|
|
By default, this tab appears when you open an auto-generated control or open a New rule. When you clear the Auto-Generated? checkbox on the HTML tab, the Parameters tab displays. This tab offers an array of settings that govern how the auto-generated control appears to the user and the actions the user can perform. The settings enable you to format editable and read-only values and pick from a set of pre-configured actions.
![]() PRPC includes a set of standard auto-generated controls. See Standard auto-generated controls. As a best practice, use these controls in new development. Auto-generated controls provide these benefits:
PRPC includes a set of standard auto-generated controls. See Standard auto-generated controls. As a best practice, use these controls in new development. Auto-generated controls provide these benefits:
- Eliminates hand-coding, which simplifies design and maintenance.
- Lets you to customize a control in a section or harness without having to make multiple copies and reconfigurations.
- Preserves custom settings when you upgrade your system.
- Eliminates inline JavaScript, which reduces cross-site scripting (XSS) vulnerabilities and improves performance.
- Ensures browser independence and compatibility.
In Mobile applications, over one hundred controls are supported. The decision table pyMobileControlMapping, maps commonly used controls to one of seven controls that will display on mobile devices. This mapping facilitates the operation of the desktop version of PRPC applications on a mobile device. For example, pxDateTime is mapped to pxDateTimeMobile. See Supported user interface features for mobile applications.
Customizing a control in a section
Auto-generated controls and their settings are optimized for most interfaces. If necessary, edit the settings within the section, flow action, or harness in which you are working.
To customize an auto-generated control:
- Open the section or harness that contains the rule.
- Select the cell that holds the rule and open its Cell Properties panel.
- In the panel, select the magnifying glass icon (
 ) next to the Control field. The control Parameters dialog appears, which displays most of the settings in the underlying rule's Control tab. You cannot edit the Control Modes or UI Element settings.
) next to the Control field. The control Parameters dialog appears, which displays most of the settings in the underlying rule's Control tab. You cannot edit the Control Modes or UI Element settings. - Make your modifications. To immediately render your changes, click OK in the dialog. If satisfactory, save the section. The system generates the XML representing your edits and stores it in the section.
![]() If you wish to modify an auto-generated control and reuse it in a number of sections, make a copy into your RuleSet and change the Stream Name key part. Keep the original Control Modes and UI Element settings. As a best practice, do use an auto-generated rule to build an entirely new control.
If you wish to modify an auto-generated control and reuse it in a number of sections, make a copy into your RuleSet and change the Stream Name key part. Keep the original Control Modes and UI Element settings. As a best practice, do use an auto-generated rule to build an entirely new control.
![]() Any customization you make to the control in the section is maintained even if the control later changes. Parameters that are not customized apply to all of the instances. For example, if the Expand Options setting in the rule is
Any customization you make to the control in the section is maintained even if the control later changes. Parameters that are not customized apply to all of the instances. For example, if the Expand Options setting in the rule is Collapsed With Icon and you customize the control's Parameter dialog setting to Expanded With Icon, updating the rule setting to No Scrollbar does not change the custom parameter. If you had not customized the Expand Options setting, your rule update is reflected in the control's Parameter dialog.
If you want to revert to the control's configuration, clear the customized instance and re-add the rule.
These settings determine the read-only and edit-mode presentation and behavior of the control.
Field | Description | ||||||||||||||||||||
| UI Element | For Editable/Read Only and Action control modes, select the type of control that appears on the layout. For Read-Only mode, select the type of presentation of the property value. Your selection filters the Format, Options, and Behaviors areas on this tab.
| ||||||||||||||||||||
| Value | Select a single-value property or text string that contains the value you want to associate with the control. This option does not appear in Action control mode. Select one of the following:
|
Use this area to specify parameters for editable and action control modes.
Field |
Description |
||||||||||
| Specify Size | Appears when the UI Element is Text Input.
|
||||||||||
| Min/Max Chars | Appears if the UI Element is Text Input.
