We all know that handling huge data and working with large data sets is a key part of successfully designing a business application. Data in its raw format is useless unless we can organize, visualize, and act upon it.
An intuitive user experience is essential for effectively working with data. Handling data in lists or tables makes up much of this user experience.
A good table is not just about arranging data in rows and columns. It’s defined by the performance, the feature set, and the ease at which you can scan, analyze, sort, search, and filter the information. The new Cosmos React tables available in Pega 8.6 are built around these principles.
Let’s dive into five key features in the Cosmos React tables that you might not be familiar with:
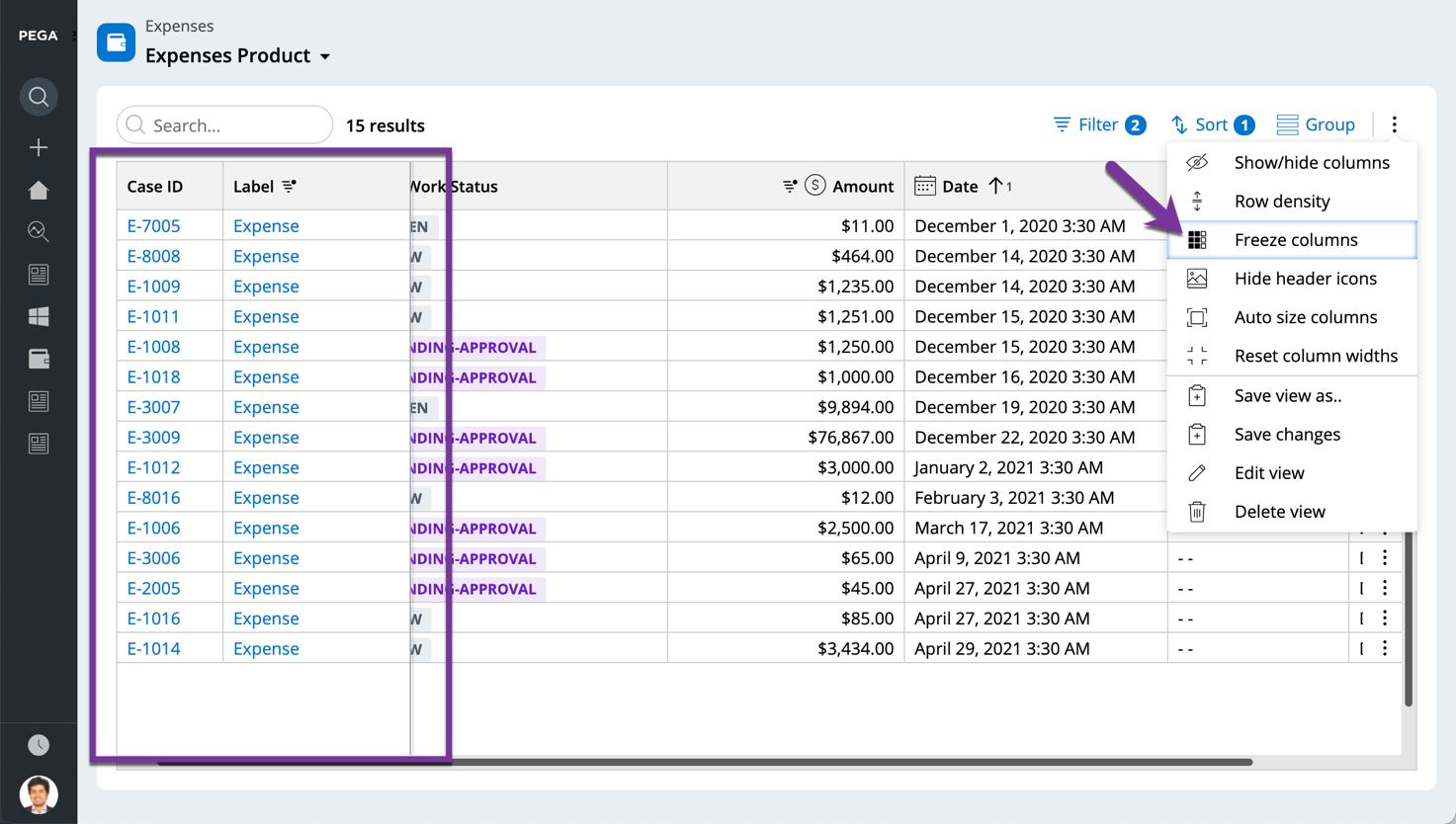
Did you know you can freeze columns?
