
 Tree Grid layout
Tree Grid layout
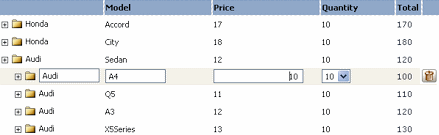
A Tree Grid layout allows users to view (and possibly edit) values of a Page List or Report Definition in a display that combines the navigation benefits of a tree with a spreadsheet's access to data, as an improved alternative to Row Repeat, Column Repeat, or Tabbed Repeat controls when large amounts of data need to be displayed.

The developer specifies which page property to display in each column, and each row corresponds to a single embedded page.
The tree grid displays correctly in Internet Explorer 7-9, Firefox 3+, Safari 4+ and Chrome 5+ browsers; can display a custom skin; is localizable; and supports PRPC's accessibility features.
The tree grid is created dynamically, and will have as many rows as needed to display the requested data.
The tree grid may be read-only, simply displaying property values. The developer may specify that the data can be edited in a number of ways:
- all the editable fields may be displayed as editable, as in a spreadsheet
- editable fields in a row become editable when a user clicks on that row
- a modal dialog appears with the editable fields for a row when the user clicks on that row
Depending on parameters, users may be able to add or delete rows, to reorder rows, and to apply actions to rows by clicking action buttons. The action buttons may appear in areas above or below the data. Express action buttons can appear in each row, or only in the row that the user has clicked.
Use either of two ways to add a Tree Grid layout to a section:
- From the Application Explorer, select the
Page Listproperty or Report Definition you want to use as the data source in your layout, and drag it to the section. When you release the mouse button, a screen appears asking you to specify which repeating layout to use. Select Tree Grid. - Select the Layout control
 from the Layout tab and drag it onto the section. In the screen that appears, select the Repeating radio button and Tree Grid for the type of repeating layout.
from the Layout tab and drag it onto the section. In the screen that appears, select the Repeating radio button and Tree Grid for the type of repeating layout.

|
Tree Layout, Grid Layout |

|
Harnesses, Sections, and Flow Actions — Adding a TreeGrid Layout |
 Definitions — T
Definitions — T