
Webinar
150 Mins
CLSA Community: Extension DX Components - the responsible LSA's guide
Replay

Overview
While it is always preferable to take a "configure first" approach to Constellation to derive the maximum long term value from a Pega investment, there are times when you need to make thoughtful, strategic choices on extending Constellation. In these circumstances, building Extension DX Components may be necessary.
In this webinar:
From the Pega DX Innovation Lab, Niall Riddell helps you understand what the DX Component extension points are, and the skills an LSA needs to bring. These skills range from helping stakeholders make informed decisions on when - and when not - to use them, to guiding Extension DX Component development by front-end specialists and drawing this componentry into Pega Platform.
Vastly experienced in delivering Constellation solutions to Pega clients since the Constellation early adopter program, Yashaswi Singh shares his delivery experience on effectively using Constellation design patterns to ensure you always know when to create a DX component (or not), as well as understanding the best practices to manage them.
The webinar discusses:
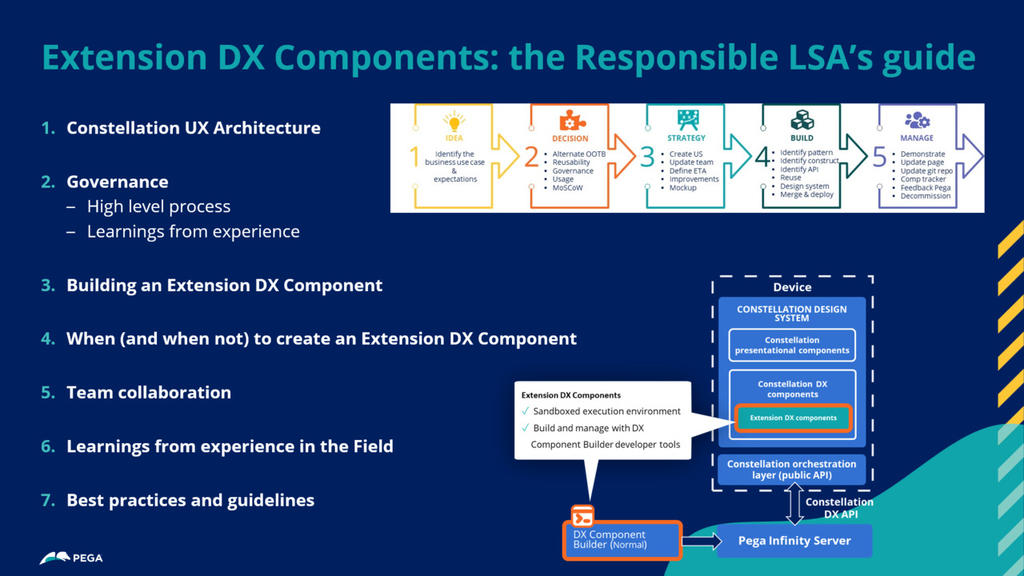
- Overview of Extension DX Components in the Constellation UX architecture
- Creating Extension DX Components
- Learnings from running 12 Constellation projects in parallel
- High level process for managing Extension DX Components
- Decision criteria for when to create Extension DX Components (and when not to)
- Best practices, tips and tricks for Extension DX Components
Downloadable slides
Infinity '23 and LSA training
- What's New in Pega Infinity '23: Platform and CRM
- Pega Academy Missions already updated for Pega Infinity '23
- Pega Community Edition: 30-45 day personal, cloud-based instance of Pega Infinity '23
- Lead System Architect 8.8: pass the Mission Test to get your LSA certification current
Constellation DX Components on Pega Docs & design.pega.com
- Using PCore and PConnect Public APIs
- Working with the Messaging Service
- Constellation App Static Service docs
- Constellation DX Components, tutorials and the video learning series
- Front-end developer component docs
Example builds of extension DX component
- How to implement a calendar widget for Constellation UI as a DX Component
- Below is the video that Niall used during the presentation. This is the full video so you can see on a detailed level how that extension DX component has been created.
Questions & Answers
Below are the different groups of Q&A from the webinar; use the links to jump to the section of your interest.