When you are presenting data sets with many columns, horizontal scrolling is inevitable. And when you scroll, you might lose the context of a row. To avoid this, you can use “Freeze columns” so columns are always pinned to the left and do not take part in a horizontal scroll. You can also drag any column into the "Freeze column" zone, or drag one out to unfreeze it.

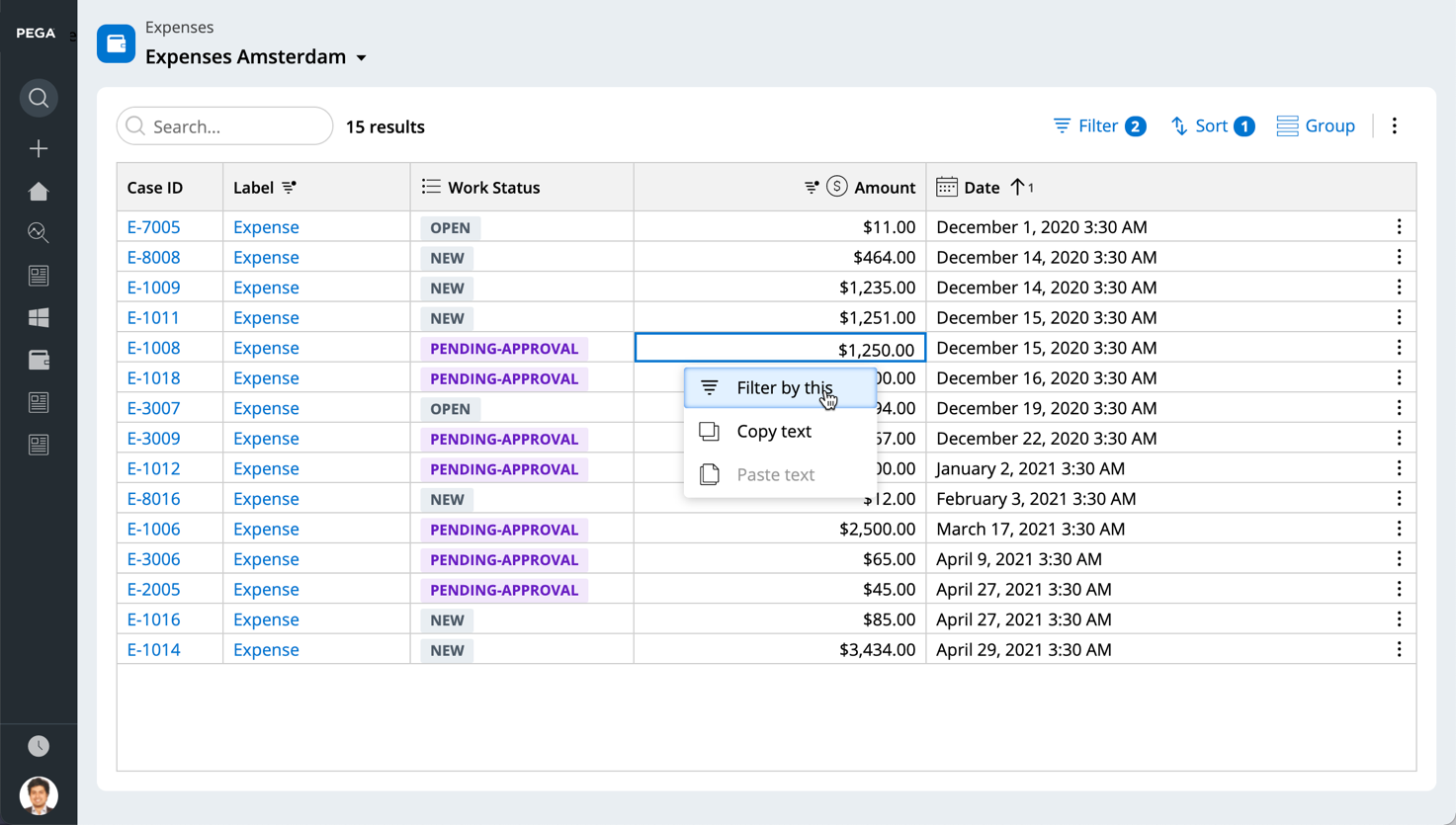
Did you know you can right click on a cell and do a quick filter?
So you found the value that you are looking for in a column. Now you want to find all the rows that have the same value. The Cosmos React tables make it a breeze to filter data. Just right click on the cell and choose “Filter by this.”

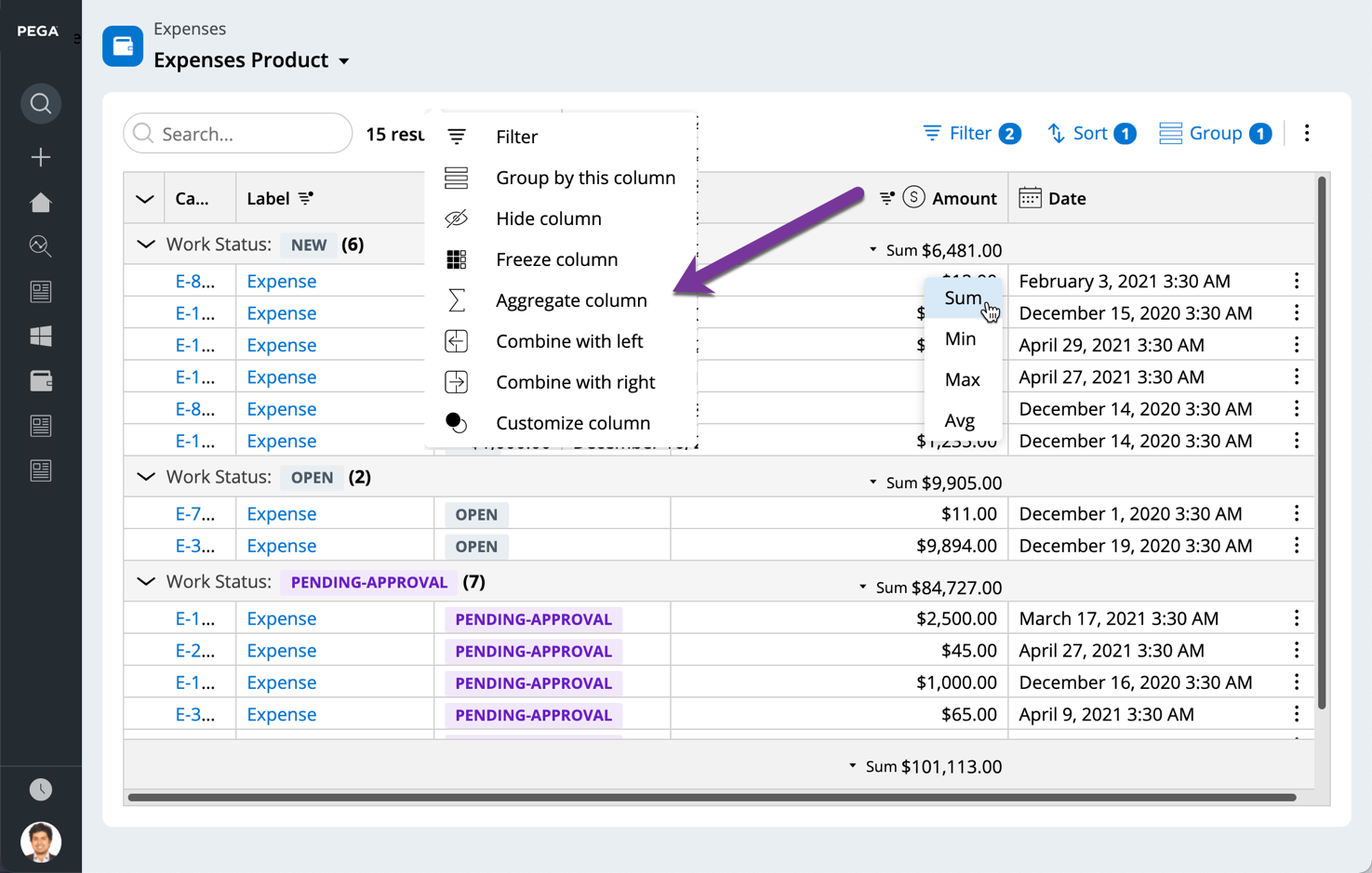
Did you know you can aggregate numeric columns?
There are many situations when we need to aggregate numeric values in a column to find the Sum, Min, Max, or Average. These aggregations are available at a sub-group level, as well as for entire numeric columns. Simply use “Aggregate column” from the field column level menu and apply any aggregate function.

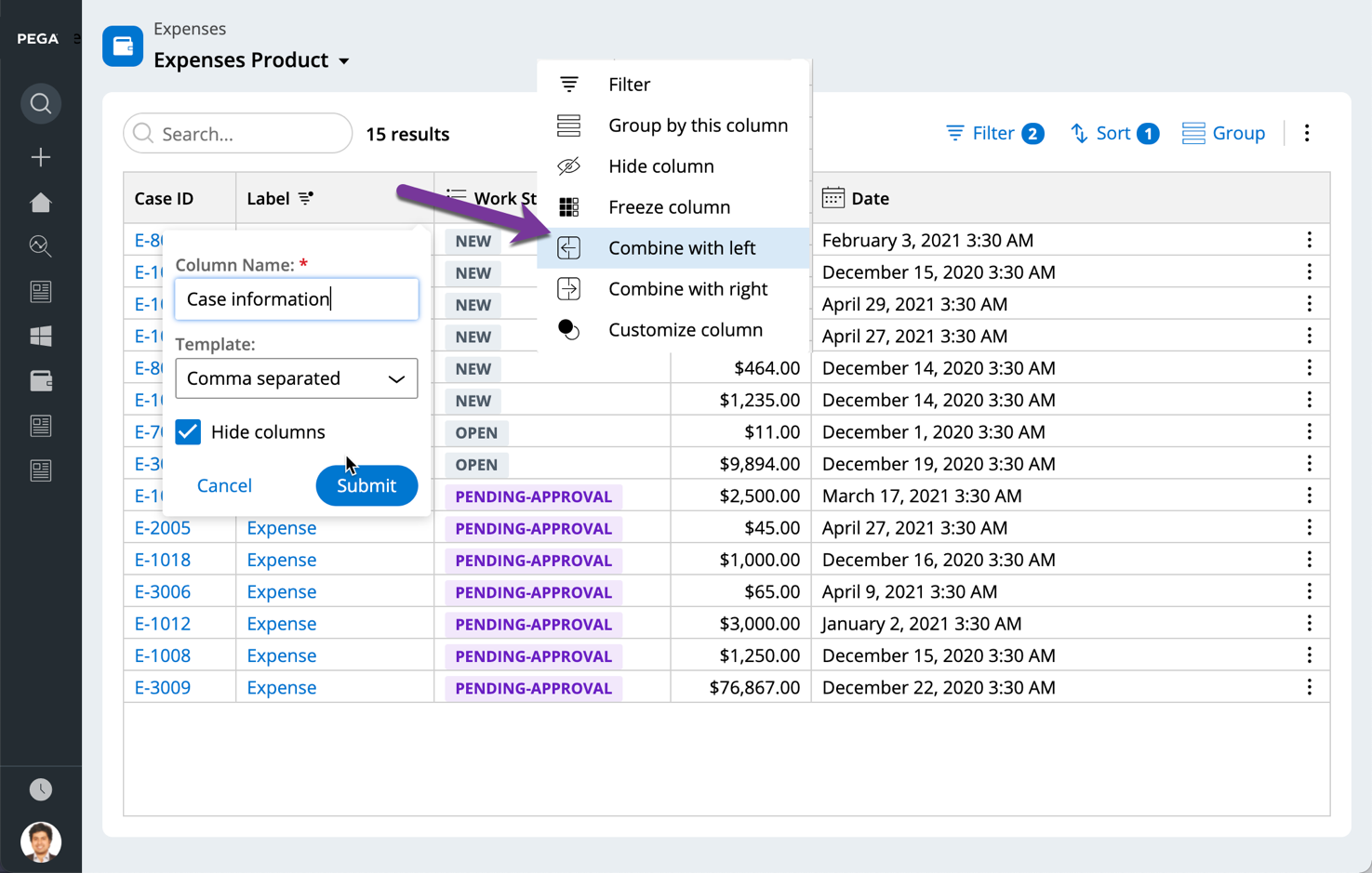
Did you know you can combine multiple columns into one column?
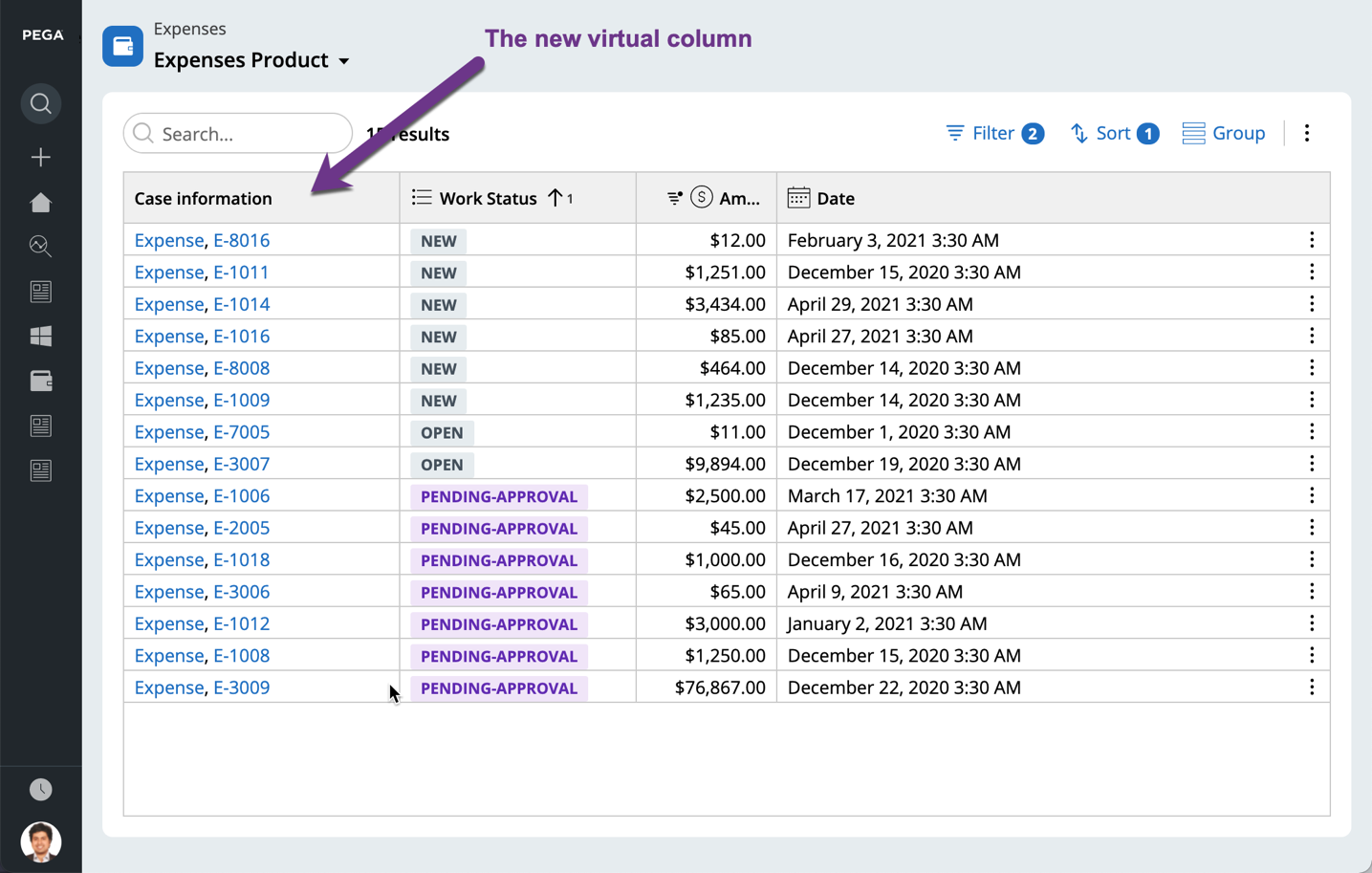
This is one of my favorite features of the new Cosmos React tables. If you have two columns titled “First name” and “Last name” in your table, but you just want to show “Full name,” simply use the “Combine with right” or “Combine with left” options in the column menu. We can combine the columns with delimiters, spaces, or commas. Or, we can add a new line between the two values. The resulting value is a new column in the table. You can repeat the process with this new column and other columns to join more fields. And you can save the new column in the personalized view that you have created.


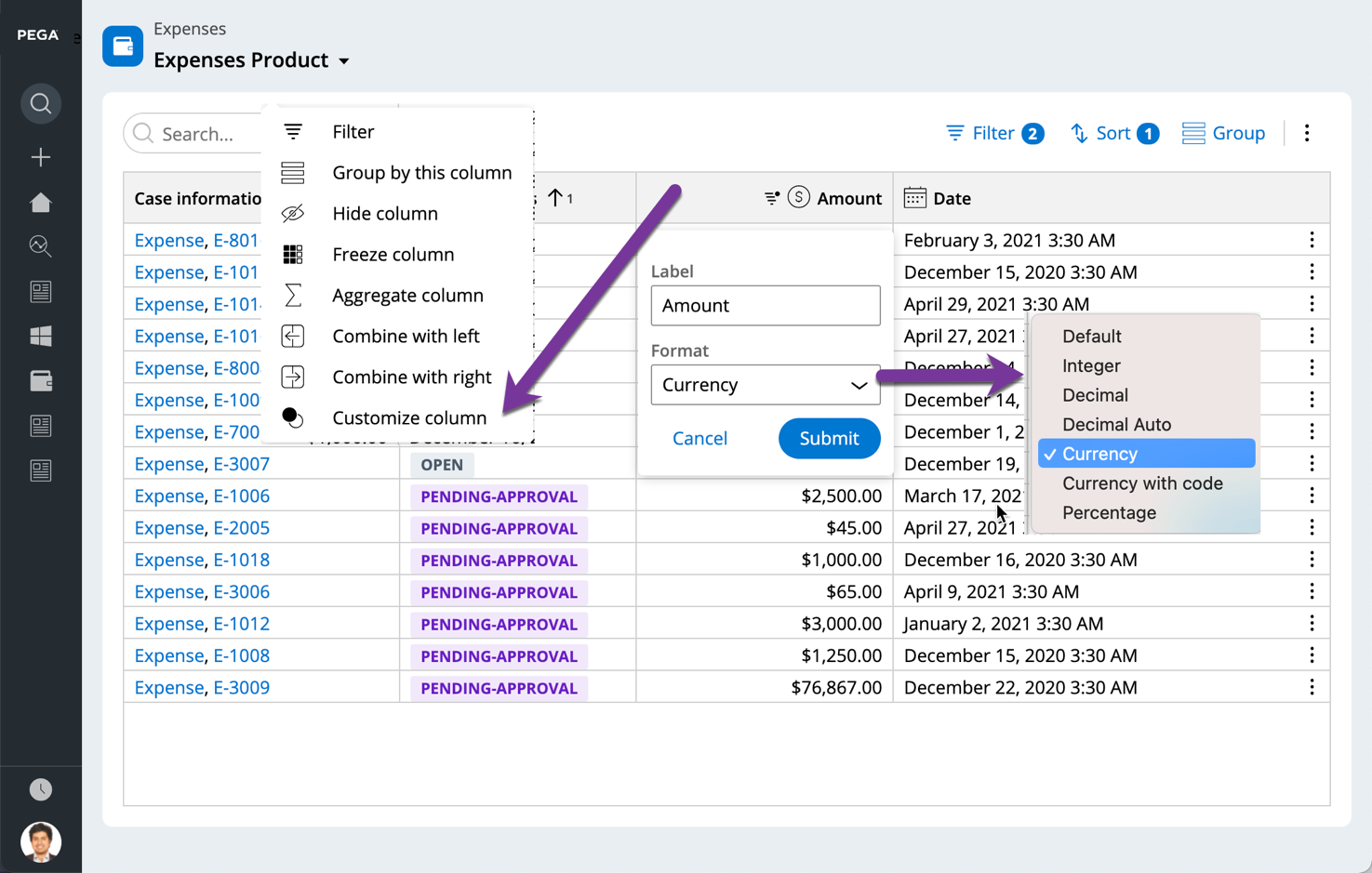
Did you know you can customize columns?
When you interact with Cosmos React tables, you can conveniently customize columns. You can give columns a new label and you can format the values that the column holds. As a user, you don’t need an application developer to make changes to the field.

There are even more useful features you can take advantage of when using Cosmos React tables. Here are a few more you might be interested in:
- Auto-size the column
Just like in Excel, double-click on any column border to auto-size the width of that column. It will grow or shrink to fit the content in that column. If you want to do this for all columns in the table, use the “Auto size columns” action from the toolbar.
- Inline cell edit
When you enable editing in Cosmos React tables, you can quickly edit cell values by double-clicking on any cell in the table.
- Quick search
Use the quick search input in the header to search within the entire table. The search will highlight the matched text on all columns. Note that this works only on text fields.
