|

|
A Grid layout allows users to view (and in certain cases edit) values of a Page List or Page Group property, or a report definition, in a spreadsheet format. This layout, as an improved alternative to Row Repeat, Column Repeat, or Tabbed Repeat, controls when large amounts of data need to be displayed. The layout can display a custom skin; is cross-browser compatible; is sortable by column; fields can be configured to be editable and localizable. See PDN article 26089 How to add a Grid layout to a section for an example. For an untraditional use, see PDN article 26456 How to use grid actions to build a list.
If you are building a Mobile application, see Supported user interface features for mobile applications.
![]() The UI Gallery contains a working example of repeating layouts. To view and interact with examples and review configurations, select
The UI Gallery contains a working example of repeating layouts. To view and interact with examples and review configurations, select  > User Interface > UI Gallery and select Grid in the Repeating Layouts group.
> User Interface > UI Gallery and select Grid in the Repeating Layouts group.
 Adding and configuring a Grid layout
Adding and configuring a Grid layout
Start with the data
- Select or create a section to hold the layout.
- In the Application Explorer, select the
Page List,Page Group, or Report Definition you want to use as the data source in your layout and drag it to the section. You can reference a Page List embedded in any of level of pages; for examplePage.Page.PageList. If the Report Definition is a summary type (contains one or more columns using a Summary Function), the layout defaults to a Tree Grid. See Adding a Tree Grid layout.
If the Report Definition is a summary type (contains one or more columns using a Summary Function), the layout defaults to a Tree Grid. See Adding a Tree Grid layout. - Drop the rule above or below the default layout. In the pop-up dialog that appears (does not appear for Report Definition), select
Gridas the layout type. - Delete any default layout you do not need.
- Add the properties you want to include by dragging a property name from the lists of properties in the Application Explorer and dropping it on the repeating cell in the layout. Alternatively, select properties in the repeating Cell Properties panels.
- Complete the configuration described in this topic.
Start with the layout
- Select or create a section.
- Click the down-arrow (
 ) at the right end of the Layout group (
) at the right end of the Layout group ( ) and select Layout (
) and select Layout ( ).
). - Click and drag the layout onto the section. When the pointer changes shape to indicate that you can drop the layout, release the mouse button.
- On the Layout Options form:
- Click the Repeating radio button.
- Select
Gridas the repeat type. - Click OK.
- Delete any default layout you do not need.
- Click the magnifying glass icon (
 ) next to Repeat Grid to display the Repeat Grid properties panel. Specify the data Source for the repeating grid. If you specify a Property, you can reference nested Page Lists and Page Groups; for example,
) next to Repeat Grid to display the Repeat Grid properties panel. Specify the data Source for the repeating grid. If you specify a Property, you can reference nested Page Lists and Page Groups; for example, Page.Page.Page.Page.PageList. - Add the data source properties in the repeating Cell Properties panels.
- Complete the configuration as described in this topic.
To delete a Grid layout, select the layout and click the Delete Row button (![]() ). Do not use the Delete Cell button for this action.
). Do not use the Delete Cell button for this action.
How to use the properties panels
You configure many elements in a grid layout using properties panels. To display the panels, turn on the wireframe, select an element, and click the magnifying glass icon (![]() ). To select an element, click the following:
). To select an element, click the following:
- Sections — a header label on a wire frame
- Rows and columns — a circle (o) next to or on top of a cell
- Cells — inside a cell
Property fields may appear at the top of the panel or in one or more tabs. If the panel is pinned (![]() ), click Apply to apply your changes. Click the red x at the top right of the panel to close it. If the panel is not pinned, click Apply to apply your changes and continue editing, or OK to apply your changes and close the panel.
), click Apply to apply your changes. Click the red x at the top right of the panel to close it. If the panel is not pinned, click Apply to apply your changes and continue editing, or OK to apply your changes and close the panel.
The Grid layout has three areas:

