 The Dynamic Select control is an
optional feature you can add to work object forms (through HTML
rules, harness rules, or section rules) and other HTML forms to
speed user input.
The Dynamic Select control is an
optional feature you can add to work object forms (through HTML
rules, harness rules, or section rules) and other HTML forms to
speed user input.
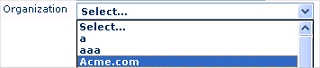
This control provides a dynamic alternative to the normal (static) HTML SELECT element below:
<select Name="name"
>
<option
Value="red">Red</option>
<option
Value="yellow">Yellow</option>
<option
Value="green">Green</option>
</select>
When presented, a static option list presents a fixed list of choices determined in the HTML code. In contrast, the Dynamic Select control displays a drop-down list that contains values returned from an activity.
|
|
AJAX, harness form, lookup list, section rule |
|
|
Harness, Section, and Flow Action rules — Adding a
Dynamic Select Control
Dynamic Select controls — Internal Operations and advanced features |