Pega Marketplace Terms of Use
Pega Marketplace
React SDK
A React-based bridge and DX components that connect the ConstellationJS Orchestration engine to a design system other than Pega Constellation.
By using or submitting listings via the Pega Marketplace, you agree to our Terms of Use.
Overview
The React SDK combined with Pega's client orchestration APIs provides a guided iterative development workflow experience that accelerates integrating Pega’s Constellation DX API with an alternative (non-Pega) UI. Integrating an alternative design system is achieved using Constellation DX Components. A Constellation DX component contains logic and presentation tags to merge the alternate design system with Pega’s client orchestration APIs. The alternative design system used in the React SDK is Material UI. For more information about Constellation SDKs, see the Constellation SDKs documentation.
Key Features
The React SDK leverages the Constellation JavaScript Orchestration Engine to simplify implementation and improve quality and performance. The ConstellationJS Engine is the same acceleration layer utilized in Pega’s Constellation design system UI.
The SDK includes:
- ConstellationJS Engine to React bridge
- Sample integration of the React bridge with the Material UI design system
- DX components and presentation components that use the React-based bridge
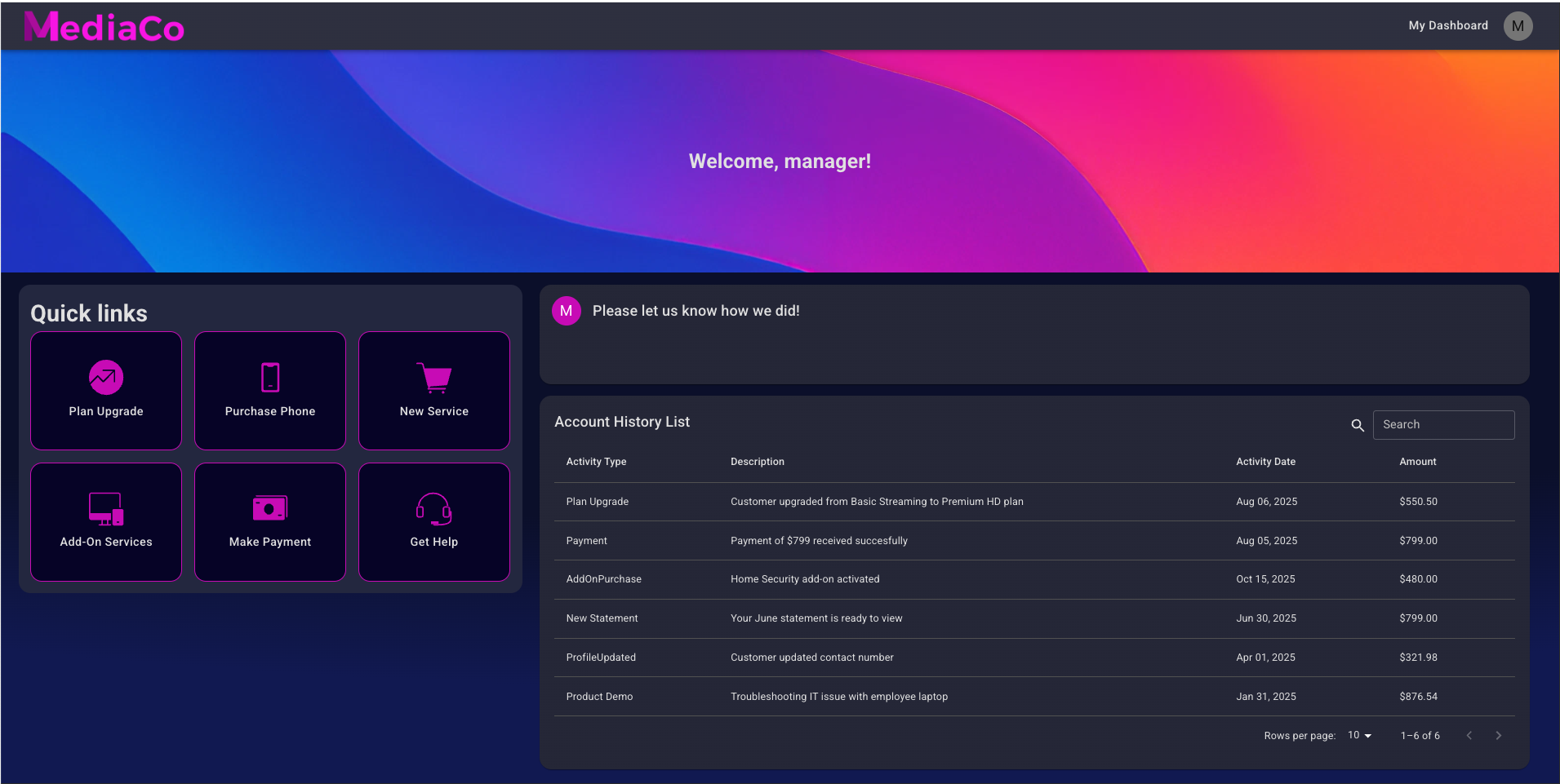
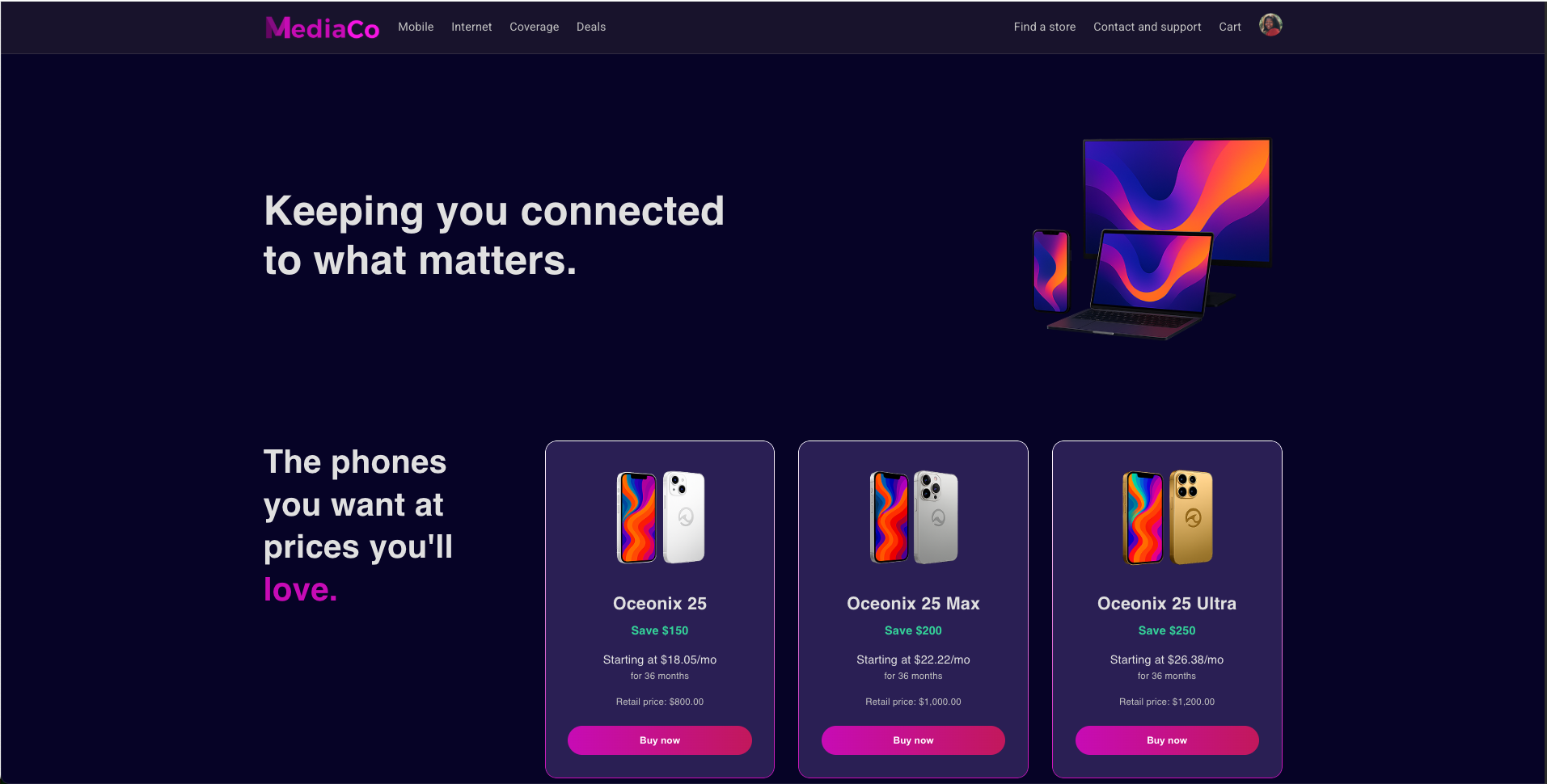
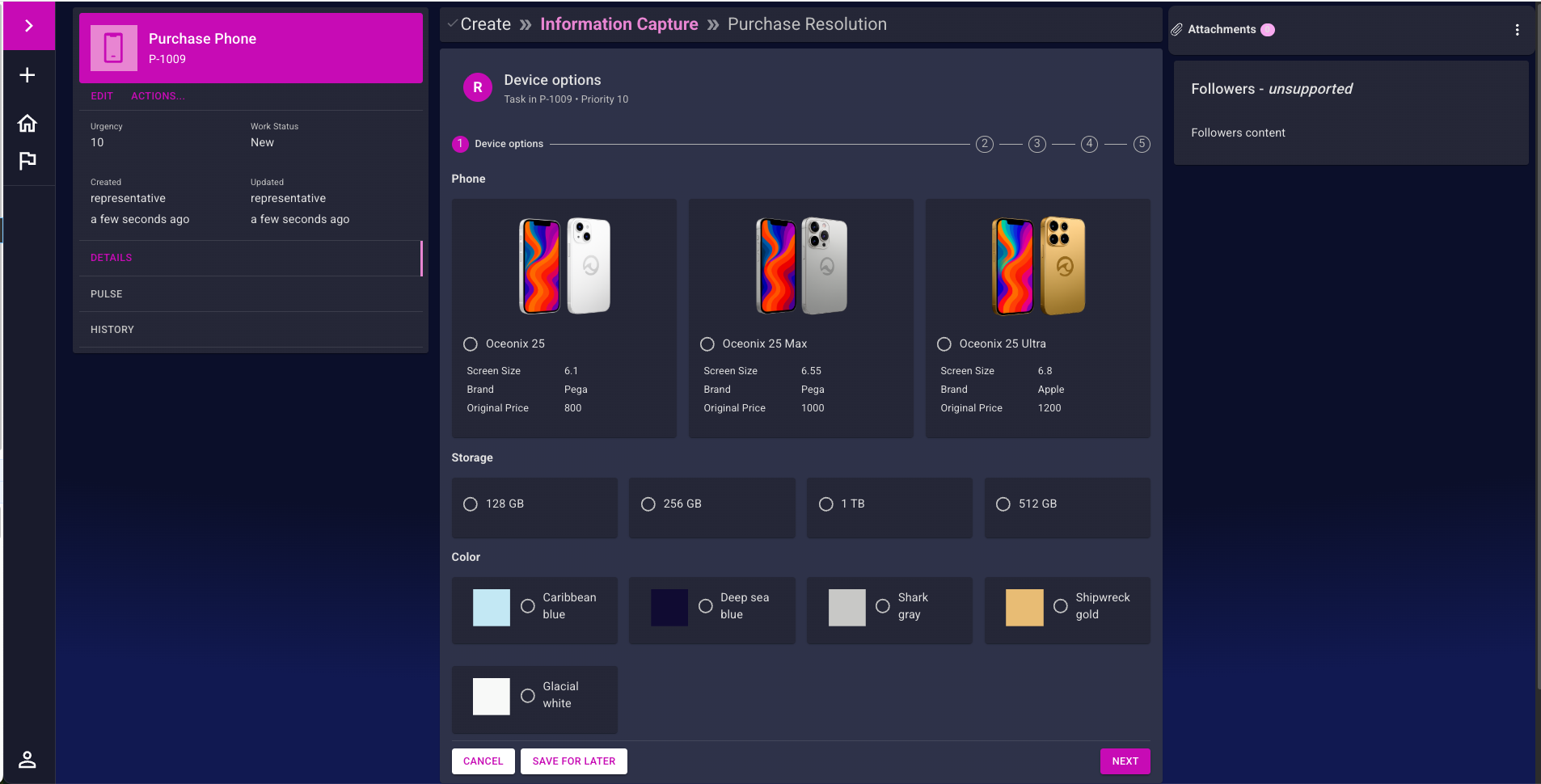
- MediaCo sample Infinity application
- Documentation: SDK Guide
The examples provided in the SDK allow you to run an React-driven Pega Infinity application as embedded UI hosted by a customer Portal or a stand-alone-Portal. The Embedded use case is the most common use of the React SDK. The Embedded use case presents a Pega flow action running inside a non-Pega web application. The Portal use case presents the Pega portal UI for a Constellation-based Pega application.
Available Versions
| React SDK | Compatible Pega Versions |
|---|---|
| SDK-R 25.1.10 | 25.1.x |
| SDK-R 24.2.11 | 24.2.x |
| SDK-R 24.1.10 | 24.1.x |
| SDK-R 23.1.11 | 23.1.x |
Resources

Version
Compatible with
Pega Platform '25 '24 '23Product Owner
Shipra GuptaLast updated
December 2, 2025Product Capability
User ExperienceScreenshots: