Today, most companies understand the importance of good design. They know that to develop a successful product, they must develop a successful user interface, so they must hire designers.
Graphic and user interface designers, however, do not always have a user research and user testing background, and companies often overlook the importance of research and testing, assuming that professional design is all that matters. The Design Management Institute conducted a study for a decade — years ranging from 2004-2014 — reviewing the business performance of design-led, publicly traded U.S. companies as compared to the S&P Index. Design-driven companies consistently outperformed the S&P by 228 percent.
It is a huge mistake to undervalue design, as illustrated by the above example alone. If these designs are not validated with real users, how can we know that the designs will meet business objectives and be as successful as possible?
Designers and researchers use usability tests to identify potential issues that users may encounter. Usability tests are used to improve the design. This process should be done early and often to catch any issues as early as possible in the development process.
A quote originally stated by Robert Pressman’s "Software Engineering: A Practitioner’s Approach," and later emphasized in an article on uxteam.com states, “for every dollar spent to resolve a problem during product design, $10 would be spent on the same problem during development and $100 or more if the problem had to be solved after the product’s release. It is far less expensive to prevent a problem occurring in the first place than to fix it later.”
While researchers run usability tests at many companies, at Pega, we believe that everyone building enterprise products should be empowered to run usability tests.
Here is our five-step process for running successful usability tests
1. Write up your tasks
A product owner and designer collaborate to come up with usability test tasks to explore in the usability test. A “usability task” should reflect the most common and important use cases for your users. Tasks should be worded appropriately for your usability test participants. We recommend writing a small script to read to each participant, to provide a background or tell a story related to the task they are about to do.
Here are some examples of tasks:
- “Interpret this screen. What first catches your eye?”
- “Where would you go to view the application settings?”
- “Submit the form.”
2. Decide on your method
You should not wait to do a usability test until the product is built. Start testing with product designs as early as possible and do it as often as possible! Usability tests don’t always need to be formal and elaborate. In fact, a spur-of-the-moment, gut-check usability test can inform a design quickly and effectively. You can even test a designer’s sketch on a piece of paper or whiteboard. Paper prototypes are great, quick tools, and users have fun with them. As the design matures, you can create a more involved prototype using tools such as Sketch, Marvel, or Adobe XD.
3. Select participants
Figure out the best, most realistic participants. You want participants to be as close to the real user as possible. Start with three to five participants. An effective way to validate a design is to test it with a couple of users, make changes to the design based on those results, and then test the updated design with a couple more users — and repeat the cycle again. Recruit participants based on their user profile. Depending on your company’s policies or budget, you may also consider offering incentives to participate in the research. Just remember to remind participants that you care about their honest and unbiased opinions.
4. Conduct the tests
Here’s the fun part. Seek out some quiet space with minimal distractions to conduct your tests. During the test, make sure that participants follow your tasks so it doesn’t lead to a feedback session; you care about task completion (if the user can do the task or not), not what color the user wishes the button would be. Take notes or invite someone to help you take notes if you are moving paper around or manipulating screens.

5. Compile your results
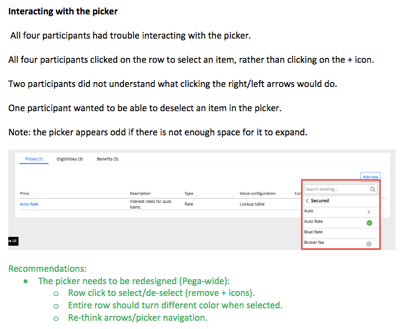
Immediately after you conduct your usability tests, begin compiling your notes and summarizing your findings. Work with the product owner and designer to decide what to change in the design based on the usability test results. In my reports, I include stats, a screenshot of the design highlighting the issue, and my recommendation(s). Here’s a snippet from one of my reports:

Testing expandable tables in Cosmos
Below is an example of developing a new interaction in the Pega Cosmos design system using user testings.
We conducted A/B testing of two different experiences for expanding tables in Cosmos. The goal of the study was to understand which experience users found more intuitive and helpful in viewing tables with numerous columns.
Expand/Collapse table
The first design allowed the user to expand their table from the case page by clicking on a button at the bottom of the table. After clicking the “Expand table” button, the table would pop out as a modal and increase the size of the user’s screen. The user could also collapse the table by clicking the “Collapse table” button at the bottom of the screen.
Hide Summary Panel
The second design allowed the user to hide the Summary Panel in the case page by clicking on an arrow button at the top-left of their screen. The table and activity section of the page then stretched to the width of the screen.
We recruited and observed five users interacting with each experience through a set of pre-defined tasks. These tasks helped us understand questions, like, could the user locate the control to expand the table? And could the user complete their tasks with this design?
After testing both designs, we learned that the Hide Summary Panel was the most intuitive and preferred design for expanding tables in Cosmos. We also learned there were some usability issues with that design. For example, some users thought the arrow button to hide the Summary Panel was a back button. Others didn’t notice that there was a hover interaction to unhide the panel. As a result, we adjusted the Hide Summary Panel design based on the user tests to create a better experience.
Usability testing can be easy to set up and conduct. Do it early and often in the design process. Even if you test a design one time with one user, it is better than getting no feedback at all. Make an effort to test your designs, even if you or the designer feels that the designs are perfect as-is.
Recommended resources:
Don’t forget
JOIN THE CONVERSATION on Collaboration Center
FOLLOW @PegaDeveloper on Twitter
SUBSCRIBE to the Pega Developer Podcast on Spotify or via RSS