- Layout area — The framework that contains the action and repeating areas. You define the header format, header type, and overall width.
- Action areas — The top and bottom areas in which you can place buttons or other controls linked to actions, such as Add Item or Delete. The default Grid actions are stored in the template rule, pzPegaDefaultGridIcons, which you can copy and modify to create your own configurations. See Section and Flow Action forms — Adding a Button Control. To remove the default actions, clear the cell.
 Applications prior to V6.3 do not use the pzPegaDefaultGridIcons template rule.
Applications prior to V6.3 do not use the pzPegaDefaultGridIcons template rule. - Repeating area — Between the action areas the system displays information dynamically created from the data source. The first row in this area holds column headers representing the data source fields. The second row repeats as needed to display the requested data. You do not manually add or delete rows here.
You can add or remove columns, specify what fields of the data source to include in what columns, or configure the data's appearance. You can place express action buttons in the repeat row to provide quick access to actions that do not require further user input such as "Quick Approve" or "Flag for Review". You can insert radio buttons or checkbox controls in fields to simplify data entry.
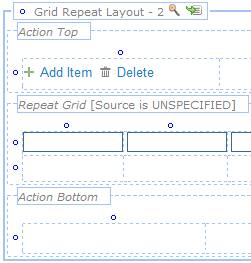
 Adjust the grid repeat layout area
Adjust the grid repeat layout area
![]()
Select the Grid Repeat Layout header and open the properties panel. Configure the layout using the following fields:
Field |
Description |
||||||||||||||||||||||||||
| Format |
 Choose a format to control what appears above the layout (known as a header or subheader), and aspects of the body. This choice primarily affects styles and appearance. Information in or below a subheader (including Choose a format to control what appears above the layout (known as a header or subheader), and aspects of the body. This choice primarily affects styles and appearance. Information in or below a subheader (including Hidden Sub) present information that is right-indented from information in a header.Using the Skin rule, you can review or revise the styles (colors, fonts, padding and margins) associated with header and subheader formats.
|
||||||||||||||||||||||||||
| Title | Optional. Enter text to appear in the header or subheader. This text may include JSP tags, such as <p:r > or <pega:lookup >.
This field is not visible if the Format field contains |
||||||||||||||||||||||||||
| Visible When |
As a best practice, use the Condition Builder to edit this field. Click the magnifying the glass icon ( |
||||||||||||||||||||||||||
| Run on Client? |
Appears when you enter a simple expression in the Visible When field. Select this checkbox to cause evaluation and execution of the condition each time the value of a property stated in the condition changes. If unselected, the expression is evaluated and the condition executed when the form is initially presented and whenever the form is refreshed. By default, controls that allow typing, such as Text Input, are evaluated when the user leaves the field. To re-evaluate conditions as the user types, use the Apply Conditions action with a Keyboard event. See Control Form — Completing the Control tab. |
||||||||||||||||||||||||||
| HTML |
 Appears when you select the Appears when you select the Custom format. Identify the second key part (Stream Name) of an HTML rule that defines the display of the header contents. |
General tab
Depending on your Format choice, you may see here a Header Type field. The available options are:
Bar
|
Provides a static horizontal bar at the top of the layout. |
Collapsible
|
Provides a horizontal bar at the top of the layout, with the ability to expand or collapse, to show or hide the layout, when clicked |
Tabbed
|
Creates a new group of layouts with tabbed headers. Only one layout within the group can be displayed at once. The tab group appears in a Tab Group wireframe. Use the group's properties panel to control the appearance of all the tabs in the group. See the topic Tab Group properties panel below. |
Accordion
|
Creates a new group of layouts that contain collapsible headers. Only one layout can be displayed at once. |
Depending on your Header Type or Format choices, you may see one or more of these fields:
| Expand When | Optional. Only applies to Collapsible header styles.
|
||||||||||||
| Run on Client? |
Appears when you enter a simple expression in the Expand When field. Select to cause dynamic execution of the condition each time the value of a property stated in the condition changes. Conditions are automatically re-evaluated when the user updates a property value. By default, controls that allow typing, such as Text Input, are evaluated when the user leaves the field. To re-evaluate conditions as the user types, use the Apply Conditions action with a Keyboard event. See Control Form — Completing the Control tab. |
