
Skin form — Components tab — Layouts — Trees & grids — Borders tab |
|
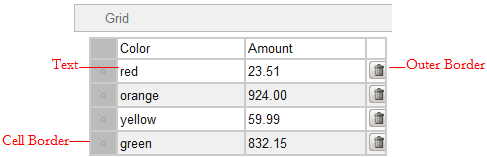
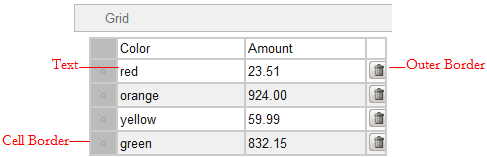
Styles that you define here apply to borders of grid, tree, and tree grid layouts.

For the following formats, as well as custom formats, specify Outer Border, and Cell Border styles:
A preview of the currently selected format displays to the right. You can also preview formats by selecting Actions > Launch in the toolbar and then choosing one of the following preview options: Run Process, Open Portal, Harness Preview, UI Gallery Preview, Skin Preview. In the Skin Preview, click the Grids tab. Select the format you want to preview: Default, Spreadsheet, Transparent, or a custom format.
| Use default border for this grid format |
Select to use the default border specified in the Default border area on the General tab. |
| Use mixin |
Select to use a mixin to define the appearance of this element. The Mixin field displays the name and a preview of the currently selected mixin. Click If desired, you can specify the Top, Left, Right, or Bottom border as none, solid, dashed, or dotted , rather than inheriting the style from the selected mixin. |
| Specify styles |
Select to define a custom border:
|
| Use default border for this grid format |
Select to use the default border specified in the Default border area on the General tab. |
| Use mixin |
Select to use a mixin to define the appearance of this element. The Mixin field displays the name and a preview of the currently selected mixin. Click If desired, you can specify the Top, Left, Right, or Bottom border as none, solid, dashed, or dotted , rather than inheriting the style from the selected mixin. |
| Specify styles |
Select to define a custom border:
|
Use the following table to set Outer Borders and Cell Borders to achieve the desired result.
| If your grid has... | in the Outer Border... | and in the Cell Border... |
| a single cell | Select: same for all sides | Set to none: Top, Left, Right, and Bottom |
| Rows Only | Specify: Left, Right, Bottom Set to none: Top | Specify: Top Set to none: Left, Right, Bottom |
| Columns Only | Specify: Top, Right, Bottom Set to none: Left | Specify: Left Set to none: Top, Right, Bottom |
| Row and Columns | Specify: Right, Bottom Set to none: Top, Left | Specify: Top, Left Set to none: Right, Bottom |
Creating a custom grid format
To create a new style format:
If you want to create a new format that is a copy of an existing format, right-click the format that you want copy and then click Clone.
Using a custom grid format
 ) on the Grid Repeat Layout to open the Grid Repeat Layout properties panel.
) on the Grid Repeat Layout to open the Grid Repeat Layout properties panel.You can delete styles that you create; click  .
.

|
Harness and Section forms — Adding a Grid layout |

|
Harness and Section forms — Adding a Tree layout |

|
Harness and Section forms — Adding a Tree Grid layout |

|
Skin rules — Completing the Components tab |