
 Traditional portals — How to customize traditional portal layout and behavior
Traditional portals — How to customize traditional portal layout and behavior
 Traditional portals are supported to provide backwards compatibility. As a best practice, use composite portals in newly developed applications.
Traditional portals are supported to provide backwards compatibility. As a best practice, use composite portals in newly developed applications.
What changes are possible
 The labels, layout appearance and function of links and other controls on a traditional portal can be customized to match the context of your application and your organization's vocabulary. You can delete or hide functions used rarely or that do not apply to your processes. Such changes can improve user productivity and reduce training time by presenting users with assignments, images, words, and phrases they already understand.
The labels, layout appearance and function of links and other controls on a traditional portal can be customized to match the context of your application and your organization's vocabulary. You can delete or hide functions used rarely or that do not apply to your processes. Such changes can improve user productivity and reduce training time by presenting users with assignments, images, words, and phrases they already understand.
Several PRPC objects affect the traditional portal layout that a worker or manager experiences:
- The access group referenced in the user's Operator ID, which provides a RuleSet list and identifies a portal rule in the Default Portal layout field
- A portal rule that identifies the position and labels of the gadgets that appear
- HTML rules with Data-Gadget as the Applies To key part, which define simpler links
- Activities with Data-Gadget as the Applies To key part, which define more sophisticated controls
- Style sheets (as text file rules), which control fonts, colors, and font sizes
- Images (as binary file rules), which contain images as JPG or GIF files
![]() Although the Data-Gadget class is the Applies To key part for workspace gadgets, this class never contains persistent instances.
Although the Data-Gadget class is the Applies To key part for workspace gadgets, this class never contains persistent instances.
Guidelines
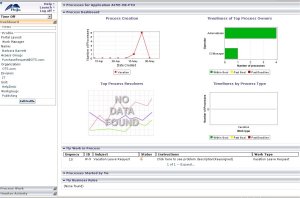
The Process Work, Dashboard, and Monitor Activity workspaces are used heavily by application workers and managers, and so offer the best opportunity for tailoring.
The example at right presents the default Dashboard workspace for a manager, based on the standard portal rule named WorkManager. This contains three workspaces (Dashboard, Monitor Activity, and Process Work) that together reference 19 gadgets. Each gadget defines the appearance and behavior of a rectangular portion of the navigation panel (on the left) or workspace (on the right).
- To avoid potential interference with developer users, choose new names for the portal rules, HTML rules, and activities, rather than to override standard rules.
- Open any existing portal rule that provides a starting point. Use the Save As toolbar button to copy it into your application RuleSet, choosing a new name.
- Update your access group to add the new portal rule or rules to the Secondary Portal Layouts list while you are developing and testing.
-
 Log off and log in again. On the Dashboard workspace, the Portal Layouts area becomes a selection list (as in the example to the right), allowing you to quickly switch from portal to portal without logging out.
Log off and log in again. On the Dashboard workspace, the Portal Layouts area becomes a selection list (as in the example to the right), allowing you to quickly switch from portal to portal without logging out.
Strip out unwanted gadgets; relabel and reorder others
- Change and test portal rules in small steps. On the Tabs tab, delete, modify, and reorder the rows to determine the label, number, and order of bars presented to the users who access this portal rule.
- Click a Default radio button to identify which workspace is open when the user first logs in.
- Save the Portal form and test it at regular intervals.
- Next, click the yellow icon
 to expand one or more rows on the Tabs tab. The Narrow Column array identifies controls (gadgets) that appear in the navigation panel. The Wide Column array identifies controls that appear in the workspace area. Both contain a Gadget Name, an optional text label (that can incorporate property values certain to be present on the clipboard using a Reference directive), and an optional image. Order is significant in both arrays — the system presents the first rows at the top of the panels.
to expand one or more rows on the Tabs tab. The Narrow Column array identifies controls (gadgets) that appear in the navigation panel. The Wide Column array identifies controls that appear in the workspace area. Both contain a Gadget Name, an optional text label (that can incorporate property values certain to be present on the clipboard using a Reference directive), and an optional image. Order is significant in both arrays — the system presents the first rows at the top of the panels. - Delete, update, and reorder the detail rows under each
 icon as needed. Save the Portal form and test at regular intervals.
icon as needed. Save the Portal form and test at regular intervals.
Introducing new gadgets
So far you have deleted, relabeled, and rearranged standard gadgets. To introduce your own gadgets:
- Use HTML rule gadgets (in your application RuleSet) to execute a list view or summary report and present its results in the navigation panel, or to execute an activity that requires no runtime parameters.
- Use activity gadgets for more complex processing. (Check the Custom box on the detail and enter a row of the Custom tab for each activity gadget).
Set the Applies To key part for HTML rules and activities to Data-Gadget.
You can copy and modify a standard gadget HTML rule to simplify development. (As with portal rules, choose a different Stream Name when copying; it is preferable not to override a standard rule in this situation.) The following may be helpful starting points:
- To present a form in a pop-up window, copy, and modify the Data-Gadget.Profile HTML rule.
- To present a list of links to list view or summary view reports, copy and modify the Data-Gadget.ServiceRulesDD HTML rule.
Your HTML code may use facts about the current user and context, available as properties on the pxRequestor page. If you do this, add this page name (and its class, Code-Pega-Requestor) on the Pages & Classes tab of the HTML form.
Introducing new images
To replace the Pega logo, create a new binary file that is the same size as the standard binary file rule webwb.logo_metal.gif, and reference it in the Options tab of the portal rule.
To replace the Pega watermark image, override the standard binary file rule webwb.logowatermark.gif, or override the BODY style in the text file rule webwb.desktop_metal.css.

|
access group, portal, requestor page |

|
About Portal rules |

|
Atlas — Standard portal rules |
 User Interface category
User Interface category