|
|
The styles you set here apply to SmartLayouts. A SmartLayout is a grid containing fixed-width, fixed-height column pairs. SmartLayouts ensure vertical alignment, even when layouts are nested.
Setting SmartLayout values in the Skin rule ensures that column alignment is based upon a style sheet and therefore matches across all sections.
You can modify the standard SmartLayout templates or create custom SmartLayout templates.
To preview changes, save the rule and click Run (![]() ). In the Skin Preview, click the Layouts tab. Select the format you want to preview:
). In the Skin Preview, click the Layouts tab. Select the format you want to preview: Default, Spreadsheet, or Transparent.
 Modifying Standard SmartLayout Templates
Modifying Standard SmartLayout Templates
Specify settings for the following standard Smart Layouts:
- Single — A single column pair
- Double — One column pair, a spacer column and a second column pair
- Triple — Three column pairs with two spacer columns
- Custom — Three column pairs with two spacer columns
Creating a custom template
- Click
 .
. - Type the custom template name using only alpha-numeric characters (a-z and 0-9) and spaces. The name cannot begin with a number. The name that you enter is converted into the name of the CSS class/classes.
- Specify the values for column pairs, text boxes and controls, and minimum screen width.
- Save the skin.
Using a custom template
- Add any Template layout: Single, Double, or Triple.
- Click the magnifying glass icon (
 ) to open Layout panel.
) to open Layout panel. - On the General tab, select the Allow Changes to Columns checkbox. The Smart Layout field changes to Template.
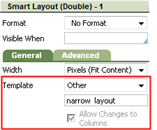
- In the Template drop-down, select Other, and then type the name of the custom template you want to use.

See Harness, Section, and Flow Action forms — Adding a layout.
You can delete styles that you create; click  . You cannot delete standard (out-of-the-box) styles.
. You cannot delete standard (out-of-the-box) styles.
For each column pair, Single, Double, Triple, and Custom, enter values for the following in pixels:
| Height | Enter the height. |
| Label | Enter the width of the label column. |
| Field | Enter the width of the field column. |
| Spacer | Enter the width of the spacer column. |
| Total | Displays the sum of the width values. |
 Width of Text Boxes and Controls
Width of Text Boxes and Controls
| Width |
Specify the width of text and control properties within the boundaries of the field column. These include input, selection, and AutoComplete boxes. For each column type, select the Width checkbox, enter a value in the next box to the right, and select
If you do not want to use this feature, clear the Width checkbox. Its associated fields disappear. Doing so enables you to define custom dimensions using the cell property panels in the layout. |
| Width |
Determine the smallest value to which a user can compress the screen size before a horizontal slide bar appears. The minimum value provides consistent alignment by preventing columns and text from wrapping. To use the minimum setting, select the Has Minimum Width? checkbox on the Display Options tab of a Harness form. |

|
Harness, section and flow action forms — Adding a layout |

 Skin form — Styles tab
Skin form — Styles tab