Adding a file to the Image Library
Pega Platform™ allows you to customize the look-and-feel of your application by providing the ability to include your own logo, display an image on a button or link control, use custom sprites in the UI design, and determine what the user sees during a guardrail warning. To use custom icons or images to your Pega Platform application, you first need to add your binary file to the Image Library. To do this, create a Binary File rule to store your icon or image to the Pega Platform Image Library.
Requirements
Before you begin, determine where the images that you want to upload are located. For this example, images are in the local Windows directory C:\Images\Seasons.
You can then do these actions:
Create a Binary File rule
Image files are stored as binary file rules.
- Create a Binary File rule in Designer Studio by selecting .
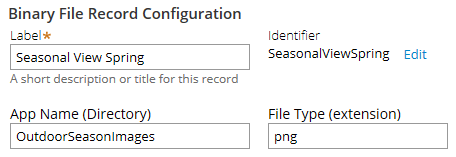
- Complete the fields on the rule form:

- Label – The Binary File rule label and identifier
- App Name – The directory where the image is stored in the Pega 7 Platform system
- File Type – The binary file extension (do not include a period ".")
- Click Create and Open to display file controls.
- Click Upload File to open the file browser.
- Browse for an image of the type specified in the New/Save as form, and then click Upload File.
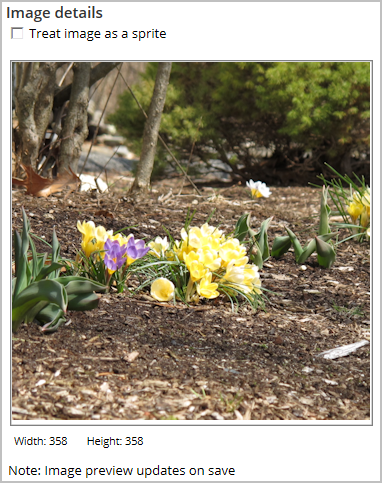
- If the file is treated as a sprite, select the check box, and then enter the icon width and height.
- Click Save.
When the file save is successful, the image that was imported and added to the Image Library is displayed.

Find your image in the Image Library
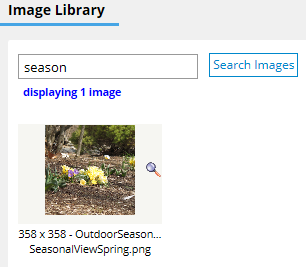
After the image has been successfully uploaded and saved, you can find it in the Image Library.
- Open the Image Library by selecting .
- Search for the image by rule name or image (label) name.

Import an icon
When uploading an icon, use an image with a transparent background. This example uses the image DisplayImageButton.png.
- Create a Binary File rule in Dev Studio by selecting .
- Enter:
- Label – The Binary File rule label and identifier
- App Name – The directory where the image is stored in the Pega Platform system
- File Type – The Binary File extension (do not include a period ".")
- Upload a suitable image file that has a transparent background. In this example, an icon with the text "Display Image" is uploaded.
- Select the Treat image as a sprite check box. Optionally, enter the icon width and height.
![]()
- Click Save to store the Binary File rule.
