
 Grid layout
Grid layout
 Grid layout
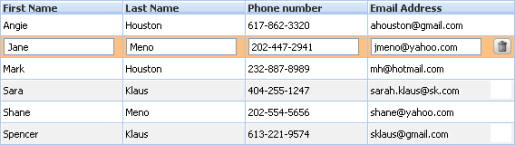
Grid layoutA Grid layout allows users to view (and possibly edit) values of a Page List or Value List property or a Report Definition in a spreadsheet format, as an improved alternative to Row Repeat, Column Repeat, or Tabbed Repeat controls when large amounts of data need to be displayed. The developer specifies which page property to display in each column, and each row corresponds to a single embedded page.
 The grid displays correctly in Internet Explorer 6+, Firefox 3+ and Safari 2+ browsers; can display a custom skin; is localizable; and supports Process Commander's accessibility features.
The grid displays correctly in Internet Explorer 6+, Firefox 3+ and Safari 2+ browsers; can display a custom skin; is localizable; and supports Process Commander's accessibility features.
The grid is created dynamically, and will have as many rows as needed to display the requested data.
The grid may be read-only, simply displaying property values. You may specify that the data can be edited in a number of ways:
Depending on parameters, users may be able to add or delete rows, to reorder rows, and to apply actions to rows by clicking action buttons. The action buttons may appear in areas above or below the data. Express action buttons can appear in each row, or only in the row that the user has clicked.
Use either of two ways to add a Grid layout to a section:
See Pega Developer Network article PRKB-26089 How to add a Grid layout to a section for an example.

|
Tree Layout, Tree Grid Layout |

|
Harness, Section, and Flow Action rules — Adding a Grid Layout |