
 Harness, Section, and Flow Action forms
Harness, Section, and Flow Action forms
Adding a Tree layout

|

|
A Tree layout allow users to view, navigate, and access the properties in pages in an embedded Page List or Page Group property. The user can quickly expand and collapse branches of the tree to find entries off current interest. Depending on the settings of the control, the user may then be able to perform express actions such as "Approve", or open the data object represented by a branch for further review or editing. The layout displays correctly in Internet Explorer 6+, Firefox 3+ and Safari 2+ browsers; can display a custom skin; is localizable; and supports Process Commander's accessibility features PROJ-185 Sequoia.
You can quickly add a grid layout to a section in either of two ways:
Page List or Page Group property you want to use in your layout and drag it to your section. Tree as the layout type.Tree as the repeat type.To delete a Tree layout, select the layout and click the
Delete Row button (![]() ). Do not use the Delete Cell button for this
action.
). Do not use the Delete Cell button for this
action.
You configure many elements in a tree layout using properties panels. To display the panels, turn on the wireframe, select an element, and click the magnifying glass icon (![]() ). To select an element, click the following:
). To select an element, click the following:
Property fields may appear at the top of the panel, or in one or more tabs. If the panel is pinned (![]() ), click Apply to apply your changes. Click the red x at the top right of the panel to close it. If the panel is not pinned, click Apply to apply your changes and continue editing, or OK to apply your changes and close the panel.
), click Apply to apply your changes. Click the red x at the top right of the panel to close it. If the panel is not pinned, click Apply to apply your changes and continue editing, or OK to apply your changes and close the panel.
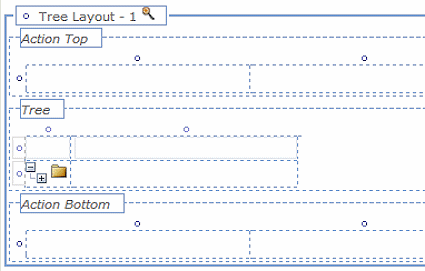
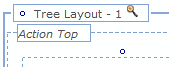
The layout has three areas:


Select the Tree Layout header and open the properties panel. Configure the layout using the following fields:
Field |
Description |
||||||||||||||||||||||||||
| Format |
Choose a format to control what appears above the layout (known as a header or subheader), and the appearance of both the header or subheader if any, and aspects of the body. This choice primarily affects styles and appearance.
Information in or below a subheader (including Using the Branding wizard, you can review or revise the styles (colors, fonts, padding and margins) associated with each header or subheader format.
|
||||||||||||||||||||||||||
| In the workform CSS style sheets, the various styles named groupTitleBarzzzz define the appearance of the SubHeader element; for example groupTitleBarBackground. For A, the corresponding styles are named a_groupTitleBarBackground and so on. Similarly, the names of styles for B, C and D start with b_groupTitleBar, c_groupTitleBar, and d_groupTitleBar respectively. | |||||||||||||||||||||||||||
| Title | Optional. Provide a title that appears in the layout header. | ||||||||||||||||||||||||||
| Visible When |
|
||||||||||||||||||||||||||
| HTML |
Custom format. Identify the second key part of an HTML rule that defines the display of the header contents. |
||||||||||||||||||||||||||
General tab
Depending on your Format choice, you may see here a Header Type field. The available options are:
Bar
|
Provides a static horizontal bar at the top of the layout. |
Collapsible
|
Provides a horizontal bar at the top of the layout, with the ability to expand or collapse, to show or hide the layout, when clicked |
Tabbed
|
Creates a new Tab Group to which additional layouts can be added. |
Accordion
|
Creates a new group of layouts that contain collapsible headers. Only one layout can be displayed at once. |
Depending on your Header Type or Format choices, you may see one or more of these fields:
| Expand When |
|
||||||
| Defer Load checkbox | This field appears for Collapsible, Tabbed and Accordion values of the Header Type. Select to postpone, at runtime, the loading of the contents of this layout from the server until the user clicks to make the body visible This speeds up first display of the page. |
||||||
| Retrieve Activity |
|
||||||
| New Tab Group checkbox | For Header Type of Tabbed only. Select to present this tab as the first in a distinct group of tabs, identified by indenting and optionally styles. |
||||||
| New Layout? checkbox | For Header Type of Accordion only. Select to start this accordion element as the first in a group.. |
||||||
| Template Styles | If you selected a Tabbed or Accordion header style, choose a SmartLayout template to control the number of columns created. |
||||||
| Width | Select a grid-width option to determine whether the width of the individual columns within the layout (action and repeating areas) are set as a percentage or in pixel values. Use the options as follows:
|
Advanced tab
Depending on your choice of Format, additional fields may appear:
| Header Image |
To add a header image at the top of the Tree:
|
| Image Title | This field appears when you have selected a header image. Add text here to describe the image: those using assistive devices will hear this title although they may not be able to perceive the image. |
| Style Prefix |
For example, type A in this field to use styles named .A_standardheader* rather than the normal .standardheader* styles. Define the prefixed styles in your workform_zzzzz.css text file (created by the Branding wizard) or in another text file that you identify on the Scripts and Styles tab of the Harness form. To learn more about style sheets, see Understanding CSS styles. |
If you select the Standard or Standard (sub) formats, a cell appears to the right of the tree's title.

