|
|
Styles that you define here apply to grid, tree, and tree grid repeating layouts. For the following formats, specify text, outer border, and cell border styles:
- Default
- Spreadsheet
- Transparent
You can also create custom grid formats.
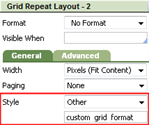
To apply a grid format, select Default, Spreadsheet, Transparent, or Other (for custom formats) in the Style drop-down list on the General tab of the repeating layout properties panel.
To preview changes, save the rule and click Run (![]() ). In the Skin Preview, click the Grids tab. Select the format you want to preview:
). In the Skin Preview, click the Grids tab. Select the format you want to preview: Default, Spreadsheet, or Transparent.
| Style Preset |
Displays the currently selected Style Preset. Click the magnifying glass ( |
| Use Custom Text |
Select this checkbox to define a custom text format:
|
| Style Preset |
Displays the currently selected Style Preset for the background of the page. Click the magnifying glass ( |
| Use Custom Outer Border |
Use this setting, in combination with Cell Border, to style the grid border. See the table below for details. |
| Style Preset |
Displays the currently selected Style Preset for the background of the page. Click the magnifying glass ( |
| Use Custom Cell Border |
Use this setting, in combination with Outer Border, to style the grid border. See the table below for details. |
Use the following table to set Outer Borders and Cell Borders to achieve the desired result.
| If your grid has... | in the Outer Border... | and in the Cell Border... |
| a single cell |
Select: same for all sides |
Set to none: Top, Left, Right, and Bottom |
| Rows Only |
Specify: Left, Right, Bottom Set to none: Top |
Specify: Top Set to none: Left, Right, Bottom |
| Columns Only |
Specify: Top, Right, Bottom Set to none: Left |
Specify: Left Set to none: Top, Right, Bottom |
| Row and Columns |
Specify: Right, Bottom Set to none: Top, Left |
Specify: Top, Left Set to none: Right, Bottom |
Creating a custom grid format
- Click
 .
. - Type the name of the custom format using only alpha-numeric characters (a-z and 0-9) and spaces. The name cannot begin with a number. The name that you enter is converted into the name of the CSS class/classes.
- Specify the values.
- Save the skin.
Using a custom grid format
- Click the magnifying glass icon (
 ) on the Grid Repeat Layout to open the Grid Repeat Layout properties panel.
) on the Grid Repeat Layout to open the Grid Repeat Layout properties panel. - On the General tab, select the Other as the Style.
- In the input box below Style, type the name of the custom format:

See Harness, Section, and Flow Action forms — Adding a Grid layout.
You can delete styles that you create; click  . You cannot delete standard (out-of-the-box) styles.
. You cannot delete standard (out-of-the-box) styles.

|
Harness, Section, and Flow Action forms — Adding a Grid layout |

|
Harness, Section, and Flow Action forms — Adding a Tree layout |

|
Harness, Section, and Flow Action forms — Adding a Tree Grid layout |

 Skin form — Styles tab
Skin form — Styles tab
 Text
Text