|
|
Styles set here apply to tabs. When you create a tab group in a layout, you can select a format in the Format field in the Tab Group properties panel. You can specify values for text, border, background, height, and indentation of the following tab formats:
- Standard — default format applied to all tab groups (tabs in a harness container, tabs in a section)
- Sub — sub-tab format
- Repeating — tabbed repeat layouts
You can also create custom tab formats that you can apply to tab groups within sections.
To preview changes, save the rule and click Run (![]() ). In the Skin Preview, click Tabs.
). In the Skin Preview, click Tabs.
| Use the same formatting for Active and Inactive States | Applies the same settings to active and inactive tabs. Clear this checkbox if you want define different styles for active and inactive tabs. Additional fields appear. |
| Style Preset |
Displays the currently selected Style Preset. Click the magnifying glass ( |
| Use Custom Text |
Select this checkbox to define a custom text format:
|
| Style Preset |
Displays the currently selected Style Preset. Click the magnifying glass ( |
| Use Custom Border |
Select this checkbox to define a custom border:
|
| Style Preset |
Displays the currently selected Style Preset. Click the magnifying glass ( |
| Use Custom Background |
Select this checkbox to define a custom background:
|
| Height | Specify the height of the tab by entering a value in pixels. This height applies to all tab positions and orientations. |
| Indent | If you are defining the format for a Standard (Sub) tab, specify the tab indent. |
 About rendering ten-part background images
About rendering ten-part background images
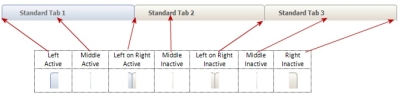
Each tab that uses a ten-part background image is comprised of a left, middle, and right image. Variations of these images are used to differentiate a tab that is selected (active) or not selected (inactive). Expanding the width beyond the width of the image creates a space between it and the adjoining image. Reducing the pixel size cuts off the image at runtime.
![]() By default, the middle images (active or inactive) are tiled across the tabbed header and automatically sized to span the left and right images to equal a total width of 110 pixels. Use the Auto setting so that the width expands as text is entered in the tab.
By default, the middle images (active or inactive) are tiled across the tabbed header and automatically sized to span the left and right images to equal a total width of 110 pixels. Use the Auto setting so that the width expands as text is entered in the tab.
Combinations of the tab images comprise a tab rendering based upon the position and focus of the tab. The three positions are:
- The left-most tab in the array.
- The middle tab between the left-most and right-most tabs.
- The right-most tab in the array.
The examples below show the settings used for each tab position and its focus:
Left-most tab active

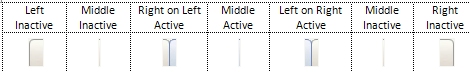
Middle tab active
![]()

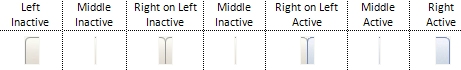
Right-most tab active
![]()

![]() To achieve an overlap effect, use an overlap image in the Left on Right Collapse and Right on Left. You can use the Image Library to search for standard overlap images (for instance, search on the word "overlap". Here is an example of a Left on Right Collapse overlap:
To achieve an overlap effect, use an overlap image in the Left on Right Collapse and Right on Left. You can use the Image Library to search for standard overlap images (for instance, search on the word "overlap". Here is an example of a Left on Right Collapse overlap:

 About rendering dual background images
About rendering dual background images
Each tab that uses a dual background image is comprised of a Fixed (Left) and Stretched (Right) image. They display the active and inactive states in the same image and must be the same height. The Stretched (Right) image must be as wide as any text you enter into the tabs. Use the Auto setting to allow the width to expand with the text entered.
The Fixed (Left) and Stretched (Right) images should be from the same RuleSet and version.
The images you specify here apply to both Active and Inactive tabbed headers.
You can create custom tab formats that you can apply to tab groups within sections.
Creating a custom tab format
- Click
 .
. - Type the custom style name using only alphanumeric characters (a-z and 0-9) and spaces. The style name cannot begin with a number. The style name that you enter is converted into the name CSS class/classes.
- Specify the values for this format.
Using a custom tab format
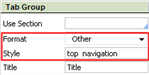
- When you add a tab group to your layout, select Other as the Format in the Tab Group properties panel.
- In the Style field, type the name of the custom tab format you want to use.

See Completing the Layout tab — Adding a SmartLayout tab group.
You can delete the tab formats that you create; click  . You cannot delete standard (out-of-the-box) tab formats.
. You cannot delete standard (out-of-the-box) tab formats.

|
Completing the Layout tab — Adding a SmartLayout tab group |

|
Section and Flow Action forms — Adding a Tabbed Repeat layout |

 Skin form — Styles tab
Skin form — Styles tab