||||||||||||
| Defer Load |
Appears for To enable users to take actions, such as submit, on a work item while other content is still being loaded, configure sections to use defer loaded asynchronous declare pages. See PDN How to configure non-blocking UI using Asynchronous Declare Pages (ADP). |
||||||||||||
| Retrieve Activity |
 Appears when you select Defer Load. Specify the activity that will retrieve the data. As a best practice, create a defer loaded wrapper section with the retrieval activity (instead of having multiple defer loaded sections with wrapper activities.) Appears when you select Defer Load. Specify the activity that will retrieve the data. As a best practice, create a defer loaded wrapper section with the retrieval activity (instead of having multiple defer loaded sections with wrapper activities.) |
||||||||||||
| New Tab Group | For Header Type of Tabbed only. Select to remove this tab from the layout group, and add it as a new tab group directly below the original group. Deselecting this property causes the separated tabs to merge back into the original tab group. Deselecting this option causes the separated tabs to merge back into the original tab group.
If this is the only tab in a group, this option is selected by default and cannot be changed. |
||||||||||||
| New Layout |
For Header Type of If this is the only accordion in a group, this option is selected by default and cannot be changed. |
||||||||||||
| Template Styles | If you selected a Tabbed or Accordion header style, choose a SmartLayout template to control the number of columns created. |
||||||||||||
| Width | Select a grid-width option to determine whether the width of the individual columns within the layout (action and repeating areas) are set as a percentage or in pixel values. Use the options as follows:
|
||||||||||||
| Paging |
Optional. If the data results comprise more than a single page (approximately 20 rows of data), you may want to specify a paging format: Progressive paging: Limits the number of rows initially loaded to render the page more quickly. Remaining items are loaded as-needed, as the user scrolls through the list. When a user drags the scrollbar and releases, all rows above that point in the grid are loaded. Unlike traditional paging, in which users can access specific pages of data using paging controls, progressive paging enables users to access the entire data set by scrolling. Users can act on the full data set, dragging and dropping to re-order the list and sorting and filtering the entire list. For a description of a working example, see PDN article 26433 When and how to use progressive paging to load data into grids. Progressive paging is available for all data sources, including report definition, and can be used with grids. Progressive paging is not available for tree or tree grids. Traditional paging: Retrieves a segment, known as a page, from the total data set on the clipboard. You can specify the number of rows per page and select a page navigation control format. The paginate gadget (pyGridPaginator section) is automatically added to the right-most cell in Action Top. You can drag and drop the gadget onto any cell in an action area (do not drop into the repeating area). Users can access data via the paging controls and can drag and drop rows within a page. The options are:
|
||||||||||||
| Items per Page | Appears if you select a Paging option. Select the items rows per page (20 is the default). To specify a custom value, select Other and enter a positive integer in the empty field. |
||||||||||||
| Style |
Appears if header type is Select a style for the repeating area elements (text, borders, backgrounds, and images) as defined in the Skin rule. To modify the styles, open the Styles tab of the Skin rule and select Layouts>Repeat Tree/Grid. Specify the skin in your Designer Studio General Preferences panel. The initial settings are as follows:
|
Advanced tab
| Header Image |
To add a header image at the top of the Grid:
|
| Image Title |
Appears when you select a Header Image. Add text here to describe the image: those using assistive devices will hear this title although they may not be able to perceive the image. |
| Paginate Activity | Optional. Appears if you selected a paging option in the Paging field on the General tab.
For guidance on configuring the parameters in your activity, use a copy of the standard template activity pyTemplateAdvancedGridActivity. |
| Activity Sorting |
Appears if you enter a Paginate Activity. Select if you want the activity to control sorting behavior. See standard template activity for parameters. If you do not select this option, the Obj-Sort method is applied to the page in view mode only. |
| Activity Filtering |
Appears if you enter a Paginate Activity. Select if you want the activity to control filtering behavior. See standard template activity for parameters. |
Title cell properties
If you select the Standard or Standard (sub) formats, a cell appears to the right of the grid's title.

Open the properties panel to set the following values:
| Value |
 Select a field value that appears as the column title. Select a field value that appears as the column title. |
| Label For |
 Indicate the property that appears in this column in the repeating rows. Indicate the property that appears in this column in the repeating rows. |
General tab
| Visible | Select one of the options presented. The default is Always. |
| Condition |
 If you selected If you selected Other Condition for the Visible field, complete this field.
As a best practice, use the Condition Builder to edit this field. Click the magnifying glass icon ( |
| Required | Select this option to make this a required field if the user adds data to the display. |
| Wrap Text | Select this option so that long text entries in this field appear over multiple lines, rather than requiring a scrollbar. If you are using Progressive Paging, clear this checkbox to keep row heights consistent. |
| Read Only | Select this option to prevent edits to this field. You can refine this control by selecting or creating a when rule in the  Read Only Condition field that appears when you select this option. Read Only Condition field that appears when you select this option. |
Advanced tab
| Width | Specify the cell width in pixels. |
| Height | Specify the cell height in pixels. |
| Default Value | Specify a default value for this field. Click the magnifying glass icon ( |
| Read-Write Style | Optional. Type the name of the custom style, for example, custom_stylename, that you want to apply to this cell when the user form or flow action form appears in read-write mode. Define custom styles in the Skin rule. See Skin form — Custom. |
| Read-Only Style | Optional. Type the name of the custom style, for example, custom_stylename, that you want to apply to this cell when the user form or flow action form appears in read-only mode. Define custom styles in the Skin rule. See Skin form — Custom. |
| Inline Style | Optional. Override the stylesheet settings in this cell with local values.
Enter CSS code for an inline style for a cells in the column. For guided assistance in composing a style definition, click the magnifying glass icon ( |
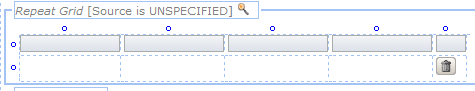
 Adjust the Repeat Grid repeating area
Adjust the Repeat Grid repeating area