Optional. Enter a value that determines the minimum and maximum number of characters that can be entered in the text field. You can designate either value as unlimited by leaving it blank. |
||||||||||
| Placeholder | UI Element is Text Input, Text Area, or Date Picker. Optional.
The text disappears when the user enters a value. If no value is entered, the placeholder text reappears when the field loses focus. Use the Skin rule Placeholder Text setting (Components > Inputs) to specify the text color. |
||||||||||
| Specify Width | Appears if the UI Element is Text Area.
|
||||||||||
| Width | Appears if the UI Element is Text Area or Text Input and you select Custom.
Enter a positive integer that is a pixel count, a percentage of the cell area, or a number of columns (
|
||||||||||
| Specify Height |
Appears if the UI Element is
|
||||||||||
| Height | Appears when the Text Area Height is Custom.
Enter a positive integer that is a pixel count or number of rows. In the pull-down list to the right of this field, select the unit of measure. To ensure uniform text area heights within a layout, do not mix row and pixel settings. |
||||||||||
| Scrollbar | Appears when the Text Area Height is Custom.
Select to display a scrollbar to the right of the area if the content exceeds the number of rows or pixels. |
||||||||||
| Min Height | Appears when the Text Area Height is Size to Content.
Enter a positive integer that is a pixel count or number of rows. In the pull-down list to the right of this field, select the unit of measure. |
||||||||||
| Collapsible | Appears when the Text Area Height is Size to Content.Select one of the following:
|
||||||||||
| Date/Time |
Appears when the UI Element is Enables date and time selections in the Calendar control. Select one of the following:
Date option for a TimeOfDay property will not display a result. |
||||||||||
| Display Mode | Appears when the UI Element is Date Picker.
Determines the presentation of the control to the user. Select either:
|
||||||||||
| Allow Text Entry |
Appears when the UI element is Click Yes (default) to enable the user to enter a text value in the field. Click No to prevent text entry. |
||||||||||
| Enable Calendar |
Appears when the UI Element is Click Yes to display a calendar icon with the drop-down lists in the field. This enables the user to use the lists or the pop-up calendar to pick dates and times. No is the default. |
||||||||||
| Number of Years |
Required. Appears when the UI Element is Enter a numerical value indicating the date range (in years) in the Year drop-down list. The list contains an equal number of years forward and backwards from the current year. For example, if the current year is 2011, a value of 10 displays a range of 2007 to 2016 . If the value is an odd number, the odd date is counted as a future year. For instance, a value of 11 displays a range of 2007 to 2017. |
||||||||||
| Caption |
Appears when the UI Element is Enter text describing the purpose of the control. The user can click this text to select or deselect the checkbox. |
||||||||||
| Caption Position |
Appears when the UI Element is Select Left or Right to indicate where you want the caption text to appear in relation to the checkbox image. |
||||||||||
| Label |
Appears when the UI Element is Enter text or select a property or field value that contains brief text, which appears on the button or as a text link. As a best practice, start the text with a verb. Consider the collection of controls that appear at runtime collectively; provide each control with a clear and distinctive label. For example, Cancel order. To allow users to execute an action using a shortcut key combination, include an ampersand character (&) immediately before a letter in the caption text. At runtime, users can press the
Localization Use SmartPrompt |
||||||||||
| Tooltip |
Optional. Appears when Control Modes is Action or Editable/Read-Only (all UI Elements except Select a property value or enter a constant that contains a sentence or phrase identifying to users the purpose and function of the control.
Localization Use SmartPrompt |
||||||||||
| Format |
Appears when the UI Element is Alternatively, select |
||||||||||
| Privilege |
 Optional. Appears when the Control Mode is Action. Optional. Appears when the Control Mode is Action.