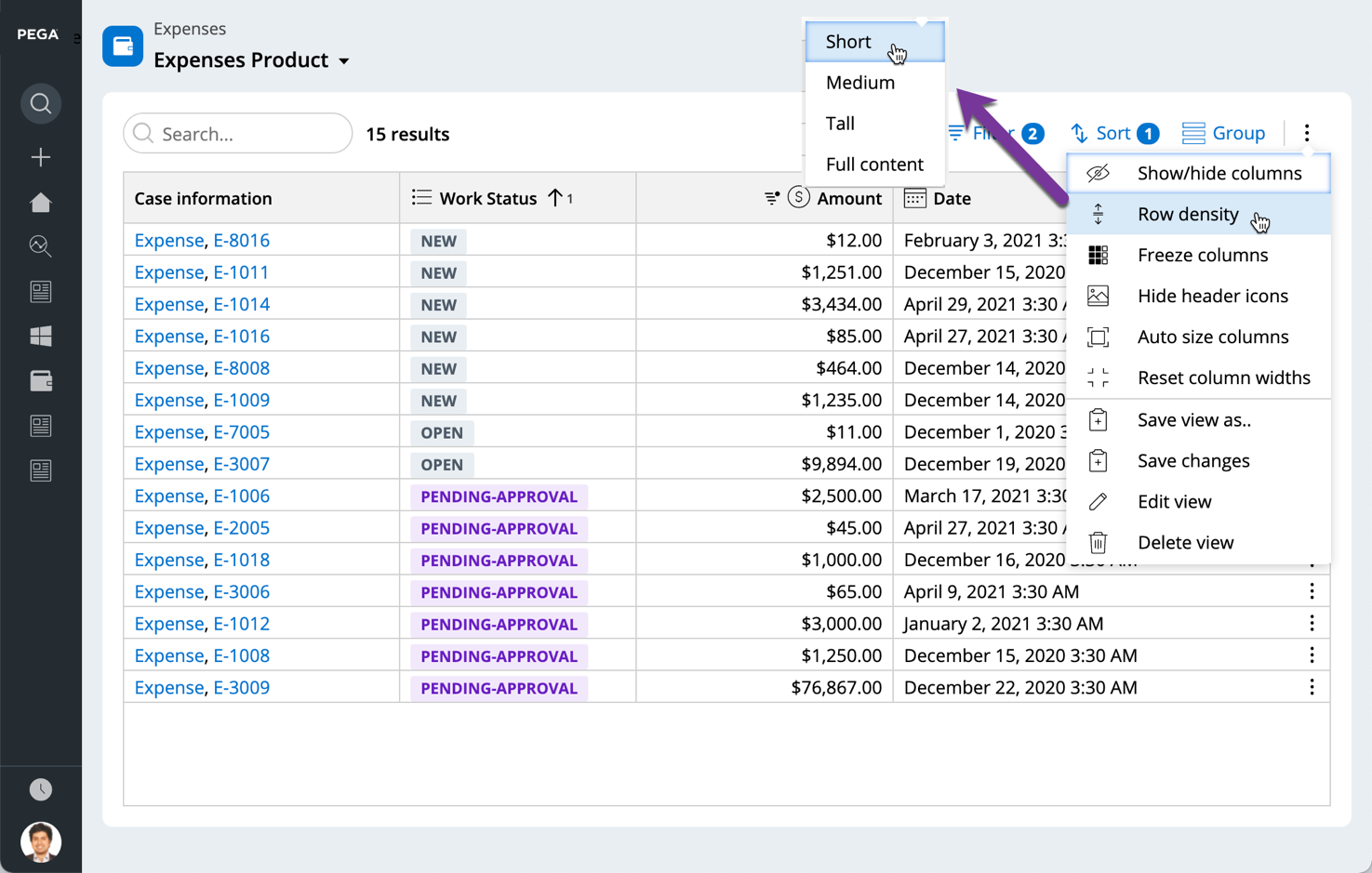
- Change row heights
Everyone likes their row height to be different. Some like to keep rows compact, and others prefer more spacious rows. Now you can choose what is best for you. Based on the content that is shown in the table, you can toggle between four modes of Row density - Short (default), Medium, Tall, and Full content. The Full content mode modifies row heights based on the content in the cells.

Recommended resources:
For more information on Cosmos React tables navigate to Pega Community!
- Learn more about how to enhance the user experience with the new Cosmos React tables in Pega 8.6.
- Explore how to configure a React table in a section.
- Lean how to configure a list-based landing page.
Don’t forget
JOIN THE CONVERSATION on Collaboration Center
FOLLOW @PegaDeveloper on Twitter
SUBSCRIBE to the Pega Developer Podcast on Spotify or via RSS

