|

|
Using the Tab control, you can array SmartLayouts, each with a visible tabbed header, within a tab group. You can position tabs across the top, bottom, right, or left of a layout. You can also stretch the tabs across the width or height of the content. You can use the Tab control to add tabbed SmartLayouts to existing tabs in the group.
Configure styles for tabs using the Skin rule. See Skin form — Styles tab — Layouts — Tabs.
At runtime, when the user clicks one tab, the layout in that tab becomes visible and the other layout closes. Opening and closing tabs within a container does not affect tabs in other containers.
For information about using the Tab control in harnesses, see Harness forms — Adding a tab container.
![]() When tab layouts are within a section that is within a harness panel, runtime behavior automatically adjusts to consume the entire available height, and to supply scroll bars when necessary.
When tab layouts are within a section that is within a harness panel, runtime behavior automatically adjusts to consume the entire available height, and to supply scroll bars when necessary.
![]() In V6.3, the latest charts do not work when included in a tabbed layout. If you intend to embed a chart in a tabbed layout, uncheck the Use HTML 5 checkbox on the Charts tab of the Report Definition rule form for the report supporting the chart you want to include. This restricts the available chart types to Pie, Bar, Column, Line, and Area.
In V6.3, the latest charts do not work when included in a tabbed layout. If you intend to embed a chart in a tabbed layout, uncheck the Use HTML 5 checkbox on the Charts tab of the Report Definition rule form for the report supporting the chart you want to include. This restricts the available chart types to Pie, Bar, Column, Line, and Area.
 1. Creating, adding, copying, or deleting a SmartLayout tab group
1. Creating, adding, copying, or deleting a SmartLayout tab group
To create a SmartLayout tab group, do the following:
-
Click the down-arrow (
 ) at the right end of the Layout control group (
) at the right end of the Layout control group ( ) and select the Tab control (
) and select the Tab control ( ). Alternatively, click the Layout control group itself to pop-out the Layout control group window.
). Alternatively, click the Layout control group itself to pop-out the Layout control group window. -
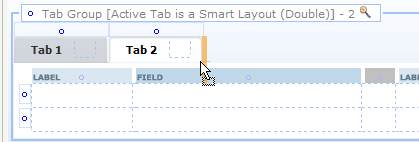
Drag and drop the control onto the form. As you move the pointer over existing frames, a horizontal yellow line indicates where the tab will be dropped. The SmartLayout tab group appears in a wireframe on the form.
To add a SmartLayout tab to an existing tab group, do the following:
-
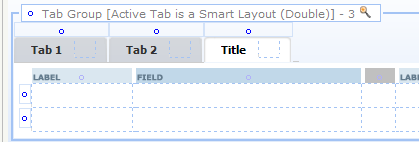
Select the Tab control and drag it to the left or right of a tab border. As you move it over the tab borders, a vertical yellow line indicates where the tab will be dropped.

-
Release the pointer. A new tab displays.

