One of the key characteristics of the Constellation architecture is its flexibility. With Constellation, you have a choice; you are in the driver's seat and can set the direction of UI implementation. Thanks to modern architecture, Constellation separates UI from the underlying logic in accordance with the Model View Controller (MVC) pattern. By using DX API, Pega can offer a variety of UI choices. They vary in the amount of investment needed, and they serve different purposes and use cases.
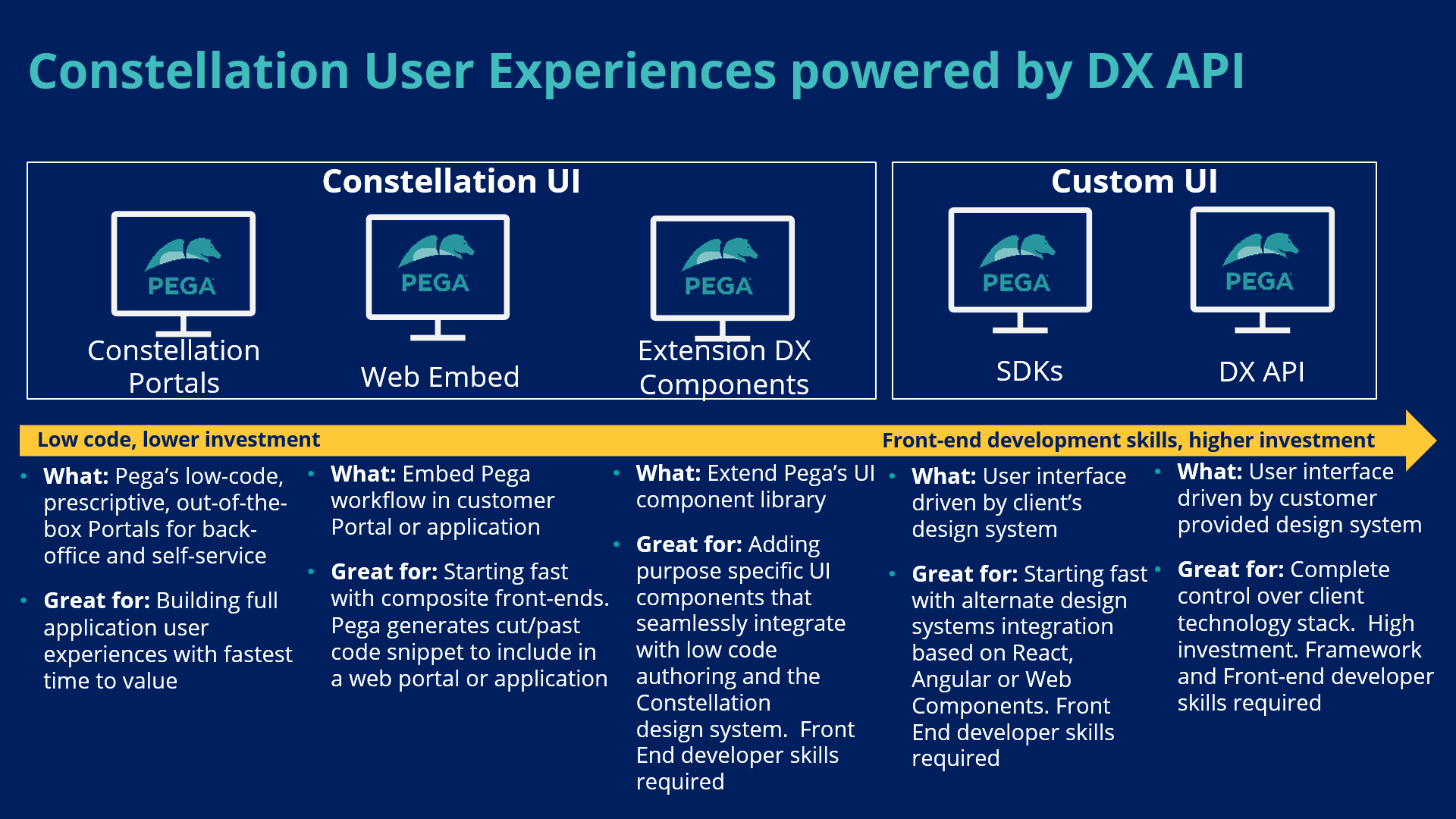
In situations where having the flexibility to create a fully custom UI that matches the enterprise design system is key, we turn to custom UI. Before doing that, there are some initial solutions to consider, as shown in the following figure. Start with the out-of-the-box solution because it offers multiple benefits for business and move to the solutions on right only when needed.

One of the key characteristics of the Constellation architecture is its flexibility.