Open the properties panel to set the following values:
| Value |
|
| Label For |
|
General tab
| Visible | Select one of the options presented. The default is Always. If you select Other Condition, the Condition field appears. Select or create the when rule that governs this cell's visibility. |
| Required checkbox | Select this option to make this a required field if the user adds data to the display. |
| Wrap Text checkbox | Select this option so long text entries in this field appear over multiple lines, rather than requiring a scrollbar. |
| Read Only checkbox | Select this option to prevent edits to this field. You can refine this control by selecting or creating a when rule in the |
Advanced tab
| Width | Specify the cell width in pixels. |
| Height | Specify the cell height in pixels. |
| Default Value | Specify a default value for this field. Click the magnifying glass icon ( |
| Read-Write Style |
|
| Read-Only Style |
|
| Inline Style | Optionally, enter CSS code for an inline style for a cells in the column. For guided assistance in composing a style definition, click the magnifying glass icon ( |
| Use Heading Styles checkbox | Select this option to display the cell values with the same style the column heading uses — changes the cell HTML element from <TD> to <TH>, with a resulting style change. |
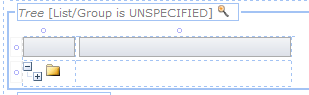
Select the Tree header in the repeating area and open its properties panel.

![]() You define the List/Group data source in the Hierarchy Cell properties panel.
You define the List/Group data source in the Hierarchy Cell properties panel.
General tab
| Edit Mode | Choose from the displayed options:
|
||||||||
|
Depending on the mode you select, you will see a different array of the following fields: |
|||||||||
| Flow Action |
Modal Dialog mode, the Flow Action field appears. Select or create the flow action that will provide the form for the modal dialog that appears when the user clicks on a row to edit it. |
||||||||
| Allow Reordering checkbox | Select to allow users to move objects higher or lower on the display by dragging and dropping individual rows. Depending on the properties of the objects the rows represent, rows may be moved above or below other rows, or dropped into a row that can receive them to become child entries of that row. Visual indicators give clues about the process: a line appears between two rows in the list if that is where the row you have started dragging will appear if you release it. A row that can receive the row you have selected as a child will change background color. If your mouse cursor is over an area where you cannot drop the row you have selected, an indicator will remind you that the area is not a valid target. If you attempt to drop the row there, the display will remain unchanged. |
||||||||
| Enable Sorting checkbox |
Select to allow users to sort on any column in the tree. By default, every column is sorted. To disable, clear the checkbox. You can disable sorting for individual columns by clearing the Enable Sorting checkbox in a column's Cell Properties panel. Sorting is not available for columns containing At runtime, a tool tip appears when the user hovers the cursor over the column header. The user can alternate the sort order (ascending/descending) by clicking the header.
|
||||||||
| Fixed Size checkbox | Select this option to specify the maximum height and width of the layout. This checkbox appears only if you specified a Width of px-fixed on the Tree Layout properties panel. Further fields appear:
|
||||||||
| Open on double-click checkbox | Appears if the Edit Mode is Read Only. If this checkbox is checked, the related work object opens for editing in a work object gadget when the user double-clicks on a row of data in the display. If Process Commander cannot find the gadget, it opens the work object in a new tab or new window. |
||||||||
Advanced tab
| ID | Optional: provide an identifier for this Tree layout. Start with a letter, have no spaces, and include only alphanumeric characters, dashes, or underscores. |
| Summary | Describe the data to be displayed. |
| Refresh on Update checkbox | Appears if the Edit Mode is Modal Dialog. If this checkbox is checked, xxxxxxxxxxxxxxxxxxxxxxx |
| Append Activity |
|
| Delete Activity |
|

Select a column in the repeating section. Select the first column to display the Hierarchy Column properties panel. Select the second column to display the Label Column properties panel. The options you see depend upon the type of column.
| Width | Specify the column width of this column in pixels. You can also adjust the width of a column directly:
The unlabeled Use at Runtime checkbox to the right of the width field is enabled by default and cannot be edited. This forces the Width value to be used by the browser at runtime, even when data values in this column or in other columns would otherwise cause the browser to present a wider or narrower column. Data values may sometimes wrap or appear truncated. |
| Enable Sorting | Label Column panel only. Clear the checkbox to disable sorting on this column. This checkbox appears only if the Enable Sorting checkbox is selected on the Tree panel. |
| Inline Style | Optional. Enter CSS code for an inline style for a cells in the column. For guided assistance in composing a style definition, click the magnifying glass icon ( |
| Use Heading Styles | Select this option to display the cell values with the same style the column heading uses — changes the cell HTML element from <TD> to <TH>, with a resulting style change. |

Select the hierarchy control cell and open its properties panel.
| List/Group |
Value List or Page List property as the data source. |
General tab
| Show +/- Icon | Select one of the available values. If you select Other Condition, the |
| Icon | Specify the image to appear in the hierarchy control cell if you wish to replace the default image. |
Advanced tab
| Defer Load Activity |
|
| Right Click | Optional: specify a the Name key part of a navigation rule that defines a context menu to appear when the user right-clicks a row in the grid. Such a menu can offer standard actions such as "Add After", "Delete", and so on. See About Navigation rules and Pega Developer Network article PRKB-26111 How to create context menus for grid layouts using navigation rules. |
| Width | Specify the width of the column in pixels. Provides the same control as the Width setting in the Column properties panel. |
| Height | Specify the height of the cell in pixels. Provides the same control as the Height setting in the Row properties panel. |
| Inline Style | Use this field to specify locally display values for this cell. |
| Use Heading Styles checkbox | Select this option to use the styles used in the heading row. |

Select either row in the repeating area and open its properties panel.
| Height |
Optional. Enter a positive number for the height in pixels of this cell. (At runtime, normal browser processing for rendering tables determines the actual displayed height.) You can also adjust the height of a row directly:
The unlabeled Use at Runtime checkbox to the right of the width field is enabled by default and cannot be edited. This setting forces the Height value to be used by the browser at runtime, even when data values in this column or in other cells would otherwise cause the browser to present a taller or shorter column. |
| Inline Style | Open the Style Editor panel for this cell to override the stylesheet settings with local values. |
| Make Header? checkbox | Select it to display all the cell values in the row with the same style that the column heading uses. This is an alternative to individually selecting the Use Heading Styles checkbox for each column. This option is unchecked by default. |

Select the header cell in the repeating area and open its properties panel.
| Value | Enter the title for this column. |
| Label For |
|
General tab
| Visible | Select one of the available values. If you select Other Condition, a field appears where you can specify or select the When rule that checks whether the column is to be visible. |
| Required checkbox | Check to make the values in this column required. |
| Wrap Text checkbox | Select to force the text in this column to wrap to additional lines if it is longer than the width of the column. |
| Read Only checkbox | Select to make the cells in this column read-only. If you select it, a field appears where you can specify a When rule to govern when the cells in this column are to be read-only. |
Advanced tab
| Width | Specify the width of the column in pixels. Provides the same control as the Width setting in the Column properties panel. |
| Height | Specify the height of the cell in pixels. Provides the same control as the Height setting in the Row properties panel. |
| Read-Write Style | Displays the stylesheet settings for this cell when editing is enabled. |
| Read-Only Style | Displays the stylesheet settings for this cell when editing is disabled. |
| Inline Style | Open the Style Editor panel for this cell to override the stylesheet settings with local values. |
| Use Heading Styles checkbox | Select this option to display the cell values with the same style the column heading uses — changes the cell HTML element from <TD> to <TH>, with a resulting style change. |

Select the data cell in the repeating area and open its properties panel.
| Property |
|
| Control | To display the value in this cell using a Control rule (such as a checkbox for a Boolean value), select the rule to use. |
| Behavior | Click the magnifying glass beside this field to display the Client Event Editor, where you can specify formatting conditions and actions for this field. See Implementing dynamic form actions and the Client Event Editor. |
General tab
| Visible | Select one of the options presented. The default is Always. If you select Other Condition, the Condition field appears. Select or create the when rule that governs this cell's visibility. |
| Required checkbox | Select this option to make this a required field if the user adds data to the display. |
| Wrap Text checkbox | Select this option to force the text in this column to wrap to additional lines if it is longer than the width of the column. |
| Read Only checkbox | This option is selected by default, to prevent edits to this field. You can refine this control by selecting or creating a when rule in the Read Only Condition field that appears when you select this option. |
Advanced tab
| Width | Specify the width of the column in pixels. Provides the same control as the Width setting in the Column properties panel. |
| Height | Specify the height of the cell in pixels. Provides the same control as the Height setting in the Row properties panel. |
| Default Value | Specify a default value for this field. Click the magnifying glass beside it to display the Expression Builder, where you can select or create an expression to generate the default value. Leave the field blank if it does not require a default value. |
| Read-Write Style | Displays the stylesheet settings for this cell when editing is enabled. |
| Read-Only Style | Displays the stylesheet settings for this cell when editing is disabled. |
| Inline Style | Open the Style Editor panel for this cell to override the stylesheet settings with local values. |
| Use Heading Styles checkbox | Select this option to display the cell values with the same style the column heading uses — changes the cell HTML element from <TD> to <TH>, with a resulting style change. |
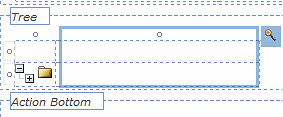
The Tree layout has two action areas, one at the top and one at the bottom of the display. You can use one or both. If you use both, configure each action area separately.

Select Action Top or Action Bottom, then display the properties panel. Select a column header and open its properties panel.
| Visible When: | Optional. If the action area is only visible under certain circumstances, select or create a when rule. |
General tab
Not used.
Advanced tab
| ID | Optional: provide an identifier for this tree. Start with a letter, use no spaces, and include only alphanumeric characters, dashes, or underscores. |

Select a column in the top or bottom action area and open its properties panel.
| Width | Specify the width of this column. Select the checkbox to the right of the field to lock the width to the value you have specified.
Clear the Use at Runtime checkbox (unlabeled) next to the width field to allow the browser at runtime to determine the width of this column based on the size of the column contents and the size of other columns. The width may vary from use to use depending on the contents of this cell and other cells. (When cleared, the generated HTML for this column includes a <TD> element with no WIDTH= attribute.) The Width value is used as you view the rule form, but not at runtime. For example, clear this checkbox if the cell is to contain a section rule that may be wide in some situations and narrow in others. Select the Use at Runtime checkbox to force the Width value to be used by the browser at runtime, even when data values in this column or in other columns would otherwise cause the browser to present a wider or narrower column. If checked, data values may sometimes wrap or appear truncated. |
| Inline Style | Optionally, enter CSS code for an inline style for a cells in the column. For guided assistance in composing a style definition, click the magnifying glass icon ( |
| Use Heading Styles checkbox | Select this option to display the cell values with the same style as the column heading uses. This option changes the cell HTML element from <TD> to <TH>, with a resulting style change). |
Select the row in the top or bottom action area and open its properties panel.

| Height |
Enter a positive number for the height in pixels of this cell. Clear the Use at Runtime checkbox (next to the height field and (unlabeled) to allow the browser at runtime to determine the height of this row based on the size of the row contents and the size of other rows. The height may vary from use to use depending on the contents of this cell and other cells. (When cleared, the generated HTML for this column includes a <TD> element with no HEIGHT= attribute.) The Height value is used as you update the rule, but not at runtime. For example, clear this checkbox if the cell is to contain a section rule that may be tall in some situations and short in others. Select the Use at Runtime checkbox to force the Height value to be used by the browser at runtime, even when data values in this column or in other cells would otherwise cause the browser to present a taller or shorter column. |
| Inline Style | Optionally, enter CSS code for an inline style for a cells in the column. For guided assistance in composing a style definition, click the magnifying glass icon ( |
| Make Header? checkbox | Select it to display all the cell values in the row with the same style that the column heading uses. This is an alternative to individually selecting the Use Heading Styles checkbox for each column. This option is unchecked by default. |

Drag a button into an action cell a button, icon, smart prompt field, paging gadget, or any other section rule that is appropriate to the display and function of your data. Configure the section rule's properties by selecting it and then displaying the properties panel. For buttons, see Tree, Grid, and Tree Grid layouts — Adding a button.
The Tree layout shares options with the TreeGrid and Grid layouts. The Branding wizard presents these options; you can have one set of options apply to all three layout types, or specify options for each layout separately.