
 Tree Grid layout
Tree Grid layout
 Tree Grid layout
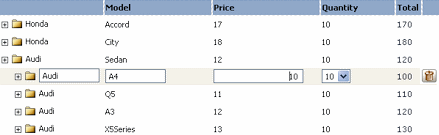
Tree Grid layoutA Tree Grid layout allows users to view (and possibly edit) values of a Page List or Value List property in a display that combines the navigation benefits of a tree with a spreadsheet's access to data, as an improved alternative to Row Repeat, Column Repeat, or Tabbed Repeat controls when large amounts of data need to be displayed.

The developer specifies which page property to display in each column, and each row corresponds to a single embedded page.
The tree grid displays correctly in Internet Explorer 6+, Firefox 3+ and Safari 2+ browsers; can display a custom skin; is localizable; and supports Process Commander's accessibility features.
The tree grid is created dynamically, and will have as many rows as needed to display the requested data.
The tree grid may be read-only, simply displaying property values. The developer may specify that the data can be edited in a number of ways:
Depending on parameters, users may be able to add or delete rows, to reorder rows, and to apply actions to rows by clicking action buttons. The action buttons may appear in areas above or below the data. Express action buttons can appear in each row, or only in the row that the user has clicked.
Use either of two ways to add a Tree Grid layout to a section:

|
Tree Layout, Grid Layout |

|
Harness, Section, and Flow Action rules — Adding a TreeGrid Layout |