView above-->
<drilldownparam>RuleSet</drilldownparam>
</summaryview2>
<listview>
<className>History-Rule</className>
<purpose>RecentChanges</purpose>
<owner>ALL</owner>
<parameters>
<parameter>
<name>SinceDate</name>
<value><%=strToday%></value>
</parameter>
</parameters>
<!--map these parameters to the value selected from the
summaryViews above-->
<drilldownparam1>RuleSet</drilldownparam1>
<drilldownparam2>RuleSetVersion</drilldownparam2>
</listview>
<chartinfo>
<charttitle>Rule changes since
<%=strToday%></charttitle>
<backgroundgradientcolor start="0x5989c9"
end="0xaa9981"/>
<chartone>
<seriescolor>0x84A475</seriescolor>
<title>Rule changes by RuleSets</title>
<sliderEnabled>true</sliderEnabled>
</chartone>
<charttwo>
<seriescolor>0xFF6600</seriescolor>
<title>Rule changes in RuleSet</title>
<sliderEnabled>true</sliderEnabled>
</charttwo>
</chartinfo>
</data>
Your browser must have an Adobe Flash Player 9 plug-in to present interactive charts.
Flash files have a SWF file type. Standard flash files supporting this facility are stored as binary file rules with SWF as the final key part.
|
|
Flash Player, interactive chart |
|
|
About
Summary View rules
About List View rules About XML Stream rules |