![]() You can quickly add a section to a tab group by dragging the section from the Application Explorer and positioning it next to an existing tab as described above.
You can quickly add a section to a tab group by dragging the section from the Application Explorer and positioning it next to an existing tab as described above.
To delete a single tab, select the tab and then click Delete (![]() ). To delete an entire tab layout, select the layout and then click the Delete Row button (
). To delete an entire tab layout, select the layout and then click the Delete Row button (![]() ), not the Delete Cell button.
), not the Delete Cell button.
To copy an existing layout, click ![]() to present the SmartFrames wireframe, right-click the existing layout, and then click Copy. Select the location in which you want to paste the layout, right-click and then select Paste Above or Paste Below.
to present the SmartFrames wireframe, right-click the existing layout, and then click Copy. Select the location in which you want to paste the layout, right-click and then select Paste Above or Paste Below.
You can also select an existing layout and use the toolbar controls Cut ( ), Copy (
), Copy ( ) and Paste (
) and Paste ( ) or the keyboard shortcuts, Copy (
) or the keyboard shortcuts, Copy (CTRL + C) and Paste (CTRL + V), to copy an existing layout. Click Insert Row Above (![]() ) or Insert Row Below (
) or Insert Row Below (![]() ) to add a new layout.
) to add a new layout.
Working with properties panels
You can can update the rule form immediately or upon clicking Apply, depending on the Property Panel settings in your Edit preferences. See Setting your preferences. If the panel is pinned(![]() ), the wireframe on the rule form changes immediately to reflect your inputs. If the panel is not pinned (
), the wireframe on the rule form changes immediately to reflect your inputs. If the panel is not pinned (![]() ), click Apply to apply your inputs.
), click Apply to apply your inputs.
 2. Complete the Tab Group panel
2. Complete the Tab Group panel
Select the layout wireframe around the tab group to make it active, and click the magnifying glass icon (![]() ) on the Tab Group header to open the properties panel.
) on the Tab Group header to open the properties panel.
Complete the top field and General tab. There are no settings on the Advanced tab.
Top field
Field |
Description |
| Format |
Select the format you want to apply to the tabs in the group. To configure the format's appearance, go to the Style Presets > Layouts > Tab area on the Skin rule form Styles tab. Standard — Default format applied to all tab groups. Sub — Format suitable for sub-tabs. Other — A custom style that you create in the skin rule. When you select this option, enter the style name in the Style field. |
General tab
Field |
Description |
| Tab Position |
Select the placement of the tabs at runtime:
If you select |
| Tab Orientation | If you selected a left or right Tab Position, select to display tabs horizontally or vertically. Horizontal is the default. If you select vertical orientation, the tab title is rotated based on the tab position, left or right. |
| Stretch Tabs | Select to stretch the horizontally or vertically to fit the available space. If the Tab Position is Top or Bottom, tabs stretch horizontally; if the Tab Position is Left or Right, the tabs stretch vertically.
If you want all the tabs in a tab group to stretch across the width or height of the content, select this option in the Properties panel for any of the tabs in the tab group |
 3. Complete the Layout panel — Top fields
3. Complete the Layout panel — Top fields
Each tab within a group represents a unique layout and has its own properties panel. Select the tab you want to modify and click the magnifying glass icon ( ![]() ) to open the Tab properties panel.
) to open the Tab properties panel.
Complete the top fields, General tab, and Advanced tab.
Field |
Description |
| Title | Optional. Enter text to be presented above the table in the header or subheader. This text may include directives or JSP tags, such as <p:r > or <pega:lookup >.
|
| Visible When | Optional. Leave blank to always present the header. To control visibility of this header, enter or select one of the following:
As a best practice, use the Condition Builder to edit this field. Click the magnifying glass icon (
pyCurrentSpace=="ASpaceName" Then select the Run on Client? checkbox. |
 4. Complete the Layout Panel — General tab
4. Complete the Layout Panel — General tab
Field |
Description |
| Width |
|
| Smart Layout |
Choose |
| Header Type |
To maintain a tab layout, leave |
| Header Image |
Optional. Click the magnifying glass icon( |
| Stretch Tabs |
Select to stretch the tab layout horizontally or vertically to fit the available space. If the Tab Position is If you want all the tabs in a tab group to stretch across the width or height of the content, select this option in the Properties panel for any of the tabs in the tab group. |
| Retrieve Activity |
Optional. Specify the activity to be run when the container is expanded by a click. As a best practice, create a defer loaded wrapper section with the retrieval activity (instead of having multiple defer loaded sections with wrapper activities.) |
| Defer Load |
Optional. Choose this option to delay loading until the user clicks the tab. To enable users to take actions, such as submit, on a work item while other content is still being loaded, configure sections to use defer loaded asynchronous declare pages. See PDN How to configure non-blocking UI using Asynchronous Declare Pages (ADP). |
| Refresh When Active |
Optional. Select to refresh the content of the tab whenever the tab is activated. You can use both the Defer Load and Refresh When Active options on a single tab. Defer Load refers to the initial loading of the tab content at runtime. If you want to refresh the tab contents whenever the tab becomes active, select this option. |
| New Tab Group |
Optional. Choose this option to remove this tab and the ones to the right of it from the group, and add them as a new group directly below the original one. Deselecting the first tab causes the entire tab group to merge into the one directly above it. The first tab in a group cannot be used to create a new tab group. |
| Allow Changes to Columns |
Optional. Selecting this checkbox converts this SmartLayout to a quasi-freeform layout. This gives you greater flexibility, enabling you to add and remove columns. Column restrictions remain in force, but you can change the type of any column, including to the Row restrictions remain in force, but you can remove them if all columns have a If you Allow Changes to Columns, you cannot undo this change. See PDN article 25970 Using SmartLayout features — How to customize, use Merging Cells, and change Field Width. |
 5. Complete the Layout Panel — Advanced tab
5. Complete the Layout Panel — Advanced tab
Field |
Description |
| Body Visible When |
As a best practice, use the Condition Builder to edit this field. Click the magnifying glass icon ( |
| Run On Client |
Appears when you enter a simple expression in the Visible When field. Select to cause dynamic execution of the condition each time the value of a property stated in the condition changes. |
| Active When |
To specify a condition, enter or select one of the following:
As a best practice, use the Condition Builder to edit this field. Click the magnifying glass icon (
|
| ID |
Optional. Type a value for the |

 Section forms
Section forms )
) If this section is to become part of navigation in a composite portal, you can make the header visible only when a specific space is the current space. Enter an expression here similar to the following:
If this section is to become part of navigation in a composite portal, you can make the header visible only when a specific space is the current space. Enter an expression here similar to the following: Select whether the width of columns in the table are to be set as a percent or in absolute pixels. Choose:
Select whether the width of columns in the table are to be set as a percent or in absolute pixels. Choose: