You may remember me. I’m the one who showed you why you don’t need Action Sets in Pega Infinity’s Constellation UI architecture because many of the typical patterns that you build with Action Sets are provided out of the box (OOTB) as simple configurations.
I used the example of Action Sets to convey a much larger message about our strategy: Providing a prescriptive, OOTB, overall end-user experience that is configurable in App Studio offers tremendous value to our clients, including:
- Quicker time to value. Instead of heavily designing and customizing all aspects of an app, clients can focus on the business logic and workflow and configure the outcome they need.
- An intuitive, default, UX-optimized "guided workflow" (shows the right information to the right user at the right time), efficiency, and reduced end-user fatigue.
- Built-in accessibility and front-end best practices.
- Unmatched consistency across the application portfolio.
This article is the first in a series that further illustrates this larger message by showing you how to easily configure dynamic form field behavior - in this Case, cascading drop-down lists.
Cascading drop-down lists
This feature is one of my favorites because it’s such a prevalent pattern and it’s insanely easy to configure it with App Studio and Constellation without manually hooking up events and Action Sets on UI controls in a Section rule. You define the behavior in the Case’s data model, not in the UI layer, and Constellation automatically hooks up the plumbing.
For example, one of my customers recently wanted a prompt for industry subsectors and a specific industry in the selected subsector.
North American countries classify businesses based on the North American Industry Classification System (NAICS), a hierarchical system defined by a six-digit code. The first two digits indicate a high-level industry sector, and the remaining digits specify subsectors or specific industries.
For example, here are the two-digit codes for a few industry sectors:
| 0A | Agriculture, Forestry, and Fishing Division |
| 0D | Manufacturing Division |
| 0H | Finance, Insurance, and Real Estate Division |
Here is a subsector of the Agriculture, Forestry, and Fishing Division industry:
| 0A017 | SIC 017 Fruits and Tree Nuts |
Finally, here are two specific industries of that subsector:
| 0A0171 | SIC 0171 Berry crops |
| 0A0172 | SIC 0172 Grapes |
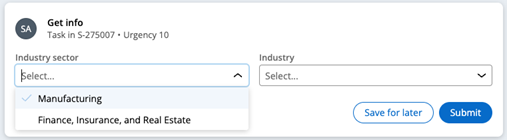
Let’s build cascading drop-down lists in which the industries that are available in the second dropdown depend on the high-level industry sector selected in the first drop-down list:

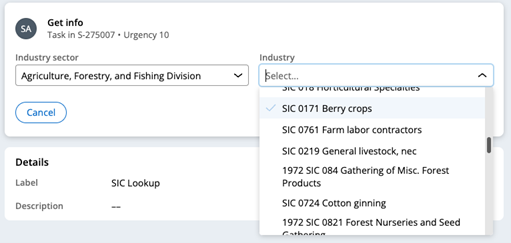
After selecting Agriculture, Forestry, and Fishing Division as the sector in the first drop-down list, the choices available in the second drop-down list are only subcategories or specific industries of that sector:

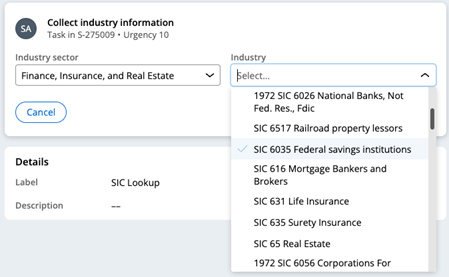
In another example, selecting Finance, Insurance, and Real Estate as the sector in the first drop-down list shows me only those industries in the second drop-down:

In traditional architecture, developers used Dev Studio to define On Change event and an Action Set on a UI control in a Section rule. In Constellation, it’s even easier to build this behavior in the model using only App Studio. Let me show you!
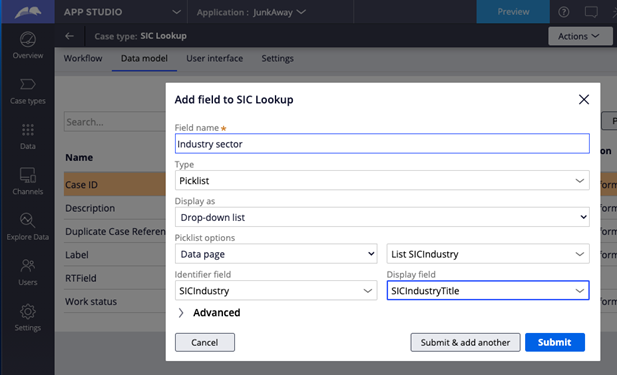
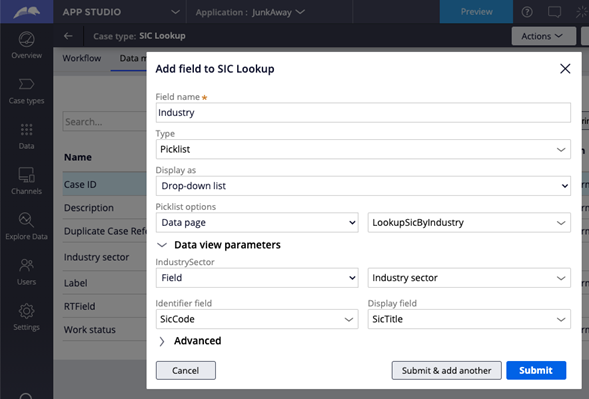
In the data model of the Case, create a Picklist field for the Industry sector
Here, I’ve configured a drop-down field called Industry sector. The values in the drop-down list come from a simple Data Page (no parameters) that returns a list of Industry sectors. To the end user, we’ll display the human-readable Industry Title, but store the underlying industry code, which we’ll pass to the service driving the values in the second drop –down list.

In the data model of the Case, create a picklist field for the Industry
The second Picklist holds a list of industries in the category that the user selects in the first Picklist. Notice that its values are derived from a Data Page, LookupSicByIndustry. This data page takes a parameter called IndustrySector. I’m passing the Industry field from the first Picklist into the data page, driving the values in the second drop-down list.

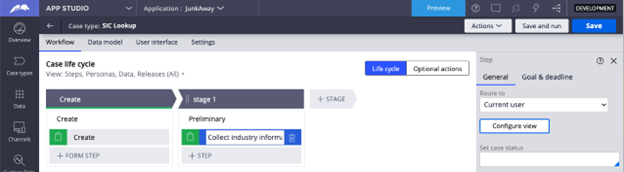
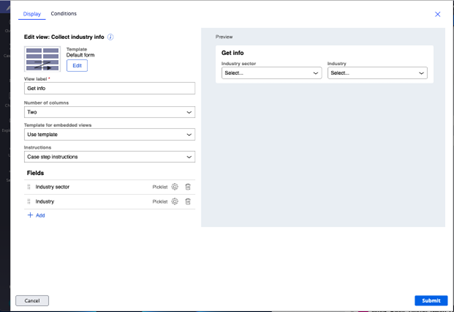
Add the two picklists in the form View
In App Studio, select the step and click Configure view.

Simply add the two picklists:

That's it. You’re done. Run it.
The takeaway
You saved significant time because you did not have to configure the UI control with an OnChange handler with an Action Set, and so on. Rather, in the spirit of Center-out business architecture, you defined the behavior once in the Case’s data model, which then propagates to all channels, including the Backoffice end-user portal shown here:
Here’s a small video of the data model and view configuration in App Studio:
More dynamic form behavior to come...
Cascading drop-down lists are just the tip of the iceberg. Other dynamic form behavior patterns include:
- Defaulting the values of form fields based on values selected in previous fields. This feature is supported in Pega Platform™ versions 8.7 and 8.8 via a pyRefreshData data transform, specialized by class. The upcoming Pega Infinity ’23 release simplifies the configuration of dynamic form field behavior on flow actions. We’ll talk about this in the second article in the series.
- Hiding and unhiding form fields based on the values in other fields.
Stay tuned for more to come!
Related Resources
Don't Forget
- JOIN THE CONVERSATION on Support Center
- FOLLOW @PegaDeveloper on Twitter
Constellation 101 Series
Enjoyed this article? See more similar articles in Constellation 101 series.