Extension DX Components
| Question | Answer |
|---|---|
|
What is the difference between DX component and the components which are in application? |
The DX Component extends what is available with the Constellation set of presentation options, purely used with UI rendering. An "application" component is a (usually) smaller container for business rules that can be added to the Pega application definition to enhance application functionality. |
| How do I use CSS in extension DX components? |
You need to use Styled Components for CSS. |
|
Is it possible to override an OOTB Pega constellation component? |
You cannot override a Constellation DX Components or Constellation Design System components |
|
Do we need to learn React or Angular to UI design ? |
No. Only front-end developers should create a DX Component. |
| Is there a version management for DX components? E.g. one app uses the old implementation, while another has already a newer version of the same component, and third app doesn't use this component at all. |
There is a single version per environment. Last published version is the one that's served to the browser. |
| Can we create a caseView page component and replace it with the default caseView page? | No. This is not the intention of extension DX components. Contellation UX is presecriptive and not intended to be overridden. |
| Can we import and use other packages in a DX component? For instance, using an open source React package that provides charts visualisations. So DX component should fetch the data and render the charts using the third party component. Is it possible? | This is possible as long as the 3rd party react component supports Styled Components. You would need to try this out to be sure. Also any extension DX component requires support by you in production. |
| Are you able to add visibility condtions on those components using when rules? | Yes. You can do this in App Studio and these are executed by the front-end components. |
| Where does this component live when published? Is it in the database or the appstatic service that's centrally deployed for all Pega apps enterprise-wide? | Rule-UI-Component instance that is synchronised with Contellation App Static Service. Rule-UI-Component is system of record for a component with App Static server being delivery mechanism for both App Studio and all Constellation portals |
| How can we trigger Pega actions(create, submit, etc) from our React component? | The PConnect getActionsAPI provides access to many actions. |
| Can we achieve applying particular branding for all OTB controls from themes and settings. Or we need to go for extension, to apply any CSS? | You can theme your application in App Studio. These changes apply to all components in your application. To use themes in your extension DX Components - please watch the Using Themes video in the Video Learning series here. |
| Can extension DX components be nested into other extension DX components? | Yes, you can also nest Constellation DX Components. This can be done via App Studio when configuring view rules or by using the getPCOnnect().createComponent(…) api. The latter is for advanced use only. |
| Do we have to pay attention to localization when building custom DX component? | Yes, you can add localizations.json file to your component and use the getLocalizedValue api in PConnect. example localizations.json file in your component folder: { "fields" : { "Loading case history" : "Loading case history", "Date" : "Date", "Description" : "Description", "Performed by" : "Performed by", "History" : "History" } } use getPConnect().getLocalizedValue("History") to get the localized value. |
Governance
| Question | Answer |
|---|---|
|
Is there a way to publish extension DX components for a wider community use so that others do not need to re-invent the wheel as a starting point? |
Due to the need to support these components in production, this would be down to the contributors to marketplace or some other open source solution. |
| What is best way to track Component for all teams? |
Create a sharepoint page or confluence page and keep on updating the page as and when you create new component. Make everyone aware about the page you created to track and request the individual team to mention their product name against to component they have used. |
|
Are components developed in earlier version of Pega releases automatically backward compatible? Meaning a component of 8.8 works in infinity 23 without additional changes? |
As with all upgrades you should test your extension DX components with newer versions as the presentation components may have been updated. So yes you should fully test your components when upgrading infinity. |
|
Are DX-Components be deployed with Deployment manager pipeline ? Are not them deployed and managed separately using Git, and related branching source code system. |
They are instances of Rule-UI-Component and must be deployed to higher environments via RAP (via pipeline). |
| If we create a component, do we have to upgrade those components separately with every Pega upgrade or can we do it independent of Pega upgrades? |
Yes - you are responsible for maintenance and testing during upgrade |
Accessibility
| Question | Answer |
|---|---|
|
Is it a good idea to create DX components for adding styling changes in OOTB fields like text, radio button, picklist. e.g - We need to show complaint and non-complaint radio buttons with red and green color so it's clear to user. Will it be a good approach to create a component for styling changes or is there any other way we can achieve this ?" |
Red and green buttons are an accessibility challenge, especially for users that are colour blind. This approach will break accessibility. |
DX API
| Question | Answer |
|---|---|
|
Is the client-side caching strategy for data pages configurable? |
You have control over when the client side cache is invalidated via server side message push. However the client side cache is restricted to basic queries currently. This will likely be extended in the '24 release |
| Do we have any OOTB Error handling mechanism when constellation API call fail? Or do we need to handle this at the client side? |
If there are any API fails, the system will eventually throw the error banner unless it is something that is handled with a validation rule for which use the error handling like we usually do. When the validation fails the banner component gets triggered |
| Can DX Components or DX API be used to replace Pega Web Mashup or Pega Web Embed' job, i.e. to be called by a non-Pega web site? | You can use the SDKs for this. We support React, Angular and Web Compoents SDKs. The SDKS provide a starting point for your own integration. SDKs are great for integration with web self-service journeys where Pega Web Embed is not a viable option |
Mobile
| Question | Answer |
|---|---|
|
How do constellation application behave in mobile apps? And do we need to take special care for the DX Components? |
Constellation is channel agnostic so it works perfectly fine in different devices. But for the extension DX components you have to manage it explicitly. |
Infrastructure
| Question | Answer |
|---|---|
|
Do we provide support for the on-prem deployment docker image (cdn and app static) the same way we support our platform docker image? What about custom docker image, in case client wants to use their own OS? |
Yes, both are now supported. More details in the slide deck. There is no custom docker image only the one we provide. |
| Can we use CDN on premise, as i know this is only available on Pega Cloud? |
There is a docker install option for the Pega CDN that has been recently released. Check these links:
|
