Support Article
Dropdown control's Down arrow icon does not display
Summary
When a dropdown control is the first field in a form and when the focus is on the control, the Down arrow icon in the field does not display.
Error Messages
Not Applicable
Steps to Reproduce
- Configure a dropdown field.
- Set the focus to the dropdown field on screen load. The Down arrow icon does not display.
Root Cause
The user had customized the style on Hover for the dropdown format. When a custom dropdown format was used in the Skin rule, a 'background-image:none;' style was introduced which overrode the icon.
Resolution
Perform the following local-change:
In the skin, add the background-image attribute as below for the custom Hover style in the respective dropdown format.
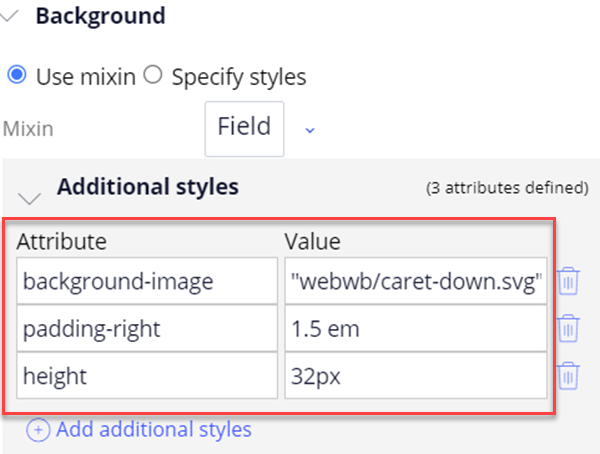
In Additional styles,
- Set the background-image attribute to url("webwb/caret-down.svg").
- Set the padding-right attribute to 1.5 em.
- Set the Height attribute to 32px.

Published December 2, 2019 - Updated December 2, 2021
Have a question? Get answers now.
Visit the Collaboration Center to ask questions, engage in discussions, share ideas, and help others.