Select the Repeat Grid header and open its properties panel to set the following values:
| Source |
Select either a |
| List/Group |
 If you specified If you specified Property, select the Page List or Page Group property that you want to use as the data Source. You can reference nested Page Lists and Page Groups; for example, Page.Page.Page.Page.PageList. |
| Applies To |
 If you specified If you specified Report Definition, select the Applies To key part of the rule. |
| Report Definition |
 If you specified If you specified Report Definition, the list contains list-type reports. Select the Report Name key part of the rule.
Optional. Click the magnifying glass icon ( |
General tab
| Edit Mode |
The edit mode sets the default presentation and behavior configuration for a repeating grid, determining how users view and edit properties. By default, each edit mode is configured with grid actions — events and associated actions. The default action for all edit modes is You can add, delete, or edit grid actions as desired; click the magnifying glass icon (
You can configure sequential actions based on a single event for a repeating grid; for example, You can also configure Keyboard actions to enable users to navigate and access items in a repeating grid. For example, you can configure the Up and Down arrows to set focus to the previous and next rows in a grid, and the Enter key to open the selected item. For more information about edit modes, see PDN article 26349 About repeating layout edit modes.
Select one of the following Edit Modes. See Completing the Control tab for a description of actions.
The system uses existing grid actions to determine whether to set focus to new rows.
For |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Depending on the mode you select, you will see a different array of the following fields: | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Flow Action |
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Details as read only |
Appears if the Edit Mode is |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Reordering |
Select to allow users to move objects higher or lower on the display by dragging and dropping individual rows. Depending on the properties of the objects the rows represent, rows may be moved above or below other rows, or dropped into a row that can receive them to become child entries of that row.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Column Resizing |
Select to allow users to adjust the width of columns on the display by dragging individual columns to the left or right. |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Row Resizing |
Select to allow users to click a row border and drag it beyond the Height setting in the Row Properties panel. |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Row Numbers |
Optional. Select if you want to sequentially number the rows in the grid. |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Row Hover |
Optional. Select if you want an OnHover style for rows, changing the appearance of a row when the cursor hovers over it. You can set the hover text and background color in the Skin rule.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Sorting |
Select to allow users to sort the rows on a column in the grid. This setting applies to all columns. You can disable sorting for individual columns by clearing the Enable Sorting checkbox in a column's Cell Properties panel. Sorting is not available for columns containing images, or controls such as buttons or links. This setting overrides the Sort Type settings on Report Definition form's Design tab. For instance, if there are no settings that form, the Sorting selection here enables sorting on the grid. A tool tip appears at runtime when the user hovers the mouse pointer over the column header. Clicking the header sorts the rows in the column. When sorted, an icon indicating an ascending (
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Filtering |
Select to allow users to show only those rows that match a column value filter. This setting enables filtering for all columns that include a property. You can set filter types or disable filtering for individual columns using the Filtering options in the Column Properties panel. If a column can be filtered, a filter icon ( Filtering mechanisms also appear in the menus for the following property types. These filtering criteria override checkbox selections.
When finished, the user clicks Apply. The filter icon changes to a filter-on icon ( You can use the Skin rule to replace the default icons.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Expand/Collapse Column |
Appears if the edit mode is Select to display an Expand/Collapse column at the far left of the grid at runtime. The column displays the following icon in each row of the grid: |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Expand Multiple Rows |
Appears if the edit mode is Select to enable users to expand more than one row at a time. |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Show Details |
Appears if edit mode is |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Expand All |
Appears if Show Details is selected. Select to display details for all rows when the user opens the form. |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Fixed Size |
Select this option to specify the maximum height and width of the layout. Further fields appear:
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Open on double-click |
Appears if the Edit Mode is |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Advanced tab
| Right Click | Optional. Specify the Name key part of a navigation rule that defines a context menu to appear when the user right-clicks a row in the grid. Such a menu can offer standard actions such as "Add After", "Delete", and so on. See About Navigation rules and PDN article 26111 How to create context menus for grid layouts using navigation rules. |
| ID | Optional. Provide an identifier for this grid. Start with a letter, use no spaces, and include only alphanumeric characters, dashes, or underscores. |
| Summary | Describe the data to be displayed. |
| Refresh on Update | Appears if the Edit Mode is Modal Dialog. When checked, the entire layout is refreshed each time data is updated or submitted. |
| Append Activity |
 Select or create an activity that runs when the user adds an entry. Select or create an activity that runs when the user adds an entry. |
| Delete Activity |
 Select or create an activity that runs when the user deletes an entry. Select or create an activity that runs when the user deletes an entry. |
| Target for Edit |
 This field appears when edit mode is This field appears when edit mode is Embedded Pane. Select a custom section in which you want the details to appear. For example, assume you want the detail area to appear to the right of the grid instead of below it (default). Create a section (named gridResults) containing a two-column layout. Embed the grid in the first column and an empty section in the second column. Enter the name of the empty section in Target for Edit. |
Column properties

Select a column in the repeating area and open its properties panel.
| Width |
Specify the column width of this column in pixels. You can also adjust the width of a column directly:
The unlabeled Use at Runtime checkbox to the right of the width field is enabled by default and cannot be edited. This forces the Width value to be used by the browser at runtime, even when data values in this column or in other columns would otherwise cause the browser to present a wider or narrower column. Data values may sometimes wrap or appear truncated. |
| Inline Style |
Optional: Override the stylesheet settings in this cell with local values. Enter CSS code for an inline style for a cells in the column. For guided assistance in composing a style definition, click the magnifying glass icon ( |
| Filtering |
Appears if the Filtering checkbox is selected on the Repeat Grid panel. Select a filtering option for this column:
|
| Enable Sorting |
Appears if the Enable Sorting checkbox is selected on the Repeat Grid panel. This is checked by default. Clear to disable sorting on this column. |
| Use Heading Styles |
Select to display the cell values with the same style the column heading uses. This changes the cell HTML element from <TD> to <TH>, with a resulting style change. |
Column header properties

Select a column header and open its properties panel.
| Value |
 Enter the title for this column. Enter the title for this column. |
| Label For |
 Select the property that will be rendered in the header cell of this column. Select the property that will be rendered in the header cell of this column. |
General tab
| Visible | Select one of the options presented. The default is Always. |
| Condition |
 If you selected If you selected Other Condition for the Visible field, complete this field.
As a best practice, use the Condition Builder to edit this field. Click the magnifying glass icon ( |
| Required | Select to make the values in this column required. |
| Wrap Text | Select to force the text in this column to wrap to additional lines if it is longer than the width of the column. If you are using Progressive Paging, clear this checkbox to keep row heights consistent. |
| Read Only | This option is selected by default, which prevent edits to this field. You can refine this control by selecting or creating a when rule in the Read Only Condition field that appears when you select this option. |
Advanced tab
| Width | Specify the width of the column in pixels. Provides the same control as the Width setting in the Column properties panel. |
| Height | Specify the height of the cell in pixels. Provides the same control as the Height setting in the Row properties panel. |
| Read-Write Style | Optional. Type the name of the custom style, for example, custom_stylename, that you want to apply to this cell when the user form or flow action form appears in read-write mode. Define custom styles in the Skin rule. See Skin form — Custom. |
| Read-Only Style | Optional. Type the name of the custom style, for example, custom_stylename, that you want to apply to this cell when the user form or flow action form appears in read-only mode. Define custom styles in the Skin rule. See Skin form — Custom. |
| Inline Style |
Enter CSS code for an inline style for a cells in the column. For guided assistance in composing a style definition, click the magnifying glass icon ( |
Row properties

Select either row in the repeating area and open its properties panel.
| Height |
Enter a positive number for the height in pixels of this cell. (At runtime, normal browser processing for rendering tables determines the actual displayed height.) You can also adjust the height of a row directly:
The unlabeled Use at Runtime checkbox to the right of the width field is enabled by default and cannot be edited. This setting forces the Height value to be used by the browser at runtime, even when data values in this column or in other cells would otherwise cause the browser to present a taller or shorter column. |
| Inline Style | Optional. Open the Style Editor panel for this cell to override the stylesheet settings with local values. |
| Make Header? | Select to display all the cell values in the row with the same style that the column heading uses. This is an alternative to individually selecting the Use Heading Styles checkbox for each column. This option is unchecked by default. |
Cell properties

Select a cell from the second row in the repeating area and open its properties panel.
|
General tab
| Visible | Select one of the options presented. The default is Always. |
| Condition |
 If you selected If you selected Other Condition for the Visible field, complete this field.
As a best practice, use the Condition Builder to edit this field. Click the magnifying glass icon ( An icon that is not visible is also disabled and cannot be clicked. |
| Wrap Text | Select so that long text entries in this field appear over multiple lines, rather than requiring a scrollbar. If you are using Progressive Paging, clear this checkbox to keep row heights consistent. |
| Read Only | Select to prevent edits to this field. You can refine this control by selecting or creating a When rule in the Read Only Condition field that appears when you select this option.
|
Advanced tab
| Width | Specify the width of the column in pixels. Provides the same control as the Width setting in the Column properties panel. |
| Height | Specify the height of the cell in pixels. Provides the same control as the Height setting in the Row properties panel. |
| Default Value | Specify a default value for this field. Click the magnifying glass beside it to display the Expression Builder, where you can select or create an expression to generate the default value. Leave the field blank if it does not require a default value. |
| Read-Write Style | Type the name of the custom style, for example, custom_stylename, that you want to apply to this cell when the user form or flow action form appears in read-write mode. Define custom styles in the Skin rule. See Skin form — Custom. |
| Read-Only Style | Type the name of the custom style, for example, custom_stylename, that you want to apply to this cell when the user form or flow action form appears in read-only mode. Define custom styles in the Skin rule. See Skin form — Custom. |
| Inline Style | Open the Style Editor panel for this cell to override the stylesheet settings with local values. |
![]() The delete icon appears at the right of the repeating row in this area, to indicate how and where it appears at runtime. Do not use it to attempt to remove cells or rows while editing the layout.
The delete icon appears at the right of the repeating row in this area, to indicate how and where it appears at runtime. Do not use it to attempt to remove cells or rows while editing the layout.
The Grid layout has two action areas, one at the top and one at the bottom of the display. You can use one or both.

If you use both, configure each action area separately.
Select Action Top or Action Bottom, then display the properties panel. Select a column header and open its properties panel.
| Visible When | Optional. To control the visibility of the area, enter or select one of the following:
As a best practice, use the Condition Builder to edit this field. Click the magnifying glass icon ( |
| Run on Client? | Appears when you enter a simple expression in the Visible When field. Select to cause dynamic execution of the condition each time the value of a property stated in the condition changes. |
General tab
This tab has no options.
Advanced tab
| ID | Optional. Provide an identifier for this grid, for JavaScript use. Start with a letter, use no spaces, and include only alphanumeric characters, dashes, or underscores. |
Column properties
Select a column in one of the action areas and open its properties panel.

| Width | Specify the column width in pixels.
Clear the Use at Runtime checkbox (unlabeled) next to the width field to allow the browser at runtime to determine the width of this column based on the size of the column contents and the size of other columns. The width may vary from use to use depending on the contents of this cell and other cells. (When cleared, the generated HTML for this column includes a <TD> element with no WIDTH= attribute.) The Width value is used as you view the rule form, but not at runtime. For example, clear this checkbox if the cell is to contain a section that may be wide in some situations and narrow in others. Select (default) the Use at Runtime checkbox to force the Width value to be used by the browser at runtime, even when data values in this column or in other columns would otherwise cause the browser to present a wider or narrower column. If checked, data values may sometimes wrap or appear truncated. |
| Inline Style | Optional. Enter CSS code for an inline style for a cells in the column. For guided assistance in composing a style definition, click the magnifying glass icon ( |
| Enable Sorting | Appears and selected by default if Sorting in the Repeat Grid properties panel is selected. Clear the checkbox to disable sorting on this column. |
| Use Heading Styles | Select to display the cell values with the same style the column heading uses — changes the cell HTML element from <TD> to <TH>, with a resulting style change. |
Row properties
Select the row in the top or bottom action area and open its properties panel.

| Height |
Enter a positive number for the height in pixels of this cell. Clear the Use at Runtime checkbox (unlabeled) to allow the browser at runtime to determine the height of this row based on the size of the row contents and the size of other rows. The height may vary from use to use depending on the contents of this cell and other cells. (When cleared, the generated HTML for this column includes a <TD> element with no HEIGHT= attribute.) The Height value is used as you update the rule, but not at runtime. For example, clear this checkbox if the cell is to contain a section that may be tall in some situations and short in others. Select the Use at Runtime checkbox to force the Height value to be used by the browser at runtime, even when data values in this column or in other cells would otherwise cause the browser to present a taller or shorter column. |
| Inline Style | Open the Style Editor panel for this cell to override the stylesheet settings with local values. |
| Make Header? | Select to display all the cell values in the row with the same style that the column heading uses. This is an alternative to individually selecting the Use Heading Styles checkbox for each column. This option is unchecked by default. |
Action cell properties

Add a control, property, or other section that is appropriate to the display and function of your data. Configure the section's properties by selecting it and then displaying the properties panel. For buttons, see Section and Flow Action forms — Adding a Button Control.
When you select a Header Style of Tabbed, the layout appears in a Tab Group wireframe. Select it to make it active and click the magnifying glass icon (![]() ) in the header to open the Tab Group properties panel. Your settings apply to all the tabs in the group.
) in the header to open the Tab Group properties panel. Your settings apply to all the tabs in the group.
Complete the top field and General tab. There are no settings on the Advanced tab.
Top field
Field |
Description |
| Format |
Select the styles you want to apply to the tabs in the group. Select:
|
General tab
Field |
Description |
| Tab Position |
Select the placement of the tabs at runtime:
If you select |
| Tab Orientation | If you selected a left or right Tab Position, select to display tabs horizontally or vertically. Horizontal is the default. If you select vertical orientation, the tab title is rotated based on the tab position, left or right. |
| Stretch Tabs | Select to stretch the horizontally or vertically to fit the available space. If the Tab Position is Top or Bottom, tabs stretch horizontally; if the Tab Position is Left or Right, the tabs stretch vertically. |

 Harness, Section, and Flow Action forms
Harness, Section, and Flow Action forms )
)