Constellation Portal
Starting from the most low-code approaches, Pega offers a state-of-the-art, out-of-the-box Constellation Portal. This Portal is the default choice for most users, which helps them quickly build production-ready applications without the need for extensive UI development. Implementation efforts concentrate on business requirements and delivering value rather than on customizing UI. With this approach, the following principles are the ones that Pega values most. Those are also those principles and rules that give businesses the most benefits:
- Low-code approach: No need for custom development; most of the requirements are achievable through configuration.
- Prescriptive authoring: This approach promotes reusable configurations to create robust applications swiftly. Instead of building everything from scratch, users can take advantage of prebuilt components that adapt to diverse contexts and Data Models.
- Focus on Business Outcomes: Constellation architecture shifts the focus from UI-centric development to outcome-based development, which enables businesses to drive real value for their customers.
- Accessibility support: Implementing a fully accessible application can be challenging, but with the Constellation Portal, you have it out of the box. Built-in accessibility features help ensure that applications are useable by all, regardless of their abilities.
- Consistent UI: The Constellation design system ensures a consistent user experience across different devices, such as laptops, mobile phones, and tablets. The design system adheres to UX best practices, which ensures that user interfaces are intuitive and engaging. Centralized design principles ensure a consistent user experience across various touchpoints.
- Ease of upgrade: One of the standout benefits of Constellation architecture is its ability to simplify the upgrade process. Because the architecture encourages configuration over customization, businesses can adopt new versions of Pega Platform™ with minimal risk of regression bugs or substantial rework.
- Speed and efficiency: Preconfigured, reusable components enable rapid application development. Users can configure business processes and workflows quickly, which helps create faster time-to-market.
- Low maintenance costs: The focus on configuration over customization leads to simpler maintenance. Applications built on the Constellation architecture are easier to maintain, keeping them future-ready with less effort.
DX components
When you encounter some pieces that you would like to add to what is in the out-of-the-box Constellation UI Portal, we might use the DX component. This component is a great way to stick to the out-of-the-box solution rather than directly jumping into a fully custom implementation of UI.
By creating custom components, you can add functionality that might not be there, while still using the out-of-the-box Portal. This option is great when business requirements are covered to a great extent (say 80-90%), and you need to add just a small amount of functionalities on top of what you got from Pega Platform. Your developers with React skills can also help with creating new functionalities, but before going that route, check out Pega's Constellation DX Components UI Gallery. There is a chance that the component you are looking for is already there.
By using DX components, you can stay with the Constellation Portal and keep all the benefits while providing some custom and tailored solutions for your business. We are taking all the good things from the two worlds.
Web embed
In the wide range of UI options with Constellation, the next possibility is to use Web embed technology, which means that you can embed Pega screen or assignment inside an external UI Portal. Web embed is a great option when you want to integrate Pega UI with an external solution. Web embed uses modern technology that guarantees performance and high-security standards. All of that functionality occurs in a low-code manner without the need for development. With the ability to style web embed through the Theme configuration, you can achieve great results rapidly.
Web embed is especially useful for businesses who want to use Pega Platform for their Web Self-Service features, because web embed can easily integrate into existing client-facing Portals.
Custom UI and SDKs
There are two main use cases for custom UI:
- Clients want a fully customized UI, including the controls and UI patterns that the out-of-the-box Constellation UI does not provide.
- Clients want to implement their own design system.
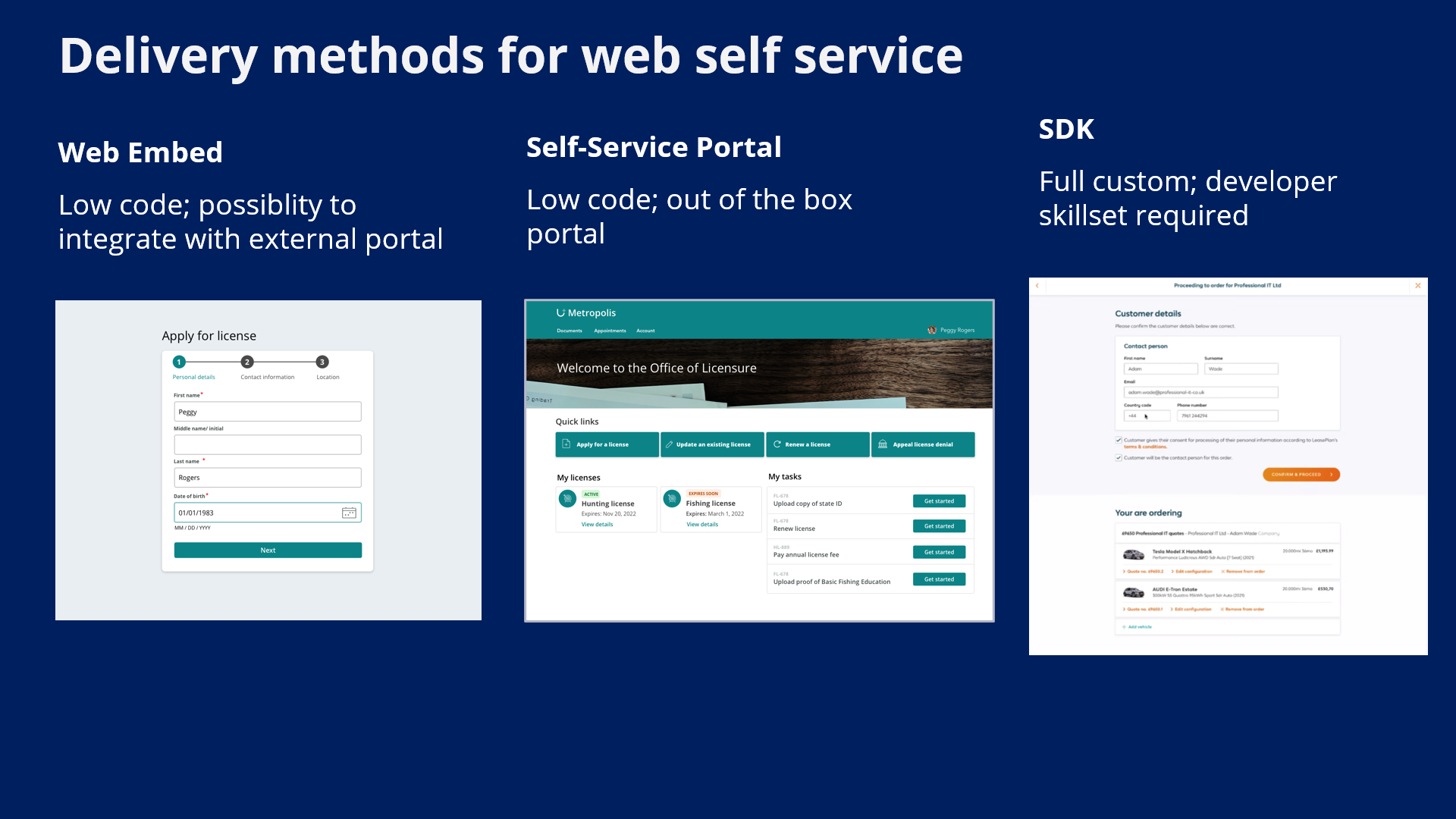
As a result of these two use cases, developing a fully customized Portal is especially appealing for businesses that want to implement a web self-service type of Portal. In this use case, the ability to style UI to match corporate branding and styling is crucial. Before turning to full custom solutions, businesses are encouraged to investigate out-of-the-box and low-code solutions, such as the out-of-the-box web self-service Portal.
The next option is to use web embed.

Only when those options cannot satisfy business needs should users reach to custom UI implementation. When it comes to custom implementation of UI with Constellation, there are a couple of options, but Pega promotes SDKs as the way to achieve custom UI.
For enterprises, the custom UI choice offers flexibility in composing user applications with various underlying backend applications that have one (or many) unified access channels. This flexibility is with the assumption that the development of each of the backend blocks occurred using the API-first approach. Pega Platform and the Constellation architecture fit well in this architectural style. DX API is the only means of interacting with the Pega Infinity™ server.
When talking about custom UI, the most distinguished solution is using SDKs. SDKs are the default choice, which enables businesses to take advantage of Pega-built code. Using SDKs simplifies the creation of custom UI and speeds up development efforts.
The following SDK characteristics make them a great choice for businesses:
- Development experience centered on DX components.
- Sample application provided.
- SDKs for React, Angular, and Web components.
- Bridge that enables seamless integration with Constellation JS.
- Tools and a development workflow that integrate with alternate design systems.
Businesses that want to implement custom UI without SDKs must be aware of losing some of the benefits of SDKs, but it is an option if needed. Once again, Constellation is flexible; it gives you a choice, and you are covered by modern technology. Use it wisely by understanding the Constellation architecture and matching one of the UI choices with your use case to make sure that you maximize the benefits.
Related Resources
- Constellation on Support Center
- Pega Community Constellation Page
- Constellation Adoption on Pega Academy
- Constellation Documentation
Don't Forget
- JOIN THE CONVERSATION on Support Center
- FOLLOW @PegaDeveloper on Twitter