Select the Privilege Name key part of a privilege rule that controls the availability of this control at runtime. During rule resolution at runtime, the system uses the Applies To key part of the current rule as the first key part. If there is a privilege and a when rule (see Disabled field), both rules must evaluate to true for the button to be available to the user. |
||||||||||
| When Not Met |
Appears when you enter a privilege. Select |
||||||||||
| Image
(for Button or Link) |
Optional. Appears when the UI Element is Insert an icon next to the label by clicking the magnifying glass icon (
|
||||||||||
| Image Position |
Appears when you enter an image in the Image field. Select Left or Right to indicate where you want the image to appear in relation to the label. |
||||||||||
| Disabled |
Optional. Appears when the Control Mode is Action. Select Yes if you want to apply a when condition that tests whether the user can use the control. If selected, the following options appear:
|
||||||||||
| Icon |
Appears when UI Element is If you specify a standard pxIcon variation such as pxIconPrint or pxIconReview, the system selects a standard icon for that rule. For example, if the control is pxIconAddItem, the To use a custom icon, select |
||||||||||
| Image
(for Icon) |
Appears when you enter
|
||||||||||
| Position |
Appears when the file you select in the Image field is defined as a sprite on the Binary File rule form. See Binary File — Completing the Main tab. The numbers in the drop-down reflect the number of columns in the sprite. Select the number you wish to use for this control's action. The value in the Tooltip field applies to this position. For information about icon positions, hover the mouse pointer on the help icon next to this field ( |
Use this area to design the appearance of read-only text or an editable control. Action controls do not use formats.
Field |
Description |
||||||||||||||
| Type |
Select a format (read-only) used with this property. Your selection filters the format options.
|
||||||||||||||
| Obfuscated |
Appears if Type is For read-only, select For Editable ( |
||||||||||||||
| Decimal Places |
Appears if Type is A non-negative integer to control the number of digits presented after the decimal place. The default is |
||||||||||||||
| Scale |
Appears if Type is Select a label indicating the scaling you wish to apply to the number. The scales are K for thousands, M for millions, B for billions, and T for trillions. For instance, if you select |
||||||||||||||
| Negative Format |
Appears if the Type is Select a format (minus sign or parenthesis) for displaying negative numbers. You can also specify a CSS class if you select one of the |
||||||||||||||
| Symbol |
Appears if Type is Select an option for representing the number as
|
||||||||||||||
| Separators |
Appears if Type is Select to use a thousands' separator. Depending upon the default locale, a comma or period is used. |
||||||||||||||
| Text Alignment |
Appears if Type is Select left, right, or center alignment. |
||||||||||||||
| Auto Prepend
Auto Append |
Appears if Type is Select a property or constant that you want to add either before or after the displayed property value. For example, when the user name appears, the system can automatically append the full mail extension to the name or prepend the user's title. |
||||||||||||||
| DateTime Format
or Date Format |
Appears if Type is Select one of the following:
|
||||||||||||||
| 2nd Number Cutoff |
Appears if DateTime Format is Enter a numerical value for the first unit, which determines when the second unit is truncated in the display. When the first unit number reaches or exceeds this value, the second unit does not appear. For instance, if you set the cutoff value to 5, here is how these dates and times will appear to the user: 1 hour, 45 minutes ago Enter a value of 0 to always display a single unit. |
||||||||||||||
| True Label
False Label |
Appears if the Type is Enter a text string to label either outcome. Used with a boolean type. If the Localize? checkbox is selected on the section's HTML tab, a SmartPrompt |
Three factors determine a control's behavior:
- Event — An action performed by the user, such as click, double-click, hover, focus, keyboard entry, or a change to the property bound to the auto-generated control. For example, selecting an item from a list.
- Action — An action performed by the system as a result of the user event. For example, clicking a button may save, cancel, or update a work item.
- Conditions — User restrictions such as When rules that can be applied to an event and action combination. For example, you can configure the conditions so that hovering over a field displays ShowInfo only if it contains a property value.
You cannot use conditions withActioncontrol types — use theDisabled,Privilege, or both settings in the Options area.
Buttons do not use behavior conditions. Use the Disabled or Privilege fields in the Options area to determine whether the button is available to specific users.
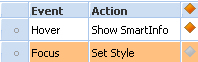
The Behaviors area contains settings to specify the behavior of the control in Editable and Read-Only modes. For each mode, a grid summarizes a list of behaviors in three columns — Event, Action, and a red diamond-shaped condition icon (![]() ). If the behavior has condition, a solid red diamond icon appears in the row; if not, a gray diamond appears.
). If the behavior has condition, a solid red diamond icon appears in the row; if not, a gray diamond appears.
To define the control's behavior, click the add row icon ![]() . This opens the Behavior dialog, which contains a section for each of the above three factors. After you have completed the dialog, click OK to apply your edits and close the dialog. The new behavior displays in the control's Behaviors area grid. Here is an example of the Behaviors grid after you have defined two behaviors — one with a condition, the other without:
. This opens the Behavior dialog, which contains a section for each of the above three factors. After you have completed the dialog, click OK to apply your edits and close the dialog. The new behavior displays in the control's Behaviors area grid. Here is an example of the Behaviors grid after you have defined two behaviors — one with a condition, the other without:

To edit a behavior, double-click the row to open the Behavior dialog. To delete a behavior, select it, and click the delete row icon (![]() ).
).
Using when conditions, you can combine behaviors for a single control. For example, a first behavior states that when the user focuses on the Input Area, the system sets the background color to red (defined in the Inline Style field) if the area is populated. A second behavior states that, for the same event, the system sets the background color to blue if the area is empty. The system executes the actions in the order they are listed on the grid. Use the row handles to rearrange them if necessary.
Defining behaviors in the Parameter dialog
When customizing a control in the Parameters dialog, you can add but cannot delete or modify behaviors defined in the underlying rule. The rule's behavior(s) appear in a top grid. A bottom grid enables you to add conditions, which you can delete or modify.
![]() If you define more than one event for a control, the actions are executed from the top down as displayed in the list; the inherited actions (the ones in the rule) execute first. All processing effects of an action in the list will complete before the next action starts. For example, assume a
If you define more than one event for a control, the actions are executed from the top down as displayed in the list; the inherited actions (the ones in the rule) execute first. All processing effects of an action in the list will complete before the next action starts. For example, assume a Display > Set Value action is followed by a Launch > Local Action. When the user clicks the button, the Set Value action also triggers a Post Value action (set in the Behavior field on a Cell Properties panel) and recalculation of an expression. After all processing is completed, the system starts Local Action.
The Behavior dialog contains the following fields and options ( the system filters the options based upon the selected UI Element and Event):
Field |
Description |
||||||||||||||||||||||||||||||
| Behavior |
Select to indicate what the user must do to invoke the action. |
||||||||||||||||||||||||||||||
| Event |
|
||||||||||||||||||||||||||||||
| Action |
Click Select... to display an action menu organized into the following categories. |
||||||||||||||||||||||||||||||
| Process Work
|
|
||||||||||||||||||||||||||||||
| Get Work |
|
||||||||||||||||||||||||||||||
| Handle List Items |
|
||||||||||||||||||||||||||||||
| Display |
|
||||||||||||||||||||||||||||||
| Launch |
|
||||||||||||||||||||||||||||||
| Advanced |
|
||||||||||||||||||||||||||||||
| Conditions |
Use this area to select one or more conditions that determine whether (or how) the system takes action when the user performs the control event. |
||||||||||||||||||||||||||||||
| When |
Enter another row if you want to use multiple conditions. Select either an "AND" or an "OR" operator for the second condition. You can add conditions using the operators of the same type. That is, if the first operator is "AND", all the following operators are "AND." The conditions that appear in the drop-down list depend upon whether UI element is editable or read-only. Select one of the following when conditions:
Checkbox, you cannot apply conditions. |

 Control form
Control form
 Introduction
Introduction As a best practice, start the sentence with verb either in the imperative ("Enter price of item here") or as an infinitive ("To cancel the order, click here").
As a best practice, start the sentence with verb either in the imperative ("Enter price of item here") or as an infinitive ("To cancel the order, click here"). )
) > User Interface > UI Gallery and select Click Actions in the Repeating Layouts group.
> User Interface > UI Gallery and select Click Actions in the Repeating Layouts group. About Controls
About Controls